This is a Trending News Dashboard, built with vanilla ES6 (ES7+) javascript, and tested with Jest (for mocking API calls) and Cypress (for end-to-end user experience testing).
Note: These directions are for a Linux or MacOS machine. If you are running on Windows, you can still follow these instructions, once you've set up Linux Subsystem for Windows (or just do the first two steps as you normally would, but on Windows).
-1. Install NVM:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.3/install.sh | bash- Use the latest version of Node.js (because it has some useful features – supports top-level await, tracks function calls (may be convenient for testing, at some point – so why not?):
nvm install 14
nvm alias default node- Install Dependencies.
npm install- Transpile the ES6 down to ES5 for compatibility with testing libraries.
npm run build- Run the backend.
npm run start- Run the Jest and Cypress tests.
npm testNote: If the tests fail, ensure const testEnv = true; is appropriately set in public/javascripts/config.js, then rebuild and restart the backend (steps 2 and 3, before continuing with this step).
- Open up
http://0.0.0.0:3033in your browser to use the Trending News SPA.
open http://0.0.0.0:3033Note: If the you notice that the API calls are incorrect, ensure const testEnv = false; is appropriately set in public/javascripts/config.js, then rebuild and restart the backend (steps 2 and 3, before continuing with this step).
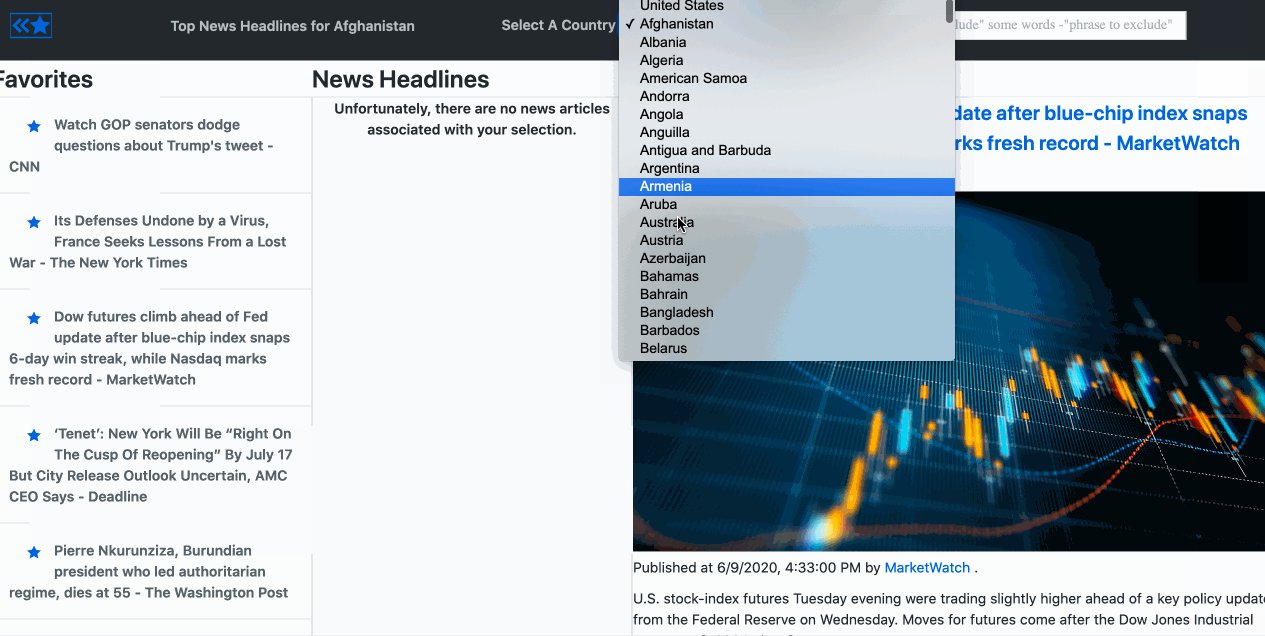
- Utilizes a public API via the app-server wrapper (to comply with the same-origin policy, bypassing CORS)
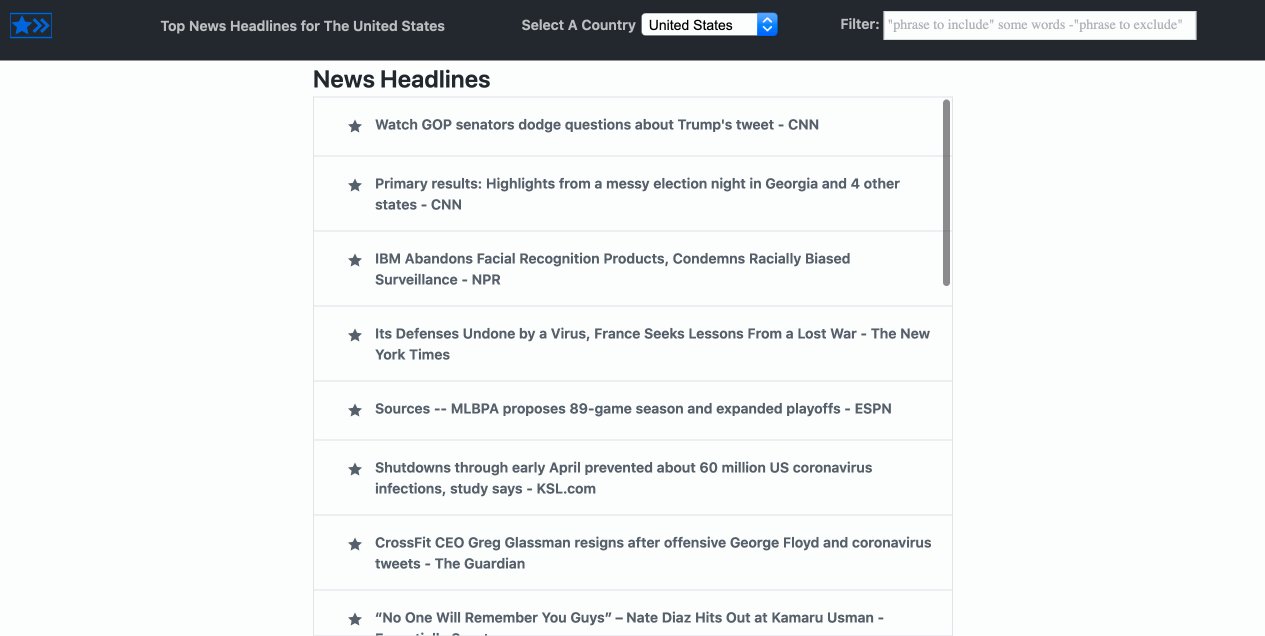
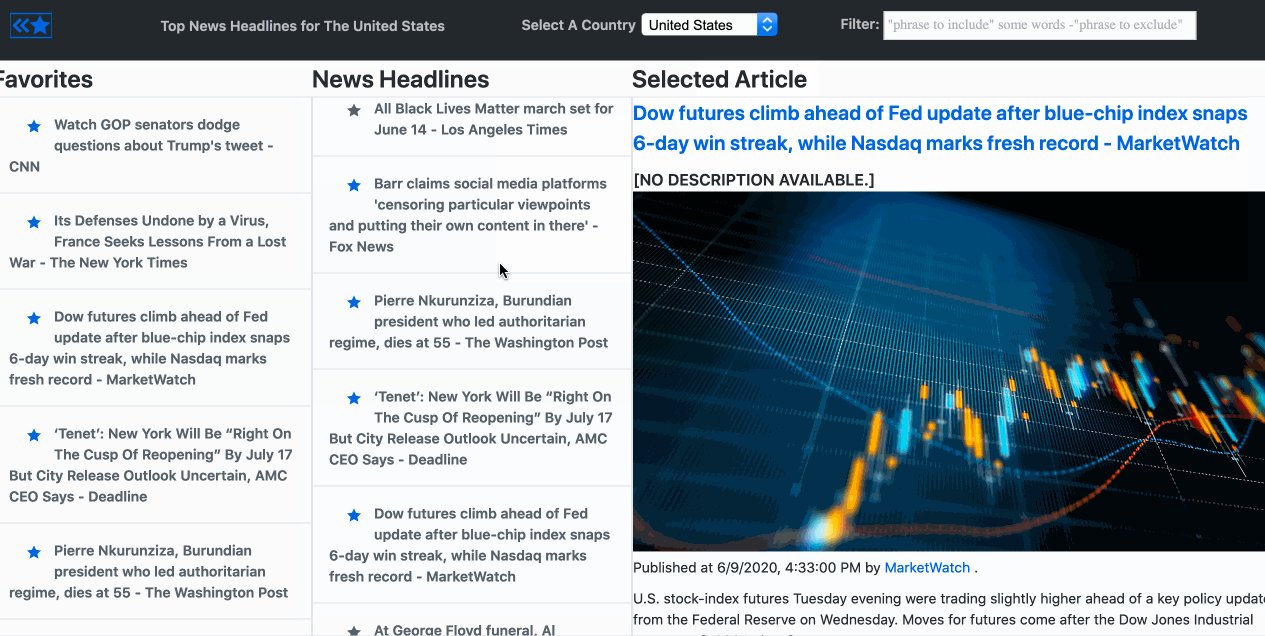
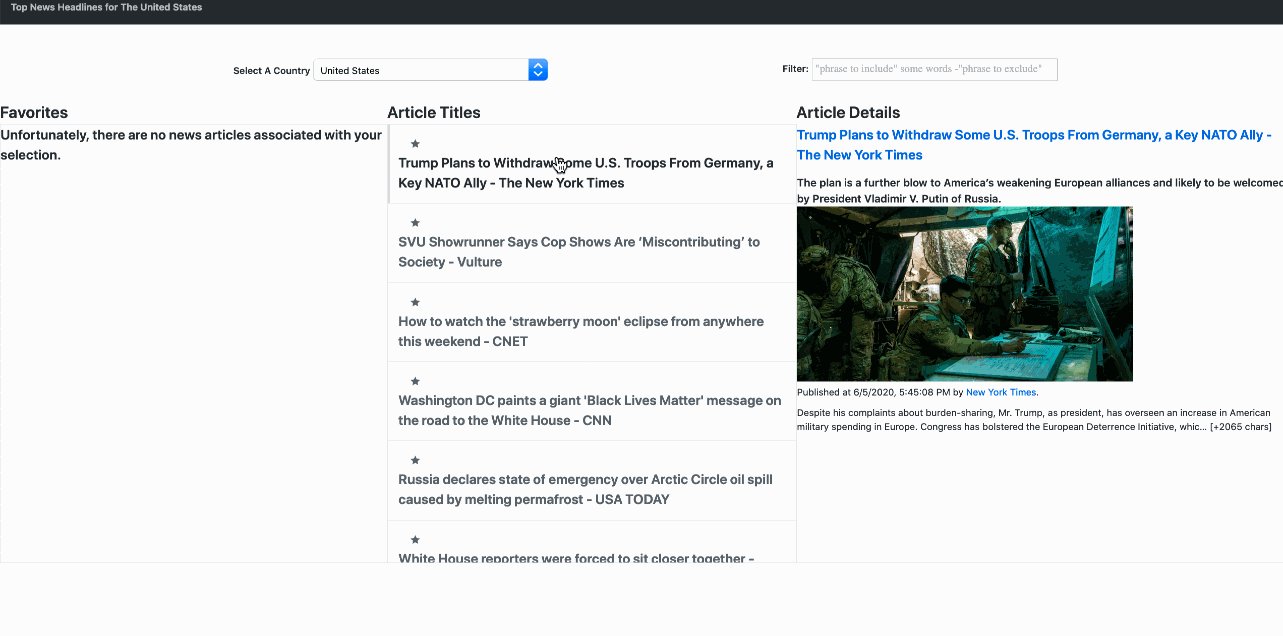
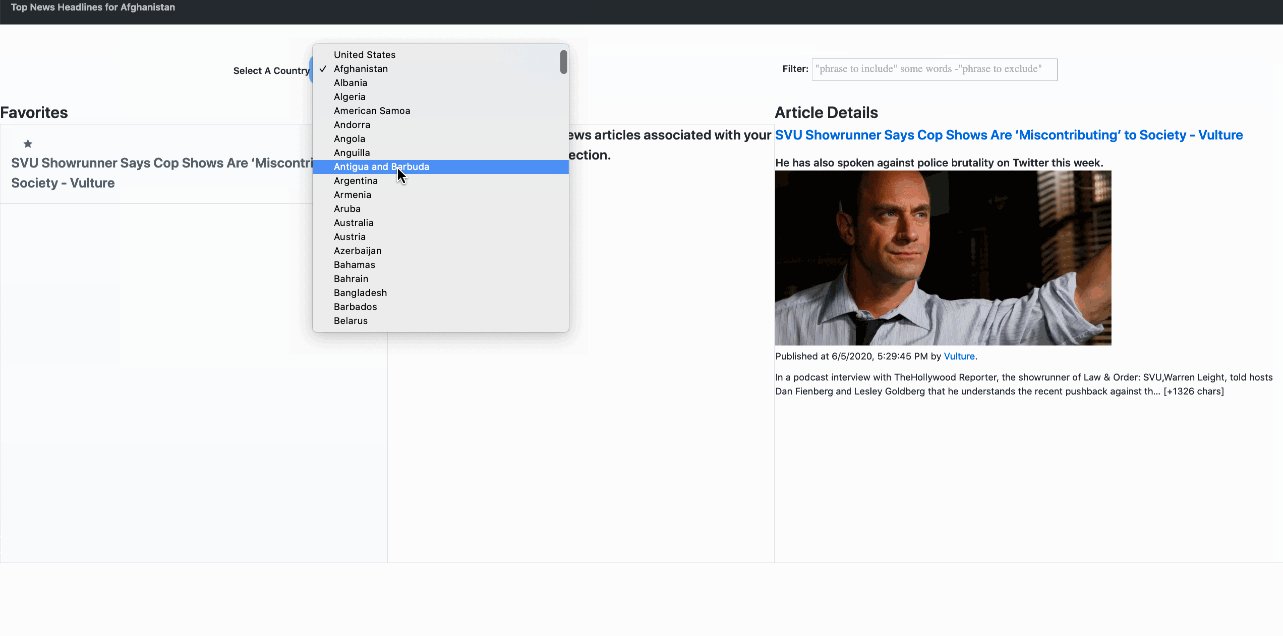
- List view (ie, "master" in "master detail")
- Detail view
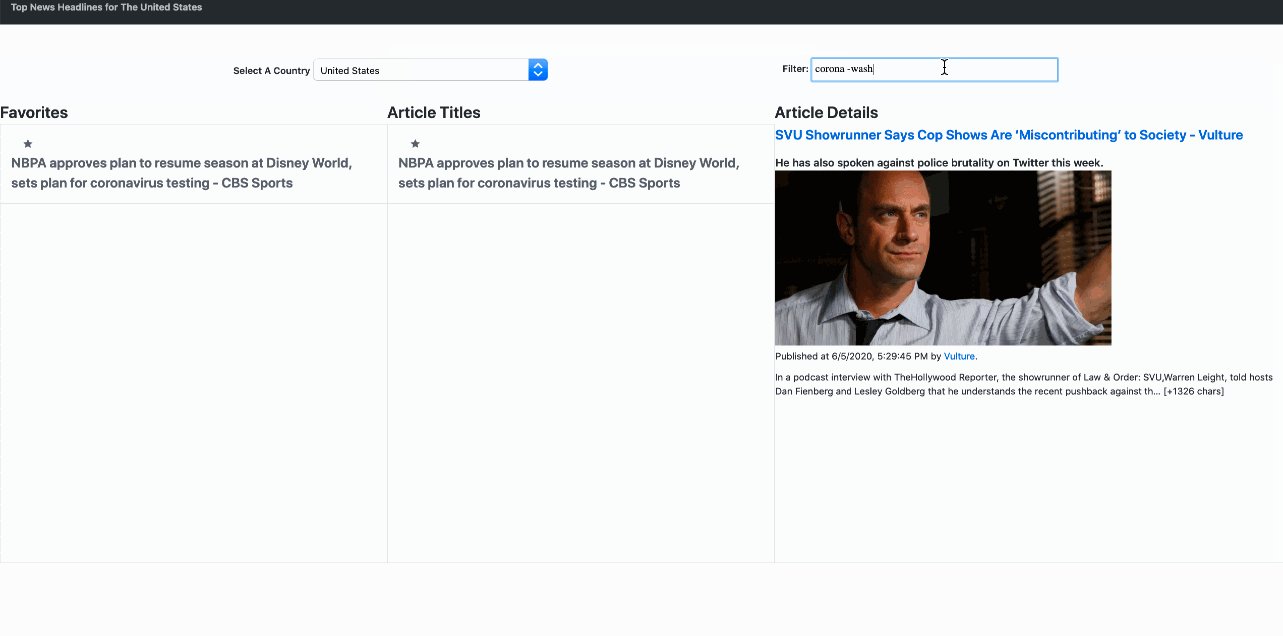
- On-page / API level filtering for the list view
- Unit testing via Jest using a mocha/chai-like API, with mocked requests for the news API
- End-to-end testing via Cypress
- localStorage API to Favorite/Un-favorite articles
- CSS styling so that it looks like a professional webpage
- Works on Chrome, Safari, Android, iOS (thanks to Babel for allowing modern/experimental JS with plugins)
- Error-free linting and tests required pre-commit via Git Hooks
You will need to change const testEnv = true; to const testEnv = false; in public/javascripts/config.js, and update your public URL from const publicApiURL = 'https://riyadshauk.com/news'; to whatever your public URL is that is accessible from the statically served files in any browser.
It should work as usual, more or less.
The following example location block will work, assuming your Nginx user has read access to your static files. If your publicApiURL is, for example, https://riyadshauk.com/news, then the webpage should work, ceteris paribus (assuming the rest of your nginx file and system is configured correctly – for https, etc).
location /news {
alias /var/www/news/public;
location /news/api {
proxy_pass http://127.0.0.1:3033/api;
}
try_files $uri $uri/ =404;
}- Improve overall look and feel (UX), mostly with CSS, some JavaScript.
- Add SVG button to toggle Favorites visibility (all HTML/CSS).
- Add corresponding e2e integration tests using Cypress, self-documenting updates.
- Initial MVP ready.