Yeoman generator that scaffolds out a front-end web app using gulp for the build process
Please see our gulpfile.js for up to date information on what we support.
- CSS Autoprefixing
- Built-in preview server with livereload
- Automagically compile Sass
- Automagically lint your scripts
- Awesome image optimization
- Automagically wire-up dependencies installed with Bower (when
gulp watchorgulp wiredep)
For more information on what this generator can do for you, take a look at the gulp plugins used in our package.json.
- Install:
npm install -g generator-gulp-webapp - Run:
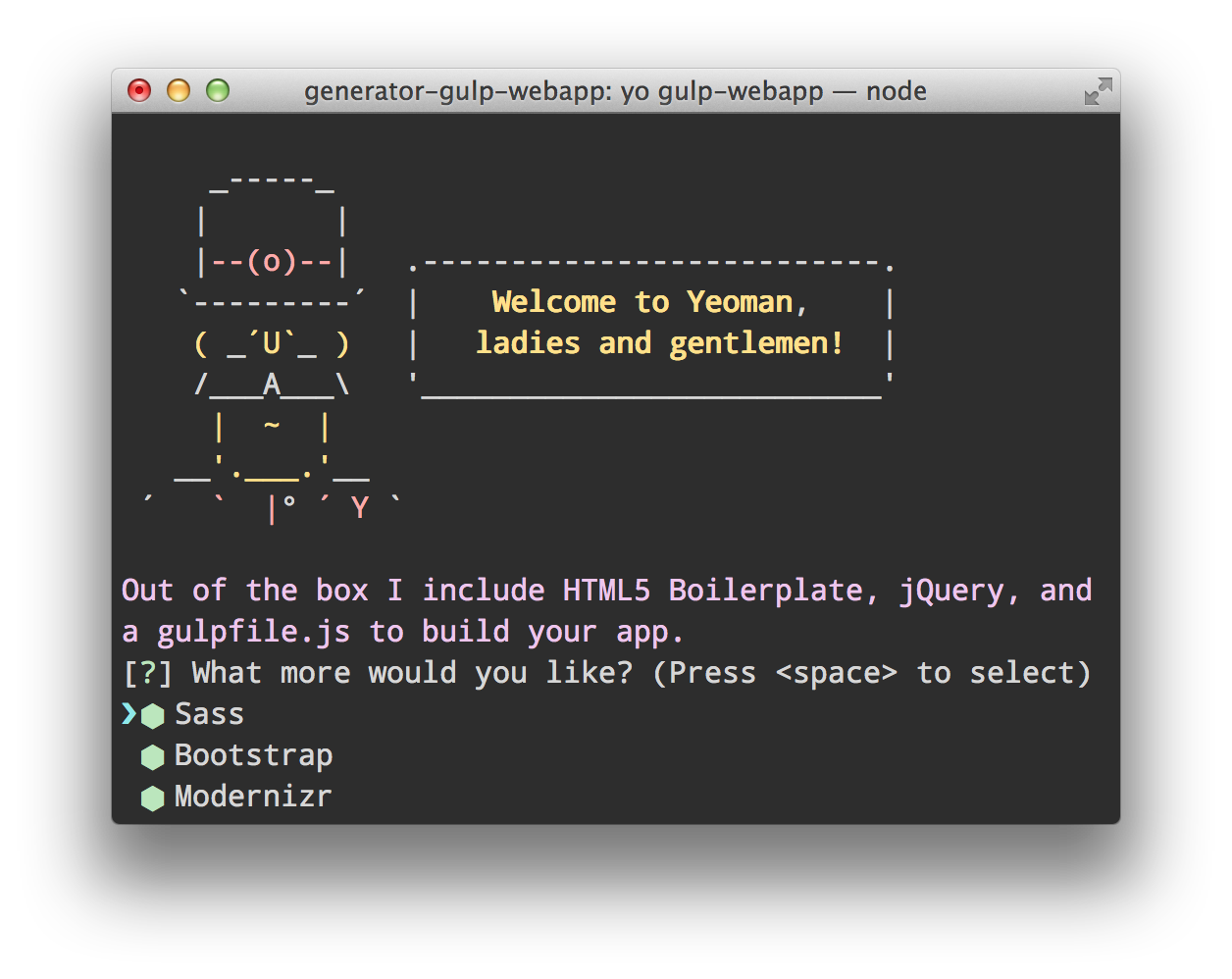
yo gulp-webapp - Run
gulpfor building andgulp watchfor preview
(HTML/CSS/JS/Images/etc)
To install dependencies, run bower install --save package-name to get the files, then add a script or style tag to your index.html or an other appropriate place.
We have recipes for integrating other popular technologies like CoffeeScript.
-
--skip-installSkips the automatic execution ofbowerandnpmafter scaffolding has finished. -
--test-framework=<framework>Defaults tomocha. Can be switched for another supported testing framework likejasmine.
See the contributing docs.