Create Ethereum-powered React apps with one command.
Create Eth App works on macOS, Windows, and Linux.
If something doesn’t work, please file an issue.
If you have questions or need help, please ask in our Discord community.
yarn create eth-app my-eth-app
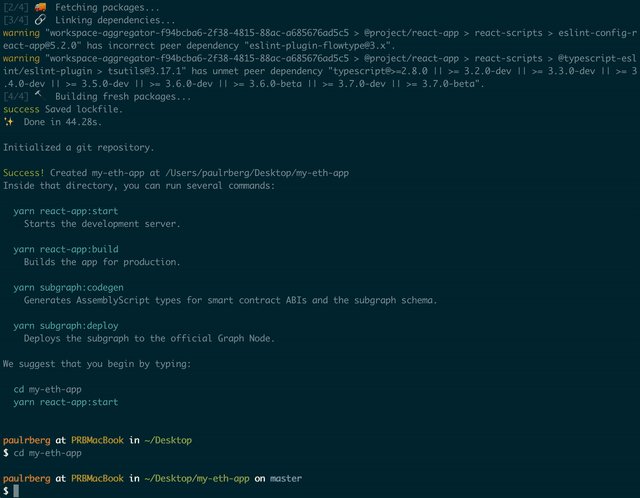
cd my-eth-app
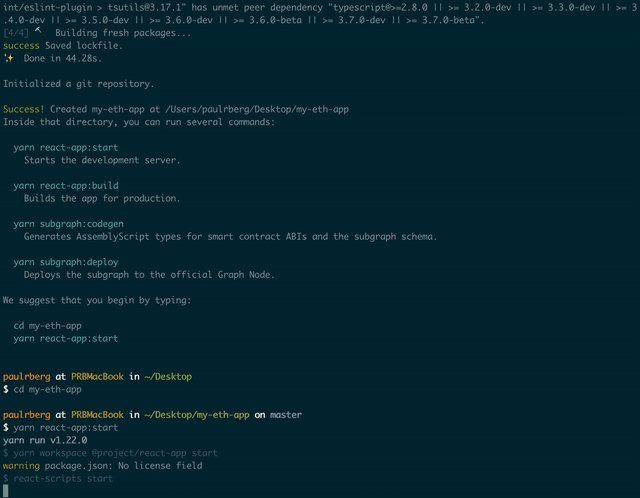
yarn react-app:startIf you've previously installed create-eth-app globally via yarn global add create-eth-app, we recommend you
uninstall the package using yarn global remove create-eth-app and use the yarn create eth-app shorthand to ensure that you use the last version.
Then open http://localhost:3000/ to see your app.
When you’re ready to deploy to production, create a minified bundle with yarn run react-app:build.
You’ll need to have Node 8.16.0 or Node 10.16.0 or later version on your local development machine (but it’s not required on the server). You can use nvm (macOS/Linux) or nvm-windows to switch Node versions between different projects.
You'll also need Yarn on your local development machine. This is because Create Eth App relies on Yarn Workspaces, a feature not supported by Npm.
To create a new app, you may use the following method:
yarn create eth-app my-eth-appyarn create <starter-kit-package> is available in Yarn 0.25+
It will create a directory called my-eth-app inside the current folder.
Inside that directory, it will generate the initial project structure, assuming you did not provide a custom template:
my-eth-app
├── README.md
├── node_modules
├── package.json
├── .gitignore
└── packages
├── contracts
│ ├── README.json
│ ├── package.json
│ └── src
│ ├── abis
│ │ ├── erc20.json
│ │ └── ownable.json
│ ├── addresses.js
│ └── index.js
├── react-app
│ ├── README.md
│ ├── package.json
│ ├── node_modules
│ ├── public
│ │ ├── favicon.ico
│ │ ├── index.html
│ │ └── manifest.json
│ └── src
│ ├── App.css
│ ├── App.js
│ ├── App.test.js
│ ├── ethereumLogo.svg
│ ├── index.css
│ ├── index.js
│ ├── serviceWorker.js
│ └── setupTests.js
└── subgraph
├── README.md
├── abis
│ └── erc20.json
├── package.json
├── schema.graphql
├── src
│ └── mappings
│ ├── tokens.ts
│ └── transfers.ts
└── subgraph.yaml
Once the installation is done, you can open your project folder:
cd my-eth-appInside the newly created project, you can run some built-in commands:
Create Eth App comes with a host of decentralized finance templates with pre-filled contract ABIs, addresses and subgraphs. Peek into the templates folder to see what options are available and pass the name of the folder as the value for the --template argument.
As an example:
yarn create eth-app my-eth-app --with-template compoundTo learn React, check out the React documentation.
Runs the React app in development mode.
Open http://localhost:3000 to view it in the browser.
The page will automatically reload if you make changes to the code.
You will see the build errors and lint warnings in the console.
Runs the React test watcher in an interactive mode.
By default, runs tests related to files changed since the last commit.
Read more about testing React.
Builds the React app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your React app is ready to be deployed.
The Graph is a tool for for indexing events emitted on the Ethereum blockchain. It provides you with an easy-to-use GraphQL API.
To learn more, check out the The Graph documentation.
Generates AssemblyScript types for smart contract ABIs and the subgraph schema.
Compiles the subgraph to WebAssembly.
Before deploying your subgraph, you need to sign up on the Graph Explorer. There, you will be given an access token. Drop it in the command below:
GRAPH_ACCESS_TOKEN=your-access-token-here yarn subgraph:authDeploys the subgraph to the official Graph Node.
Replace paulrberg/create-eth-app in the package.json script with your subgraph's name.
You may also want to read more about the hosted service.
If you're using the yarn create eth-app shorthand (the recommended approach), Yarn will automatically update Create Eth
App for you.
Otherwise, you will receive a warning in the shell with the instructions for how to update:
A new version of `create-eth-app` is available!
You can update by running: yarn global add create-eth-app
-
Minimalistic by design: You are one command away from creating a new Ethereum-powered React app. No intermediary installs, scripts or shims.
-
End-to-End: Create Eth App provides you everything that you need to build and maintain an Ethereum-powered React app at scale, by bringing Yarn Workspaces, Create React App and The Graph under one roof
-
Aimed at Experience Architects: As Kames CG argues in Ethereum Growth's Problem, the Ethereum ecosystem is in a much greater need for top-notch product creators, not smart contract developers. Create Eth App does not enable a smart contract development environment, expecting you to import your own ABIs or build on top of an established protocol like Maker, Compound or Sablier
-
Not Reinventing The Wheel: Under the hood, you use Create React App, one of the most popular and battle-tested frontend development environments.
Your environment will have everything you need to build a modern Ethereum-powered single-page React app:
- Smooth project management via Yarn Workspaces
- Everything included with Create React App: React, JSX, ES6, TypeScript and Flow syntax support
- Template subgraph that indexes the events emitted by an ERC-20 contract
- Minimalist structure for managing the smart contract ABIs and addresses
- Hassle-free updates for the above tools with a single dependency
Create Eth App is a great fit for:
- Learning how to write Ethereum-powered apps in a comfortable and feature-rich development environment.
- Starting new Ethereum-powered single-page React applications without wasting time on copy-pasting boilerplates
- Creating examples with React for your Ethereum-related libraries and components.
But Ethereum is a large ecosystem. Here are a few common cases where you might want to try something else:
- If you want to try Ethereum in its most basic form, consider using the Remix in-browser IDE
- If you want to write, test and deploy smart contracts, consider using Truffle, Dapp Tools or Etherlime
- If you want write smart contracts and also build a frontend app, consider using the Truffle React Box
- If you want to write smart contracts and keep the frontend app in the same repository but React isn't your cup of tea, consider using the Embark framework
- If you need to use a complex state container like Redux, consider using Drizzle
For alternatives to React in particular, read the official Create React App documentation.
This project exists thanks to all the people who contributed:
We are grateful to the authors of existing related projects from which we drew inspiration:
We also thank OpenZeppelin for providing us with a secure library of open-source smart contracts:
Create Eth App is open source software licensed as MIT.