Auteur: Robbin Jansen Klas: 206a
- all images: https://www.tesla.com
Beiden pagina's werken en zijn responsive van mobiel tot desktop. Ik laat aan de hand van de schermbreedte en flexbox verschillende flex-directions switchen van 'column' naar 'row' en vice-versa.
Vervolgens heb ik met JavaScript een uitklapbaar navigatiemenu gemaakt. Omdat dit succesvol was verlopen ben ik aan de slag gegaan met mijn 2e pagina (model X).
aanvullend werk:
- Beautifyer gebruikt
- Validator check
- alle errors en warnings verholpen in html en JavaScript
- tags aangepast, " " toegevoegd waar nodig en classes en id's semantisch correct gemaakt
- fonts juist aanroepen
- px afmetingen veranderd naar em, vh, vw
- Nav Menu slide-in met animatie
- JavaScript in HTML veranderd naar JavaScript-only met behulp van 3-stap https://css-tricks.com/video-screencasts/150-hey-designers-know-one-thing-javascript-recommend/
Screenshot(s):
Ik heb de homepage nu opgedeeld in verschillende secties. Ik wil deze aan de hand van de scroll positie laten in- of uitfaden met JavaSCript.
Ik ben vooral bezig geweest met het onder de knie krijgen van de oefeningen en het inhalen van herkansingen. Ik heb daarom de website nog even links laten liggen. Ik ben wel bezig geweest om de overlay over de sections te krijgen. Het is mij echter nog nog niet gelukt dit goed te krijgen want de scroll snap gaat hierdoor fout. Verder heb ik wel een scroll snap toegevoegd aan de verschillende secties en een footer. Deze footer moet nog een fade in effect krijgen. Hier ben ik mee bezig.
Het opzetten van de website tot dusver ging goed. Uitdagingen die ik tot nu toe ben tegengekomen waren het installeren van het custom font en de header juist opmaken met flexbox en position: fixed.
Ik krijg het font nog niet helemaal zoals ik wil. De font-weight is maar beperkt in te stellen en ik krijg deze nog niet gelijk met die van tesla.com.
Screenshot(s):
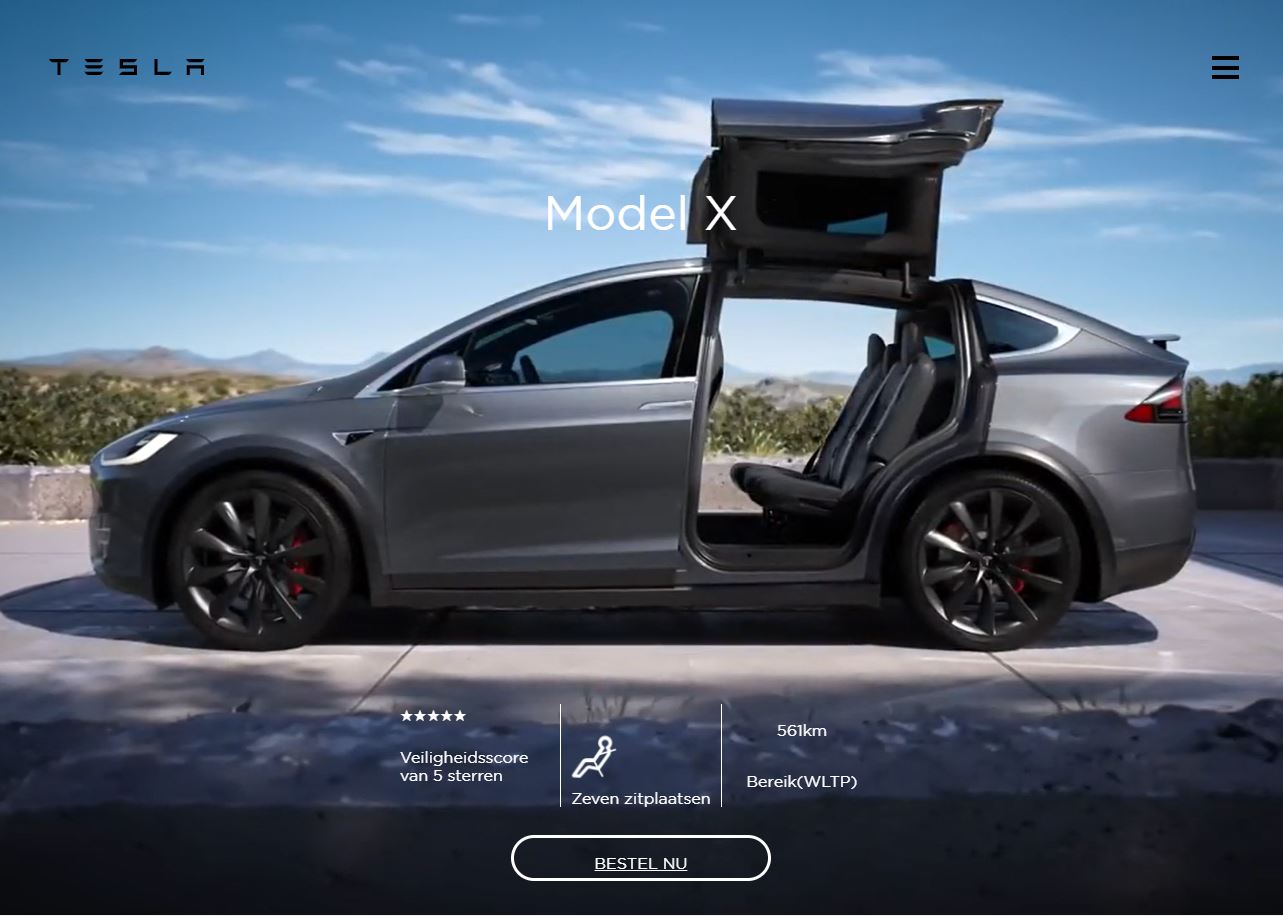
Dit is hoe de home page er nu uit ziet. Als je naar beneden scrollt komen verschillende background images voorbij. Het is nog de bedoeling dat de overlay zich hier aan aanpast als je scrollt. Dit ga ik met JavaScript doen.
-samen met je groepje opstellen-
| student 1 | student 2 | student 3 | student 4 |
|---|---|---|---|
| dit bespreken | en dit | en ik dit | en dan ik dat |
| an dat ook nog | dit als er tijd is | nog een punt | dit wil ik zeker |
| ... | ... | ... | ... |
-na afloop snel uitkomsten vastleggen-
-uitwerken voor de kick-off werkgroep - begin van de eerste week-
Je startniveau: rood
Je focus: surface plane (eventueel later ook responsive)
Je opdracht: https://www.tesla.com/nl_be/modelx
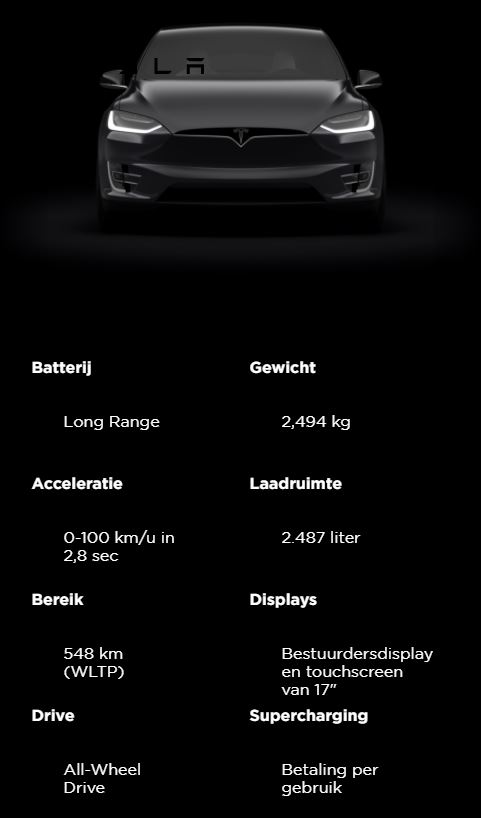
Screenshot(s) van de eerste pagina (small screen):
Screenshot(s) van de tweede pagina (small screen):