Ember Freestyle is an Ember addon that allows you to quickly create a component explorer for your Ember app.
This README provides a lightweight overview of Ember Freestyle to get you going. More complete documentation can be found at http://ember-freestyle.com/
To see Ember Freestyle in action, visit http://ember-freestyle.com/#/acceptance
- For Ember versions >= 2.4, use the latest published version
- For Ember versions 1.13.0 through < 2.4, use ember-freestyle 0.3.0
Ember Freestyle support is only provided for the 2 latest Ember versions
This installation process is opinionated in order to get you going quickly.
-
ember install ember-freestyleThis will do the following:
- Install the
ember-freestyleaddon itself - Add a
freestyletemplate in your app - Add a
freestylecontroller in your app
Note: Ember CLI versions < 0.2.3 should use
ember install:addoninstead ofember install - Install the
-
Add
this.route('freestyle');to yourrouter.jsfile -
Navigate to
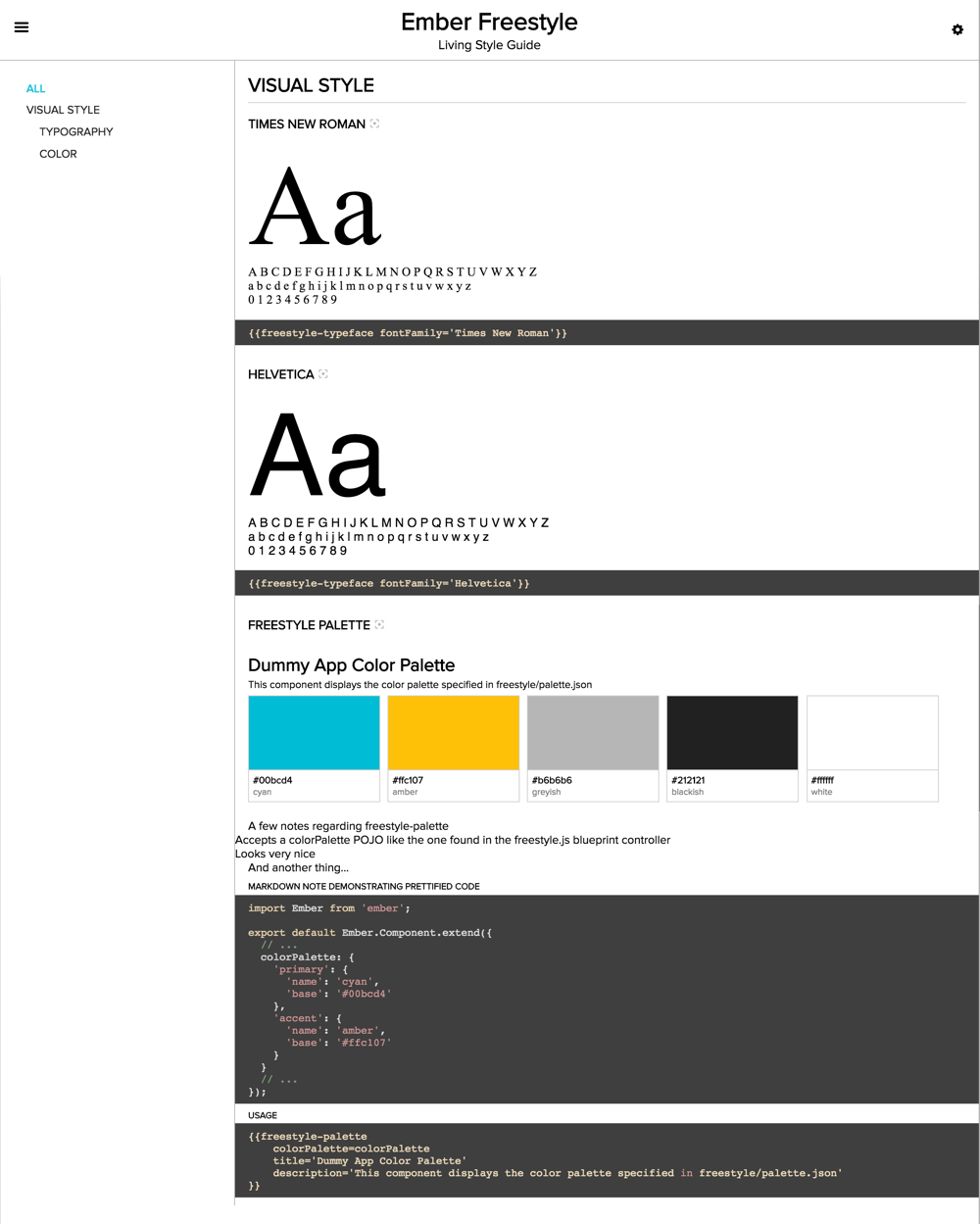
/freestyle. You should now see something like:
All of the generated output is optional. If you don't want a freestyle route, for example, feel free to get rid of it in and add a freestyle-guide somewhere else in your app.
You can use the freestyle-guide component anywhere you'd like in your app. You can organize your components into multiple Freestyle guides if you want to. You can even use the constituent components like freestyle-usage on their own.
Hopefully the installation instructions got you off to a smooth, seamless start. If you have any problems, feel free to chat with us in the e-freestyle channel in the Ember Community Slack or open an issue. As always, PRs are welcome!
We recommend blacklisting Ember Freestyle for production builds using Ember CLI's addon blacklist feature.
var environment = process.env.EMBER_ENV;
var pluginsToBlacklist = environment === 'production' ? ['ember-freestyle'] : [];
module.exports = function(defaults) {
var app = new EmberApp(defaults, {
addons: {
blacklist: pluginsToBlacklist
}
};
}You should include Ember Freestyle as a devDependency so that apps using your addon will not include Ember Freestyle CSS and JavaScript in their production payloads.
You will need to tell the build where to search for code snippets as follows:
var app = new EmberAddon(defaults, {
// ...
freestyle: {
snippetSearchPaths: ['addon', 'tests/dummy/app']
}
});ember serve- Visit your app at http://localhost:4200.
npm test(Runsember try:eachto test your addon against multiple Ember versions)ember testember test --server
ember build
For more information on using ember-cli, visit https://ember-cli.com/.
If you are a project maintainer, run ./script/release [major|minor|patch] to release a new version of this addon. We use https://github.com/skywinder/github-changelog-generator under the hood to generate the changelog.