A simple overlay loader for React web applications
Install using npm
npm install react-overlay-loader --save
-
Import
LoaderandLoadingOverlayfromreact-overlay-loader -
Include the styles from
react-overlay-loader/styles.css -
Use
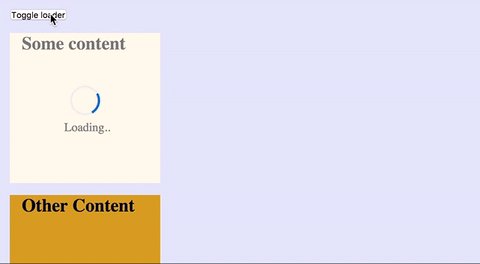
LoadingOverlaylike a normaldivand place aLoaderanywhere inside it. When theloadingprop passed toLoaderistrue, a translucent overlay is shown over the content insideLoadingOverlay, with a spinner in the center.
import React, { Component } from 'react';
import { render } from 'react-dom';
import { LoadingOverlay, Loader } from 'react-overlay-loader';
import 'react-overlay-loader/styles.css';
class App extends Component {
state = { loading: false }
render() {
const { loading } = this.state;
return (
<div style={{ height: '100vh', backgroundColor: 'lavender', padding: 16 }}>
<LoadingOverlay style={{ width: 200, height: 200, backgroundColor: 'papayawhip' }}>
<h2 style={{ margin: 16}}> Some content</h2>
<Loader loading={loading}/>
</LoadingOverlay>
<button onClick={() => this.setState({ loading: !loading })}>
Toggle loader
</button>
<div style={{ width: 200, height: 200, backgroundColor: 'goldenrod' }}>
<h2 style={{ margin: 16}}>Other Content</h2>
</div>
</div>
)
}
}
render(<App />, document.getElementById('root'));If you want to show the overlay over the entire page, just use Loader with the prop fullPage set to true (no need to use LoadingOverlay).
import React from 'react';
import { Loader } from 'react-overlay-loader';
import 'react-overlay-loader/styles.css';
const App = () => (
<div>
<h2>Some content</h2>
<div>
<h3> Some nested content</h3>
<div>
<span>This loader will show over the entire page</span>
<Loader fullPage loading />
</div>
</div>
</div>
);The spinner can be customized by applying styles to react-overlay-loader-spinner:before. Here are the default styles:
.react-overlay-loader-spinner:before {
content: "";
box-sizing: border-box;
position: absolute;
top: 50%;
left: 50%;
width: 40px;
height: 40px;
margin-top: -30px;
margin-left: -20px;
border-radius: 50%;
border: 3px solid #eee;
border-top-color: #07d;
animation: react-overlay-loader-spinner 0.8s linear infinite;
}