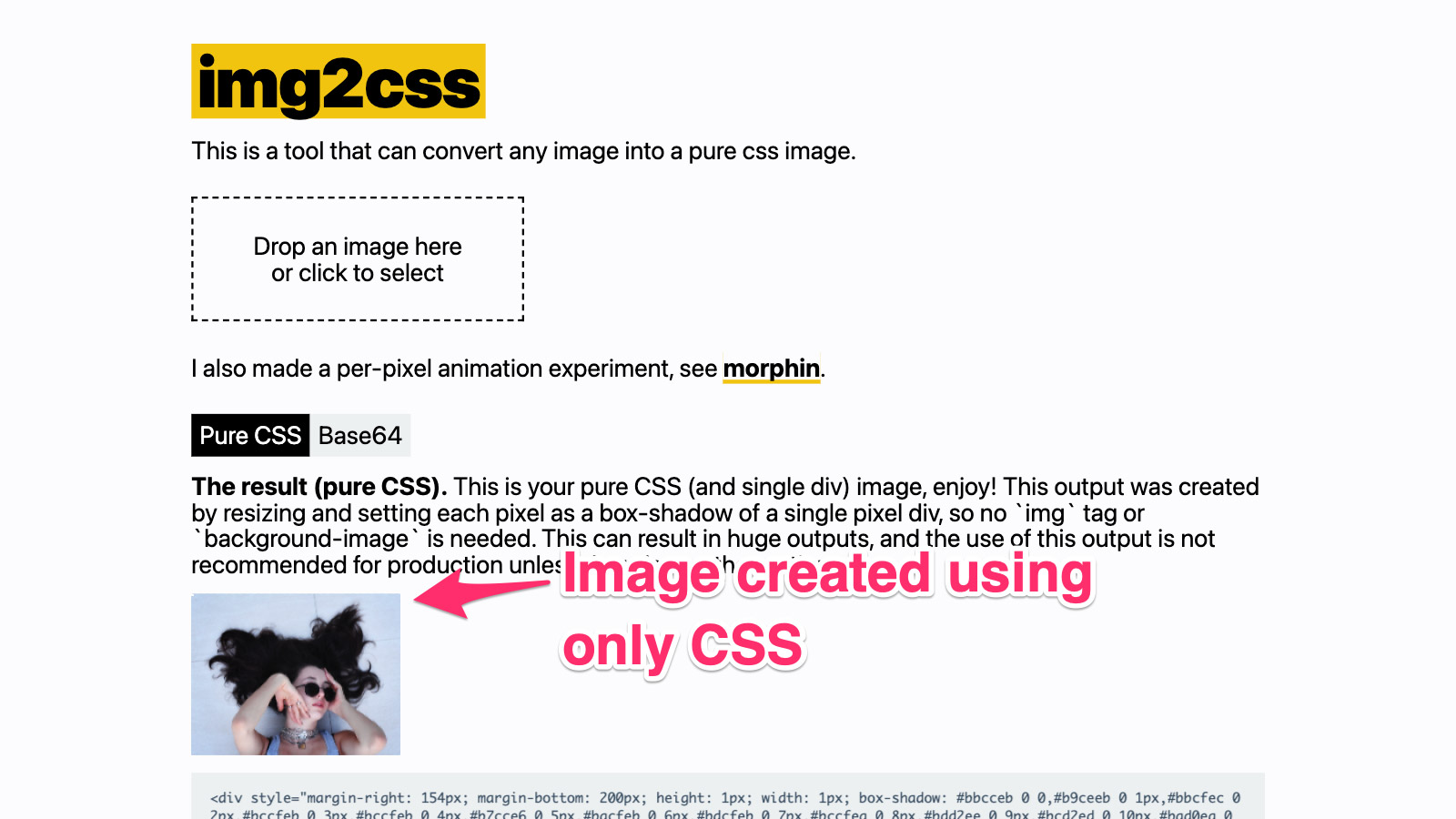
Convert any image to pure CSS.
- To use it go to https://javier.xyz/img2css
- Looking for a programmatic way to do this? See https://github.com/javierbyte/canvas-image-utils
- I also made a per-pixel animation experiment, see https://github.com/javierbyte/morphin
It has two different outputs, pure css shadow matrix [1] and base64 embedded image [2].
- Pure CSS: This output was created by resizing and setting each pixel as a box-shadow of a single pixel div, so no
imgtag orbackground-imageis needed. This can result in huge outputs, and the use of this output is not recommended for production unless there is no other option. - Base64: The entire image file is embedded inside the
<img>tag using base64, so no need external hosting is needed.
Run development server:
npm run dev
Build
npm run build