Another javascript framework, but this one has Swag, Emojis and Vue! 👾 made by Adam from https://igital.co
Including:
- Vue.js
- Vue Router and VueX for State management
- Hot 🔥 reloading dev server
- Swag Sass Framework 💎
- Super simple responsive Css ⭐️
- ES6 Javascript 😎
- Did I mention Emojis already? ⛄️
Before you install and run the webpack compiler, edit the config /config/settings.json and insert your values there.
Download the project, install packages with yarn or npm install and run the dev server.
git clone https://github.com/ro0t/Boiler.git
cd Boiler
yarn
npm run devAssuming you've already installed all the packages, just run npm run build and your files should end up in the public/ directory, ready for production use.
npm run buildInsert your Vue components at /app/src/components and configure the main component called main. The main component has access to all the middleware supplied in app/bootstrap.js and configured in app/src/app.js
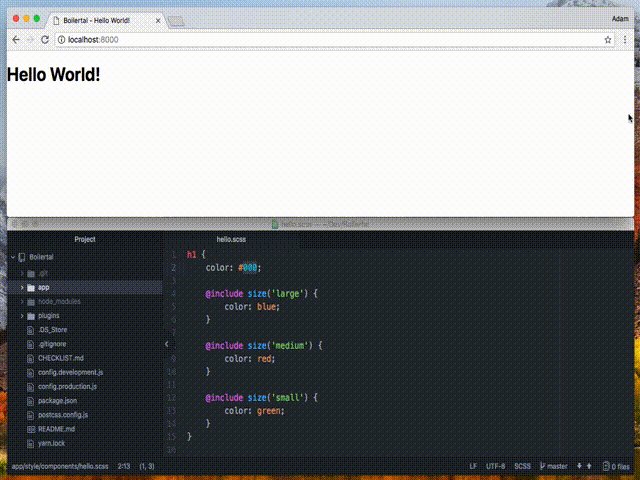
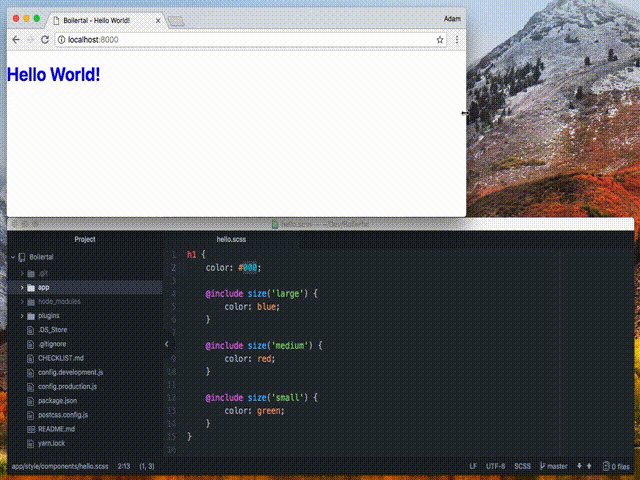
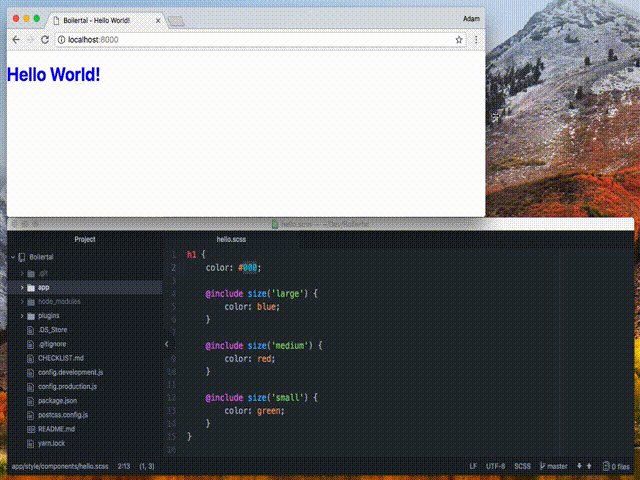
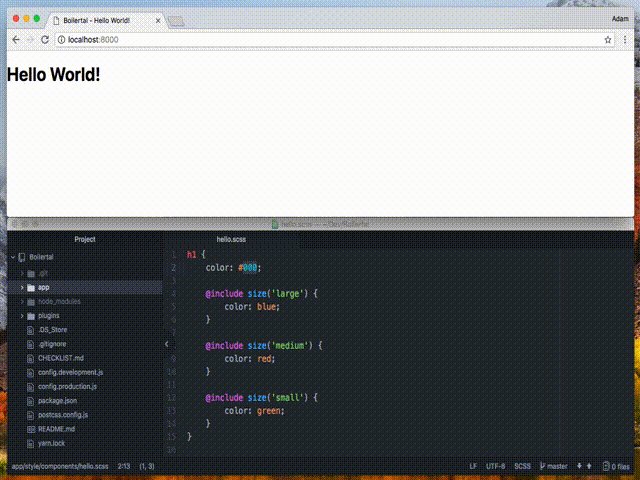
Edit the config files in /app/style/config/ to fit your needs. Use styled scoping for Vue components, you can import the Swag sass framework to get all the hot mixins and variables like this:
<style lang="scss" scoped>
@import '../swag';
h1 {
font-size: 2em;
font-weight: 100;
color: $main;
@include size('large') {
color: $avocado;
}
@include size('medium') {
color: $strawberry;
}
@include size('small') {
color: $pumpkin;
font-size: 1.5em;
}
}
</style>In the project you can find a CHECKLIST.md file to help you prepare for launching your website.
- Started using Boilertal
- Imported the Igital Swag Sass Framework
- Created your Vue components
- Favicon
- Meta description and default open graph tags have been added
- Google Analytics ID inserted
- Minified Javascript & CSS
- Images have been optimized
- Tested in all browsers (except IE 🤮)
- Proofread all content
- Make sure all links work, test clicking on all of them 😈
- Add a sitemap
- Validation, validate them forms!!1
- Added a Print stylesheet? Check how your web looks in print mode CMD+P
- Test your entire website... 🤡
The web penguin Jón Þór for showing me 30 Seconds of CSS. 😍
Thanks to Atomiks for all the tips and tricks. ⭐️ (https://github.com/atomiks/30-seconds-of-css)
Thanks to Evan You (true legend) for making Vue.js (https://vuejs.org)
Thanks to the awesome devs of Webpack for their super moist bundler (https://webpack.js.org/)