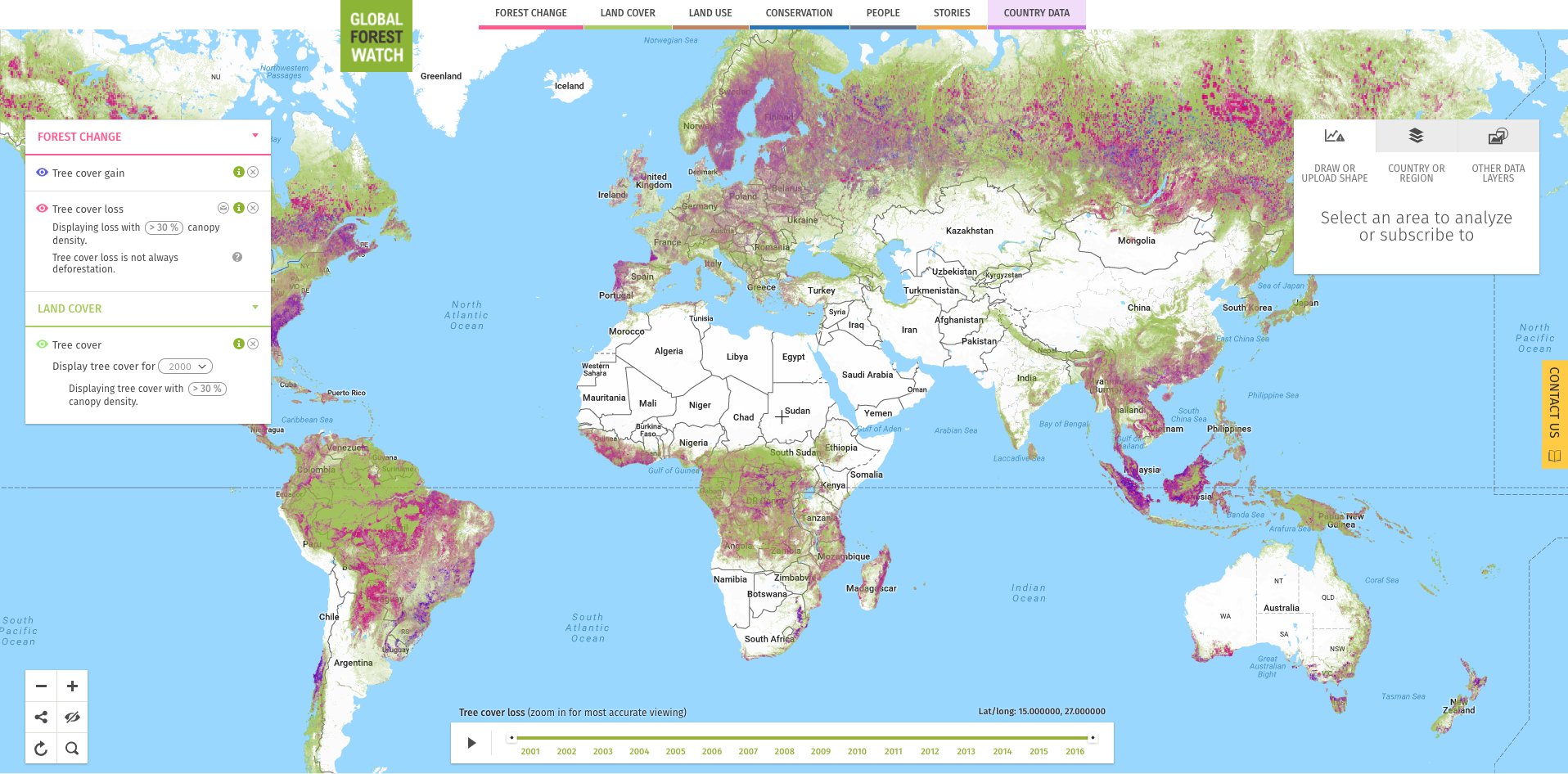
Global Forest Watch (GFW) is a dynamic online forest monitoring and alert system that empowers people everywhere to better manage forests. This repository contains the GFW web app.
The GFW web app rides on Ruby on Rails, Backbone and React with Redux.
Place required environment settings in the dev.env file, and then run:
./gfw.sh develop
GFW should then be accessible at localhost:5000/map, note, it may take around 2 mins to load due to large number of requests.
First make sure you have Xcode and Command Line Tools installed.
Next install Homebrew, the OS X package manager, and imagemagick:
$ ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
$ brew update
$ brew install imagemagick@6We recommend managing your Ruby installation through rvm. It's just an easy way to run multiple Ruby versions for different applications:
$ \curl -sSL https://get.rvm.io | bash -s stableNext clone the gfw repo:
$ git clone https://github.com/Vizzuality/gfw.gitUsing rbenv, install and set Ruby 2.4.0 in the main app directory:
$ cd gfw
$ rvm install 2.4.0
$ rvm use 2.4.0Now let's install Ruby on Rails:
$ gem install railsAaaaand now use Bundler, a rubygem manager, to install all the gem depenencies for the app:
$ bundle installIt is possible if you are using OS Sierra or greater you will experience errors when running bundle install and rmagick. There is a fix for this forcing symlinks with imagemagick. You need to run the following command. Details can be found on this thread.
$ brew install imagemagick@6 --force && brew link imagemagick@6 --forceInstalling front end dependencies:
$ npm installAlmost there! Final steps are to copy the .env.sample to .env, and start the server:
$ npm startThe app should now be accessible on http://0.0.0.0:5000.
We follow a Gitflow Worklow for development and deployment. Our master branch goes to production, develop goes to master. We also have a staging branch which is detached from the workflow that can be used to merge multiple branches for deployment to the staging site. Additionally you can deploy develop or feature branches to staging if desired.
We are using github releases to record changes to the app. To help us manage this we are using Zeit Releases, an npm package for handling github releases, tagging commits (major, minor, patch), and automating semantic release logs. For a more detailed explantion of semantic changelogs see this post.
When developing, you can tag your commits as follows: fix some excellent bug (patch) where patch can be (major/minor/patch/ignore). This commit title will automatically be grouped into the correct section for the release. Otherwise you will be prompted during the release to assign (or ignore) each of your commits. You will have to do this for every commit so don't forget to squash!
So how do you make a release on GFW?
- Checkout master and merge in develop (not compulsory but advised for consistency).
- Run
npx release [type]where type can bemajor,minor,patch, orpre(see zeit docs for more details). - Follow the prompts to manage commits.
- You will be taken to github draft release editor with all your commits grouped and ready to go.
- Enter your title and include any extra info you want.
- Publish!
Map layers, somewhat unsurprisingly, are an important part of GFW. As such, the config and code supporting them can be a bit complex. Check out the layer documentation for more information. If the component you're working on isn't in there, please write some documentation when you're done! 💞
Global Forest Watch uses the Google Custom Search API to power it's site-wide search.
The search requests are handled inside: app/controllers/search_controller.rb
And depend on two config variables that you'll need to setup as ENV vars on
your .env file locally or in the Heroku environment settings.
GOOGLE_SEARCH_API_KEY
GOOGLE_CUSTOM_SEARCH_CX
Currently the API being used was generated by simao.belchior@vizzuality.com
and the custom search context is owned by Alyssa Barrett on the Google Custom
Search Engine control panel.
We have a few Javascript tests in jstest/ which you can (read: should)
run with Grunt:
grunt test
We use BrowserStack to find and fix cross-browser issues.
The MIT License (MIT)
Copyright (c) 2015 Vizzuality
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.