This project goes along with the blog post featured on CSS Tricks.
To get started with this project, follow these steps.
-
Create a new project in the Supabase dashboard
-
Click on SQL in the left menu, and execute the following SQL query:
CREATE TABLE posts (
id bigint generated by default as identity primary key,
user_id uuid references auth.users not null,
user_email text,
title text,
content text,
inserted_at timestamp with time zone default timezone('utc'::text, now()) not null
);
alter table posts enable row level security;
create policy "Individuals can create posts." on posts for
insert with check (auth.uid() = user_id);
create policy "Individuals can update their own posts." on posts for
update using (auth.uid() = user_id);
create policy "Individuals can delete their own posts." on posts for
delete using (auth.uid() = user_id);
create policy "Posts are public." on posts for
select using ( true );- Clone the project
git clone git@github.com:dabit3/nuxt-supabase-full-multi-user-blog.git- Change into the new directory and install the dependencies
cd nuxt-supabase-full-multi-user-blog
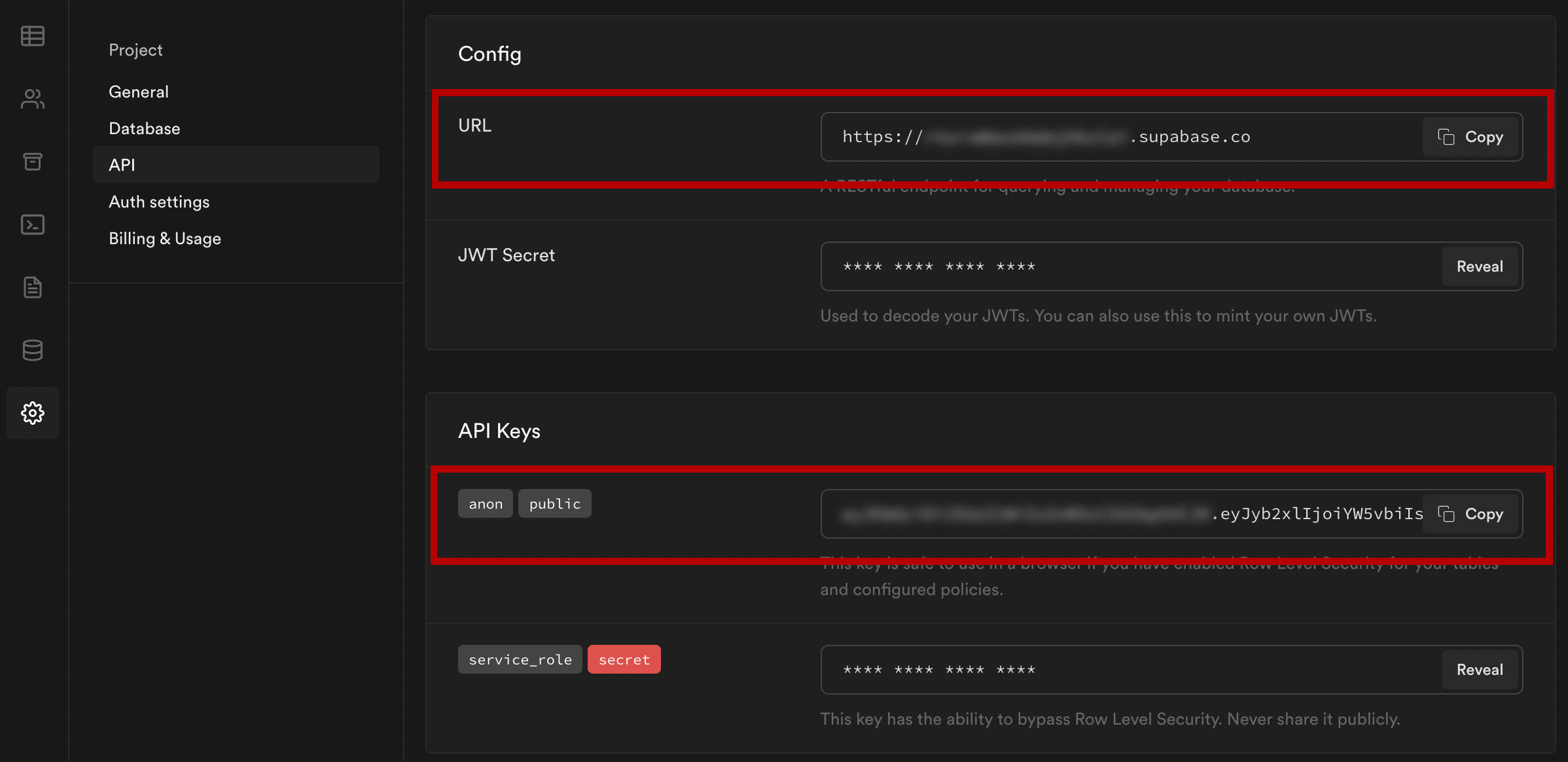
yarn- Update plugins/client.js with the values from your Supabase project:
import { createClient } from '@supabase/supabase-js'
const supabase = createClient(
"your-supabase-api-url", // Supabase API URL
"your-supabase-public-api-key" // Supabase API Key
)
export default (_, inject) => {
inject('supabase', supabase)
}- Run the server
npm run dev