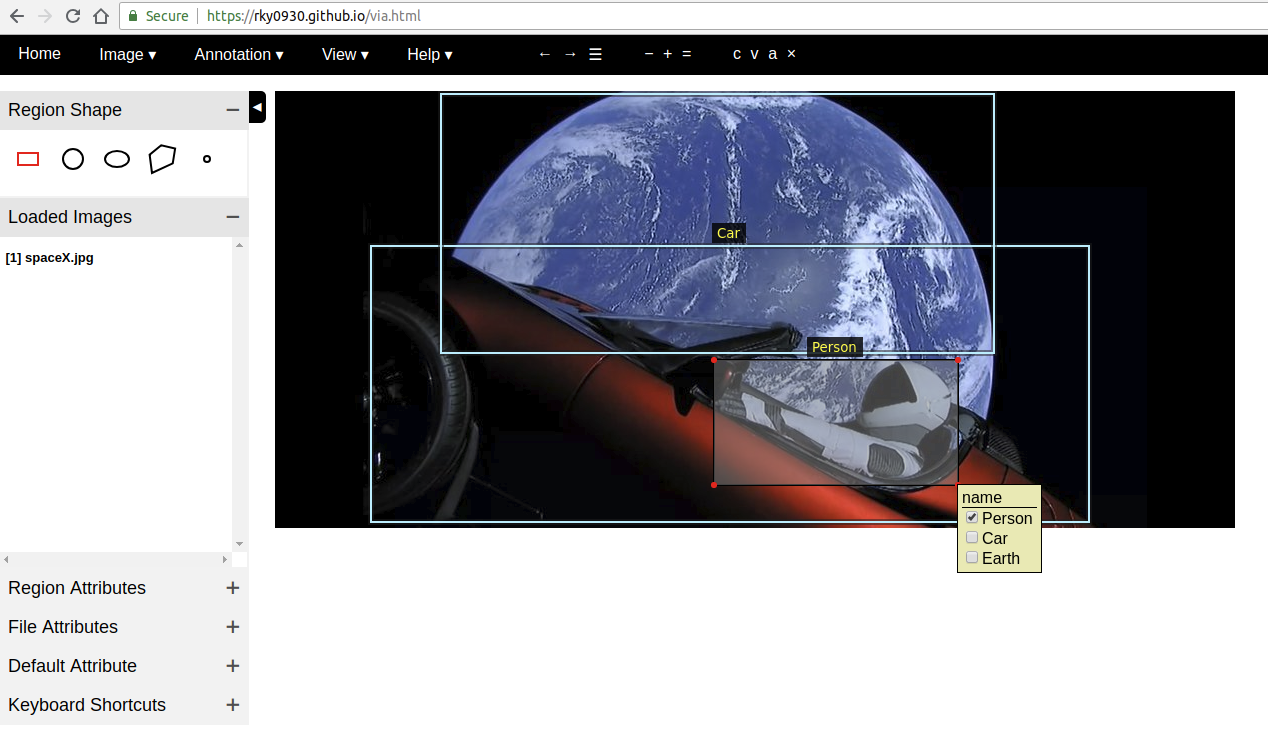
The on-image annotation editor feature is added to original VIA since VIA 2.0.2 version.
(based on my contribution)
If you want to use this version of VIA, I'd like to recommand you to use latest original VIA.
The python scripts associated with tfrecord are still useful to users of VIA and Tensorflow.
VGG Image Annotator (VIA)is Image annotation tool.
Original repo is here.
- On-image annotation editor
- Attribute setup text area
- Python script to make VIA annotation file to tfrecord
- Python script to make tfrecord to VIA annotation file
- Web Browser (All source code based on JS & HTML)
- (Optional) Python *Only if you want to create tfrecord
- Open via/via.html using web browser
- Load Images
- Set default attribute
- (If you have annotation file) Import Annotation file
- Marking object(Bounding box, polygon, Etc)
- Save Annotation file
- (If you use tfrecord) Make tfrecord
- Dowdload Source code.
- (If you want to modify HTML) Modify index.html
- (If you want to modify JS) Modify via.js
- Mergeing index.html and via.js into target file
sh pack_via.sh- target file is via.html
Gyoung-yoon Ryoo – [rky0930@gmail.com]
VIA is an open source project released under the BSD-2 clause license.
- Fork it (https://github.com/rky093/via/fork)
- Create your feature branch (
git checkout -b feature/fooBar) - Commit your changes (
git commit -am 'Add some fooBar') - Push to the branch (
git push origin feature/fooBar) - Create a new Pull Request
- Report via issues page in this repos.