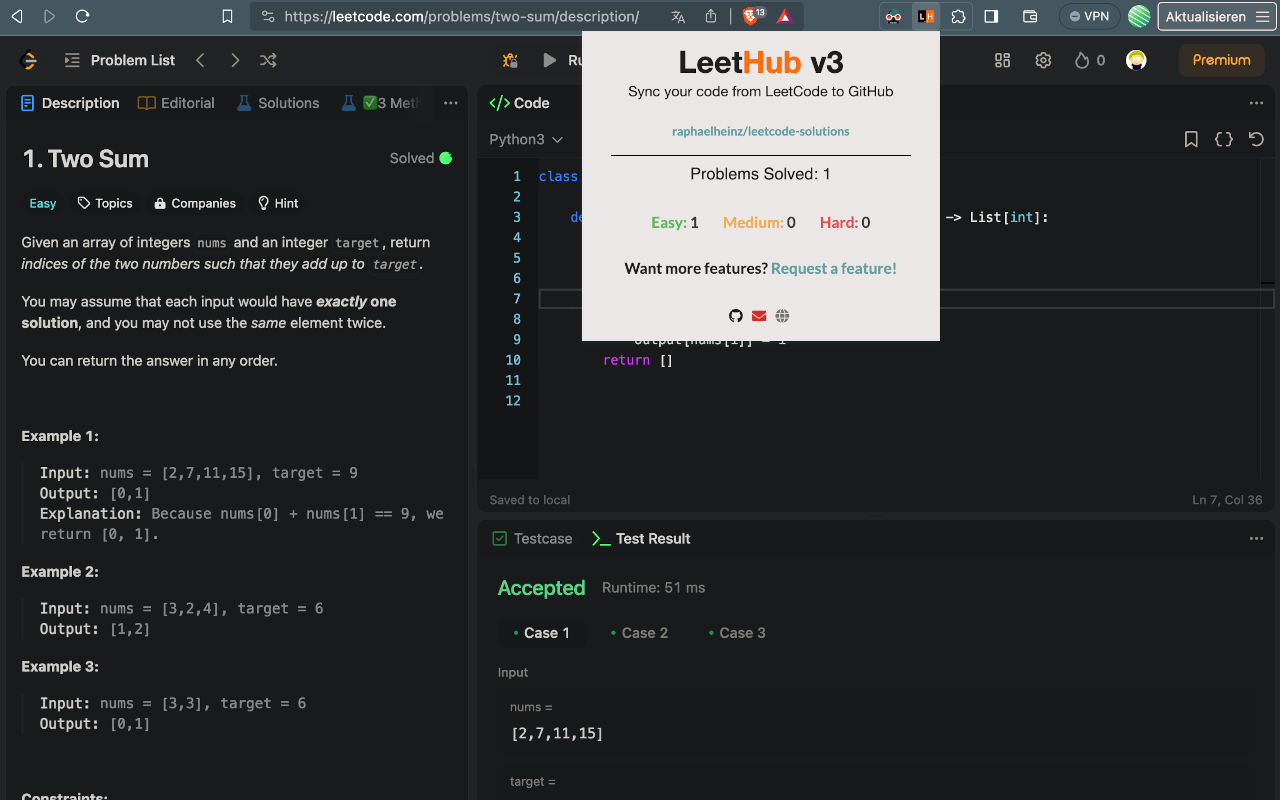
A chrome extension that automatically pushes your code to GitHub when you pass all tests on a Leetcode problem. It's forked from LeetHub-2.0 which is not compatible with Leetcode anymore since the latest updates.
There's no easy way of accessing your leetcode problems in one place! Moreover, pushing code manually to GitHub from Leetcode is very time consuming. So, why not just automate it entirely without spending a SINGLE additional second on it?
LeetHub-3.0 works with two different Leetcode UIs. There are known issues when using the plugin with the "non-dynamic layout". Please use one of the following:
- old layout or
- new "dynamic layout"
-
Chrome Web Store
Install this plugin using Chrome Web Store. Please find the link above. This is the preferred way of installation. Updates are installed automatically.
-
(Optional) Manual installation
You can also install the plugin manually. Please follow the steps below.
- Create your own OAuth app in GitHub (https://github.com/settings/applications/new) and store CLIENT_ID and CLIENT_SECRET confidentially
- Application name: [CUSTOM]
- Homepage URL: https://github.com/raphaelheinz/LeetHub-3.0
- Authorization callback URL: https://github.com/
- Download the project ZIP (Releases) or clone this repository
- Run
npm run setupto install the developer dependencies - Update CLIENT_ID and CLIENT_SECRET in
scripts/authorize.jsandscripts/oauth2.jswith your ids - Go to chrome://extensions
- Enable Developer mode by toggling the switch on top right corner
- Click "Load unpacked"
- Select the entire LeetHub folder
- Create your own OAuth app in GitHub (https://github.com/settings/applications/new) and store CLIENT_ID and CLIENT_SECRET confidentially
- After installing the LeetHub, launch the plugin
- Click on "Authorize with GitHub" to set up your account with LeetHub
- Setup an existing/new repository with LeetHub (private by default) by clicking "Get Started"
- Begin Leetcoding! To view your progress, simply click on the extension!
npm run # Show available commands
npm run setup # Install dependencies
npm run format # Auto-format JavaScript, HTML/CSS
npm run format-test # Test if code is formatted properly
npm run lint # Lint JavaScript
npm run lint-test # Test if code is linted properlyPlease help to further improve this awesome plugin! We would appreciate your support. Your pull requests are welcome!
Don't forget to star this repository for further development of new features. If you want a particular feature, simply request for it!