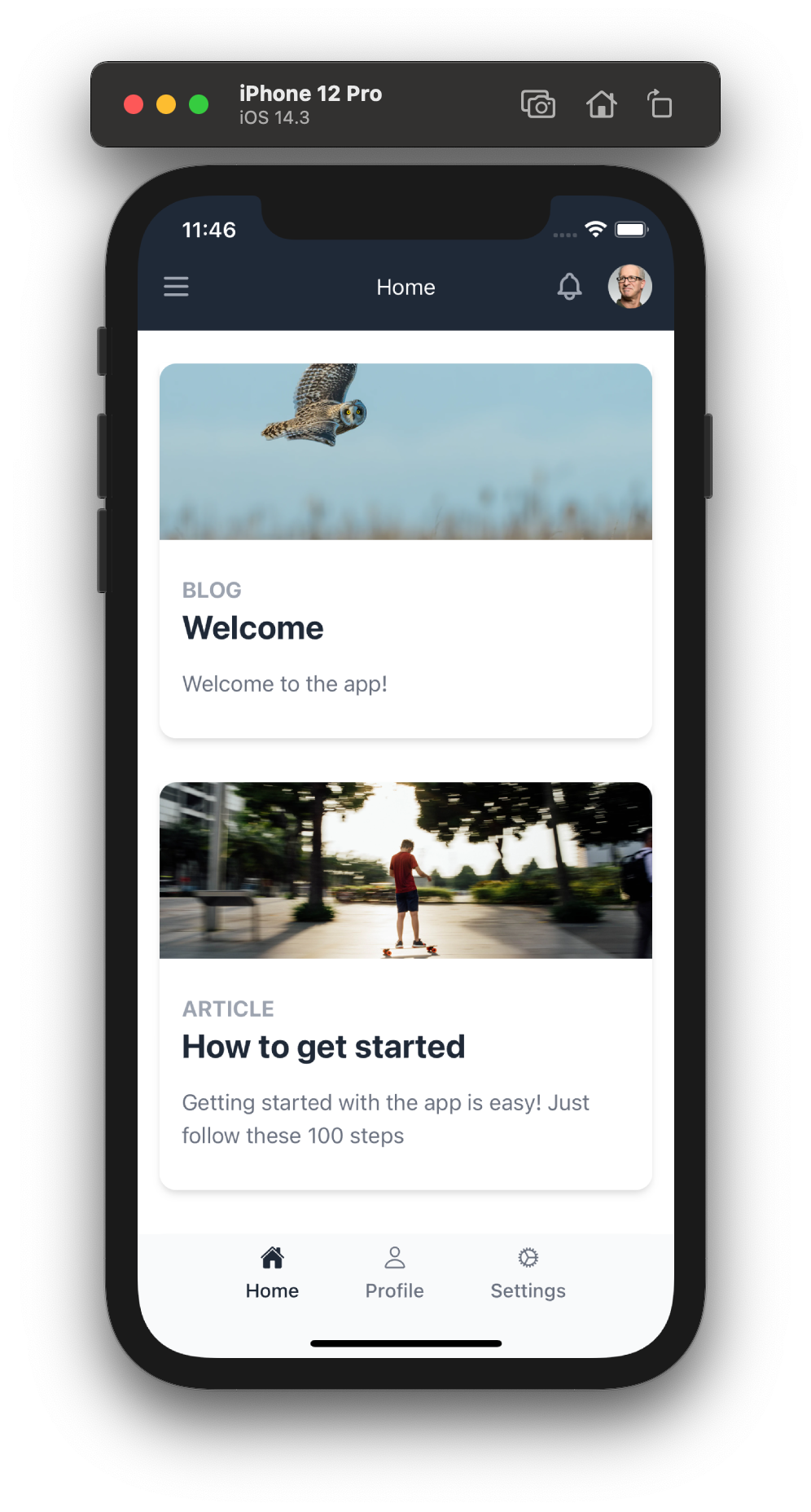
This repo is a starting point for building an iOS, Android, and Progressive Web App with Tailwind CSS, Next.js, and Capacitor. It comes with some pre-built components that can be customized using Tailwind classes, and provides the most important UI controls needed to build native mobile experiences (tabs, nav bars, modals, menus, etc).
These components are baked into the starter and will be adopted into your project. This way you gain full control over the experience and can easily modify the look and feel of the components to match your design.
If you're looking for more of a batteries-included approach where you don't adopt and maintain the components yourself, I recommend Ionic React.
You can think of Capacitor as a sort of "electron for mobile" that runs standard web apps on iOS, Android, Desktop, and Web.
Capacitor provides access to Native APIs and a plugin system for building any native functionality your app needs.
Capacitor apps can also run in the browser as a Progressive Web App with the same code.
There are currently snippets for the following common mobile components:
- App Shell
- Content
- Tabs
- Nav (in progress)
- Next.js router integration
- Icon
- Menu
- Modal
- Dialog
- Button
- Card
- Safe Area