An elegant but still playful theme for Zola powered by Spectre.css.
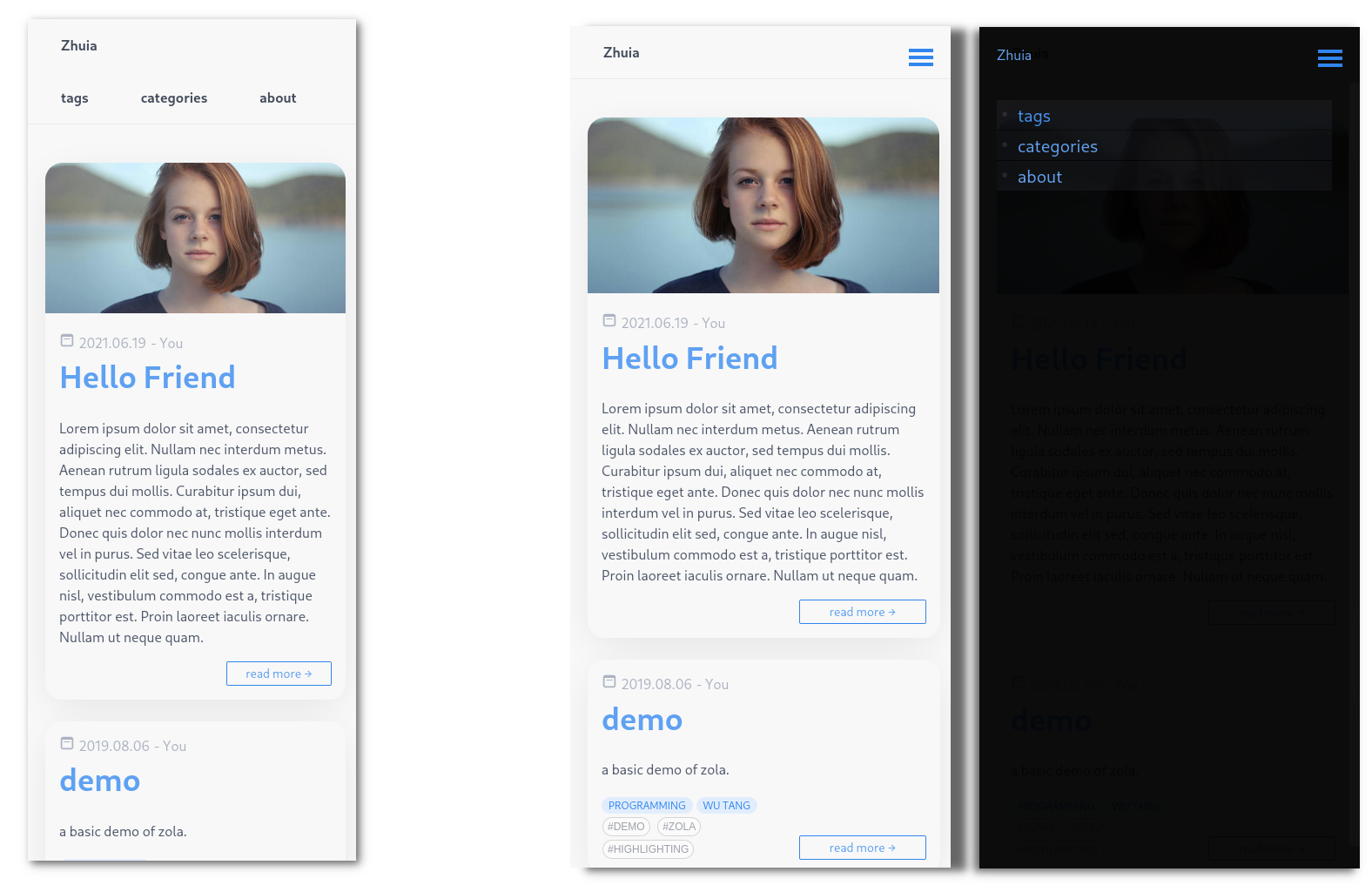
It is especially optimized for mobile navigation (optionally without JavaScript, if you don't like fancy stuff).
DEMO: https://zhuia.netlify.app/
First download this theme to your themes directory:
$ cd themes
$ git clone https://github.com/gicrisf/zhuia.gitand then enable it in your config.toml:
theme = "zhuia"Posts should be placed directly in the content folder.
To sort the post index by date, enable sort in your index section content/_index.md:
sort_by = "date"- Lightweight and minimal
- Spectre CSS classes to manage content. Look at the docs
- Responsive for mobile support (with full-page mobile menu)
- SCSS based CSS source files for easy customization
- HTML based sidebar widget
- Author card sidebar widget with customizable avatar
- Multi-author support
- Optional twitter sidebar widget
- Feed RSS/Atom
- Open Graph and Twitter Cards support
- Social buttons with icons
- Deploy via Netlify (config already included)
- Tags AND categories
- Granular image optimization for a really faster loading on mobile
- Pagination
- Easily extendable menu
- Inter-page pagination
- Optional NoJs
- Hamburger animation
- Comments
- Related posts (not sure about this)
- Search bar
- Math rendering (WIP)
- Other shortcodes (WIP)
- Multilanguage support (WIP)
- Dark mode
- Table of Contents
Set a title and description in the config to appear in the site header and on the RSS feed:
title = "Der Prozess"
description = "a novel written by Franz Kafka in 1914"Most SEO tags are populated by the page metadata, but you can set the author and for the og:image tag provide the path to an image:
[extra]
author = "Timothy Morton"
og_image = "Hyperobjects.png"You can choose between two modes:
- With a small script for an elegant overlay menu
- Without any scripts at all (it just your show menu underneath)
Set a field in extra with a key of footer_links:
[extra]
# Freely comment out or delete every field
social_links = [
{url = "https://t.me/yourname", name = "telegram"},
# {url = "https://facebook.com/yourname", name = "facebook"},
{url = "https://twitter.com/yourname", name = "twitter"},
# {url = "", name = "instagram"},
{url = "https://github.com/gicrisf", name = "github"},
]The theme automatically use the right icons for the social in the example. We can expand the support to other social, for sure: make a PR or open an enhancement issue to ask a new implementation.
You can add your own copyright or whatever to the footer with a through a simple option on the config file:
[extra]
footer_tagline = "What if everything is an illusion and nothing exists? In that case, I definitely overpaid for my carpet."The name arise from two parts:
- The generator, Zola, gives the "Z";
- An extinct species of New Zealand wattlebird, the huia, provide the second part.
The theme is built on Spectre CSS framework, so I found reasonable evoking a spectral species.
This theme is based on a Pelican theme I originally made for my blog, which was in turn based on the Grav theme Quark.
Did you liked this theme? Make a donation and support new features!
Open sourced under the MIT license.