Use your code components and the stack of your choice. No more being pestered for HTML changes :)
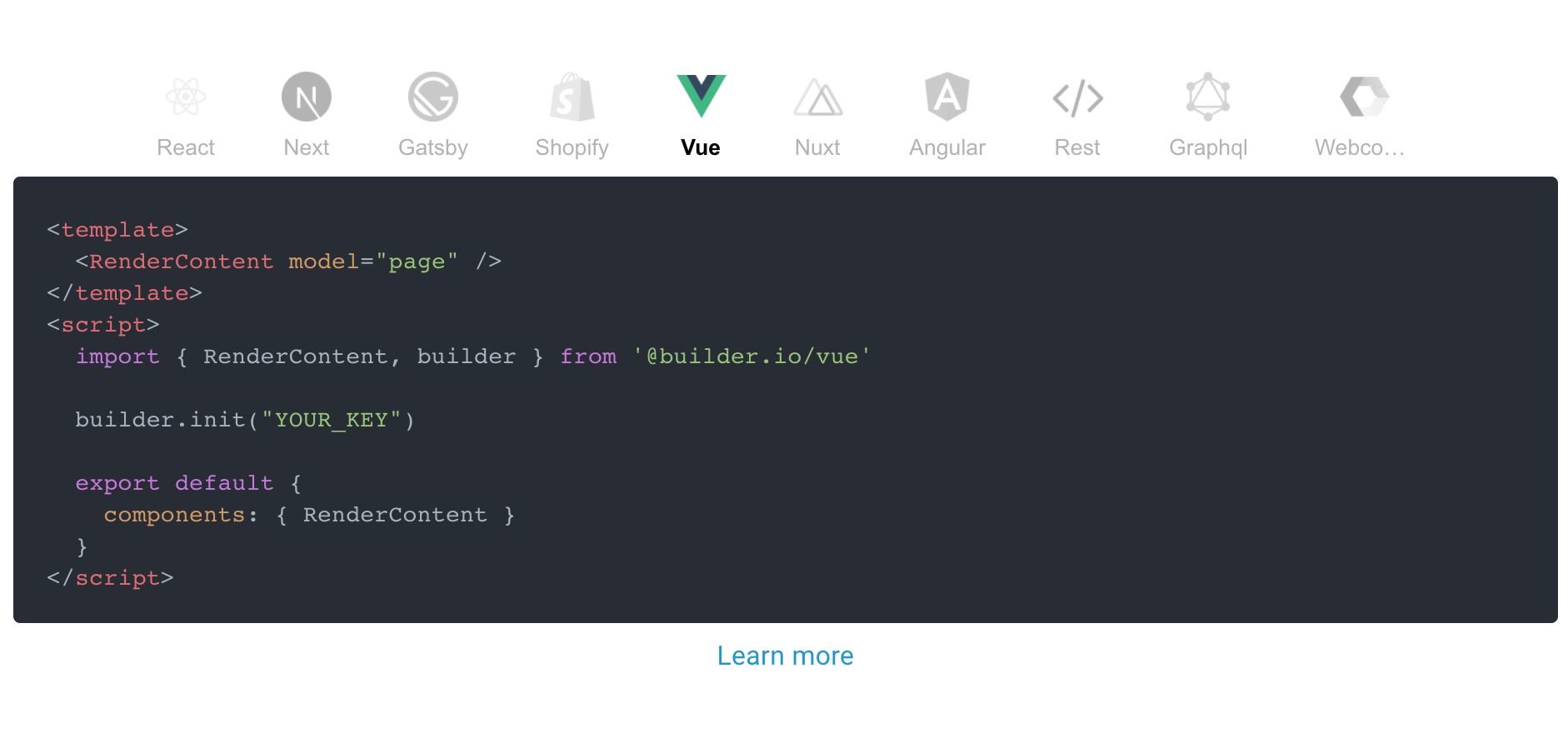
Choose your framework:
| Register components | Rendered your visually created content |
import { Builder } from '@builder.io/react'
// Register our heading component for use in
// the visual editor
const Heading = props => (
<h1 className={style}>{props.title}</h1>
)
Builder.registerComponent(Heading, {
name: 'Heading',
inputs: [{ name: 'title', type: 'text' }]
}) |
import { BuilderComponent, builder } from '@builder.io/react'
builder.init('YOUR_KEY')
export default let BuilderPage = () => {
const [pageJson, setPage] = useState(null)
useEffect(() => {
builder.get('page', { url: '/' })
.promise().then(setPage)
, [])
return <BuilderComponent model="page" content={pageJson} />
} |
|
Try our interactive fiddle to try the visual editor |
Use our Figma plugin to turn designs into code! |
Try our code generation fiddle |
|
Try our VS Code extension for in-IDE visual coding |
Try our Shopify app for visual Shopify store building
|
Try our headless CMS for API-driven development |
- Integrate the Builder API or SDK to your site or app
- Create a free account on builder.io and drag and drop to create and publish pages and content
In Builder, content is structured in models, and customized with custom fields and targeting
- Builder pages - full drag and drop control between your site's header and footer. Try it out
- Builder sections - make a part of a page visually editable in Builder and use our targeting and scheduling to decide who sees what. Try it out
- Builder data - fetch structured data from Builder and use it anywhere in your application (e.g. menu items, structured pages). Try it out
Read more about how builder works here
See here for examples on how to structure a site with Builder


REST API
|

GraphQL |

Shopify |

VS Code |
Figma |

React |

Next.js |

Gatsby |

Vue |

Nuxt |

Angular |

Web Components |
Don't see an integration you're looking for? Our HTML API, Content APIs, and GraphQL APIs works for all tech stacks and frameworks.
This repo houses all of the various SDKs, usage examples, starter projects, and plugins.
Don't use React? See our getting started guide for any framework or platform here
npm install @builder.io/reactGrab a free account at builder.io and find your API key
Next, create a new page in Builder with URL /something and publish it.
Then, in your code:
import { builder, BuilderComponent } from '@builder.io/react';
builder.init(YOUR_KEY);And in your router
// You can use the url="..." prop to automatically fetch the content for that URL,
// or omit this prop and Builder.io will fetch the corresponding page for the current
// location.pathname, if available
<Route path="/something" render={() => <BuilderComponent model="page" url="/something" />}>Create a new page with url "/something" in Builder and change the preview URL to localhost:port/something (e.g. localhost:8888/something if your dev server is on port 8888) and edit!
See more info on setting up your preview urls here.
Also, see the full React API here
See this design systems example for lots of examples using your design system + custom components + storybook
👉Tip: want to limit page building to only your components? Try components only mode
Register a component
import { Builder } from '@builder.io/react';
const SimpleText = props => <h1>{props.text}</h1>;
Builder.registerComponent(SimpleText, {
name: 'Simple Text',
inputs: [{ name: 'text', type: 'text' }],
});Then back at your page
import './simple-text'
// ...
<Route path="/something" render={() => <BuilderComponent model="page" url="/something">}>Open the dashboard and use it!
See our docs site for additional help and information, or contact us if you run into any issues or questions!
For lots of examples of using React components in Builder, see the source for our built-in Builder blocks here and widgets here
👉Tip: see our guides for Next.js and Gatsby for best support for those frameworks
One of Builder's most powerful features is allowing the creation of new pages for you. See a simple example of how to do this with react-router below:
import { BuilderComponent, builder } from '@builder.io/react'
builder.init('YOUR_KEY')
export default let CatchAllPage = () => {
const [notFound, setNotFound] = useState()
return notFound ? <NotFound /> : <BuilderComponent
model="page"
contentLoaded={(content) => {
setNotFound(!content);
}}
>
<Loading/>
</BuilderComponent>
}
// Then in your app.js
export default () => (
<Switch>
<Route path="/" component={Home} />
{/* Your other routes... */}
<Route component={CatchAllPage} />
</Switch>
);Check out our quick start guide for options for many frameworks, including our HTML API that works for any site
let page = await request(
`https://cdn.builder.io/api/v1/html/page?url=${PAGE_URL}&apiKey=${YOUR_KEY}`
);
if (page) {
let html = page.data.html;
// Put the html in your page template between your header and footer and you are done!
}✨Tip: You can make reusable components for your Builder.io pages using symbols
There are a lot of ways you can use Builder for your site. Some of the main questions you'll want to ask yourselves - what on your site should be in your code vs in Builder.
As a general rule, parts of your site that should be managed by non developers should probably be in Builder. Parts that are complex with a lot of code, should probably be in your codebase. Using custom components in your Builder content can help you strike a good balance here as well
Here are some examples we recommend for how to structure various pages on your site, for instance for a headless commerce site:
Builder.io gives you a ton more power and control than just page building. Check our guides on
- Custom models
- Custom design systems in Builder.io
- SEO optimizing Builder.io content
- Custom React components in the visual editor
- Components only mode
Additional framework support:
As well as some handy power features like:
- Symbols
- Dynamic data fetching and binding
- State handling
- Content API
- GraphQL API
- Webhooks
- Targeting and scheduling content
- Extending Builder.io with plugins
Check out JSX Lite to dep dive into how our codegen works and try it yourself!
Want to work on the future of visual software development? Email me at steve@builder.io and let's talk
Questions? Requests? Feedback? Chat with us in our official forum!
Problems? Requests? Open an issue. We always want to hear feedback and interesting new use cases and are happy to help.