The open-source frontend for any eCommerce. Built with a PWA and headless approach, using a modern JS stack. We have WIP for MedusaJS, Woocommerce, Bigcommerce and Shopify. The API approach also allows you to merge Svelte Commerce with any third-party tool like payment gateways, POS or AI.
Reach out to me with queries!
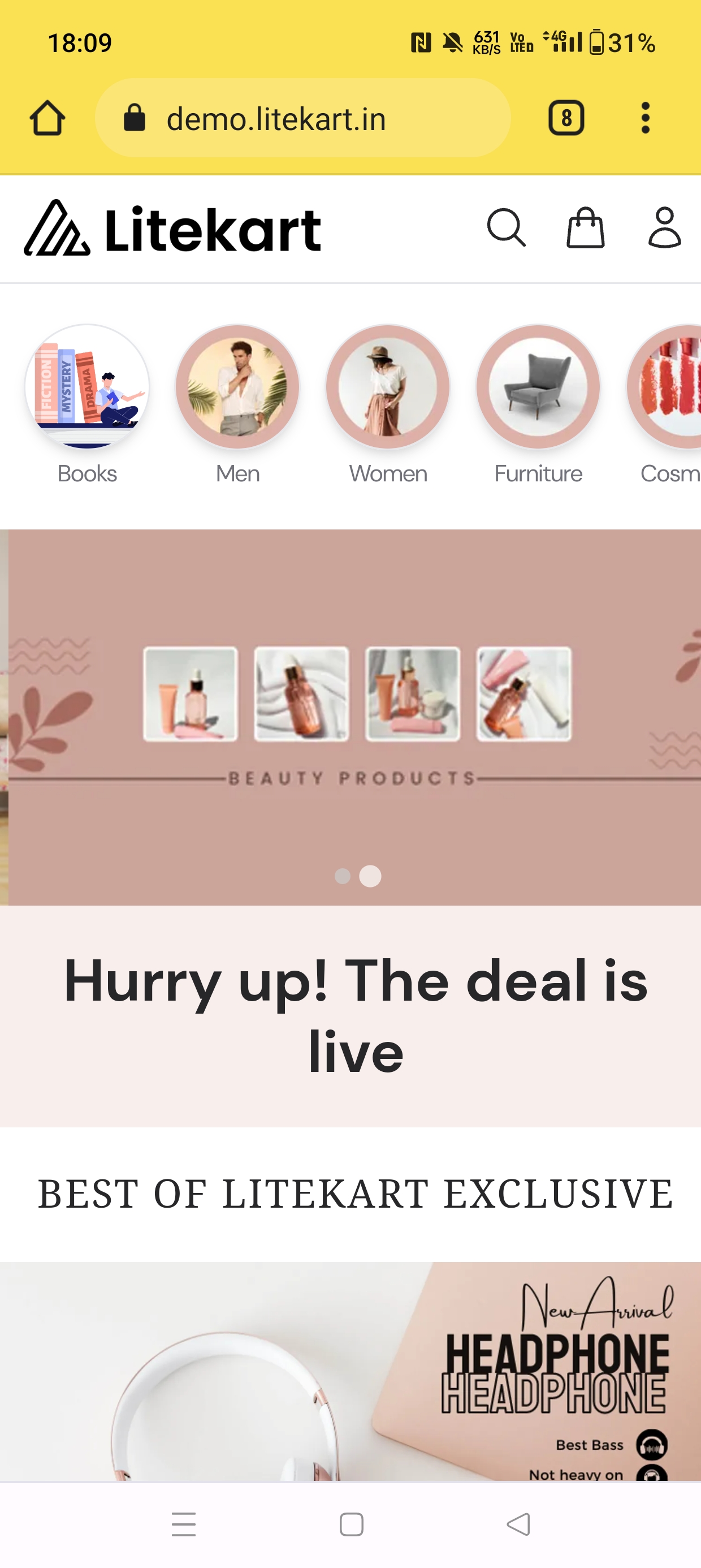
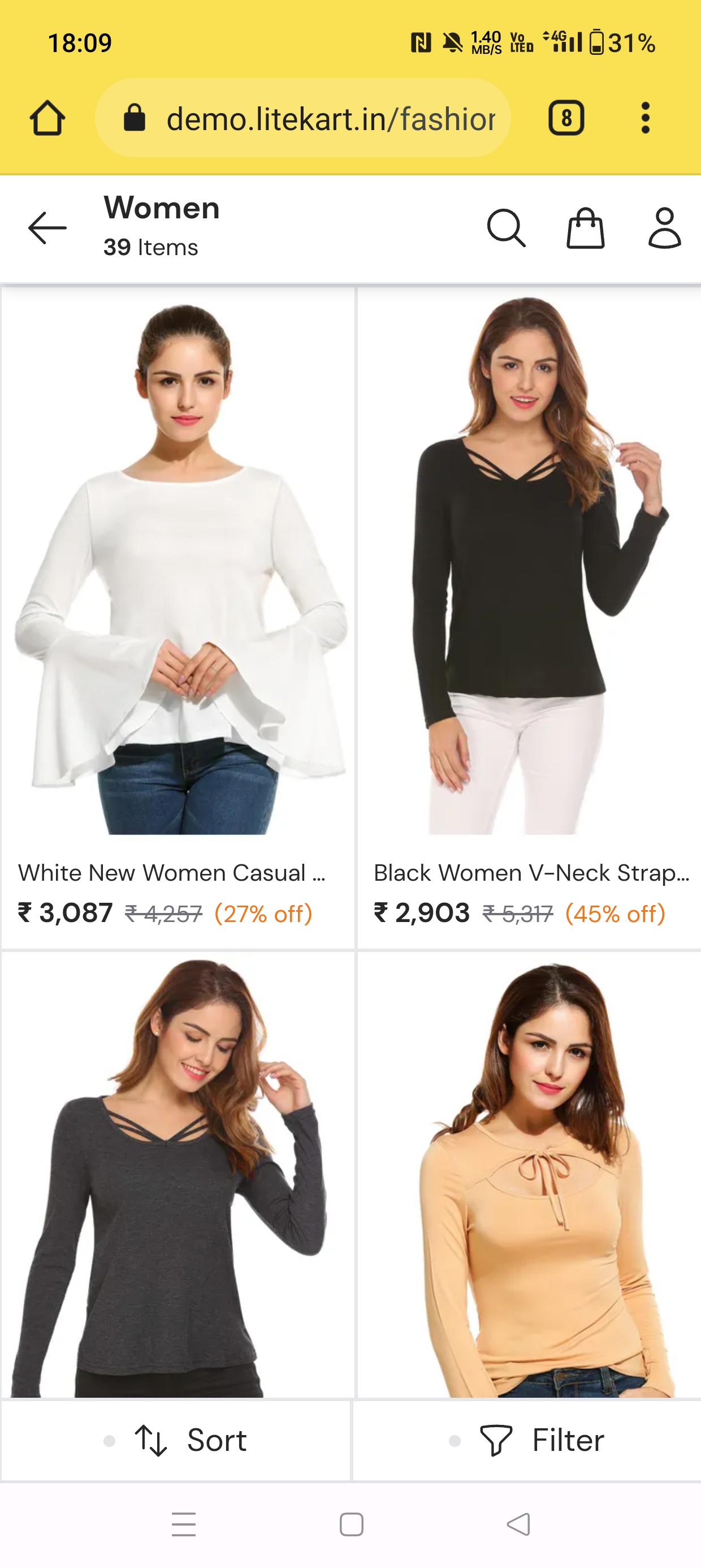
- Svelte Commerce is a PWA storefront for your existing eCommerce based on Sveltekit.
- It is possible to connect with any eCommerce backend that provides an API
- We are working on adaptors of Medusajs, Shopify, Magento, Woocommerce, Litekart, Bigcommerce
- 👨🏻💻 Its both SSR and SPA
- 🚀 Superfast
- 🔗 It is possible to connect with any eCommerce backend if the backend has Rest API
- 🔓 Svelte Commerce is free and open source. Download and modify it the way you want
- 🛒 Most of the essential features for ecommerce are already integrated
- 💰 No need to make a big leap or invest huge amount. Just take this opend source project and attach to existing backend.
git clone https://github.com/itswadesh/svelte-commerce.git
cd svelte-commerce
npm i
npm run dev
Thats all !
Open http://localhost:3000 on chrome. Your app should be live with awesome sveltekit up and running
There are 3 places to configure
-
src/lib/config/All non secret and application wide configs are stored here, if required, change according to your requirement. -
.envAll secrets stored here -
src/lib/services/index.tsThis is used to define which service to use. Only 1 of the listed service can be active at a time. Valid values areLitekart Medusa Bigcommerce Shopify Woocommerce
Click on the button to directly deploy to Netlify or Vercel. Zero configuration required.

The following envirnoment variable is mandatory
PUBLIC_LITEKART_DOMAIN=demo.litekart.in
You can replace the env variable with your store domain
We also support docker images, use the following command to pull the latest docker image and deploy it:
docker run -d -p 3000:3000 ghcr.io/itswadesh/svelte-commerce:latestSvelte ecommerce - Headless, Authentication, Cart & Checkout, TailwindCSS, Server Rendered, Proxy + API Integrated, Animations, Lazy Loading, Loading Indicators, Carousel, Instant Search, Faceted Filters, Open Source
Latest update: 07-February-2023
Click here to see all the updates
- 07-Jun-2023 - Deeplinking for social aharing buttons
- 07-February-2023 - Prettified.
- 06-February-2023 - Sveltekit 1.5
- 15-December-2022 - Sveltekit 1.0 - Finally.
- 05-December-2022 - fix: Close message
- 30-November-2022 - Fixed: Coupon apply and remove, Added: Back to top fade animation
- 29-November-2022 - Improved image lazy loading technique
- 29-November-2022 - Added Price and Discount filters to product catalog
- 29-November-2022 - Preload data on link hover
- 25-November-2022 - Service worker added
- 10-November-2022 - Product options introduced
- 04-November-2022 - Added verify pincode / zip
- 03-November-2022 - New slider added for more control over design
- 02-November-2022 - Cleanup unused packages
- 31-October-2022 - Dynamic searchbat text
- 31-October-2022 - Added title, description, keywords
- 27-October-2022 - Improved megamenu layout
- 24-October-2022 - fix: login, order success, failed payment, frequently bought together
- 20-October-2022 - Sentry added
- 20-October-2022 - Zero-configuration Coolify deployment
- 16-October-2022 - SEO attributes Added
- 11-October-2022 - Add to cart animation
- 30-September-2022 - Attached to ResT API Backend, Migrated to new Sveltekit version
- 12-September-2022 - Modal based mobile device search instead of page based
- 12-September-2022 - New fully working theme launched
- 04-September-2022 - Product schema Added
- 26-August-2022 - Added Trending Products section
- 26-April-2022 - Latest SvelteKit version
- 26-April-2022 - Improved image lazy loading
- 26-April-2022 - New Banners section
- 26-April-2022 - New Authentication System
- 26-April-2022 - New Blogs section
- 24-April-2022 - Zero-configuration Vercel deployment
- 22-July-2021 - Integrated with netlify deployment
- 07-May-2021 - Completely Migrated to SvelteKit
Wherever we need store info at server page, we get it from its own api call, if store info requires in client page we take it from the layout.ts page where cached store into is available