Markdown is een simpele manier om HTML te schrijven.
Markdown cheat cheet: Hulp bij het schrijven van Markdown.
Nb. De standaardstructuur en de spartaanse opmaak van de README.md zijn helemaal prima. Het gaat om de inhoud van je procesverslag. Besteedt de tijd voor pracht en praal aan je website.
Nb. Door open toe te voegen aan een details element kun je deze standaard open zetten. Fijn om dat steeds voor de relevante stuk(ken) te doen.
Uitwerken voor kick-off werkgroep (Over mij)
Han Ossef
Blauwe piste/ Rode piste
Extra aandacht voor de surface laag
uitwerken voor kick-off werkgroep (Mijn gekozen website)
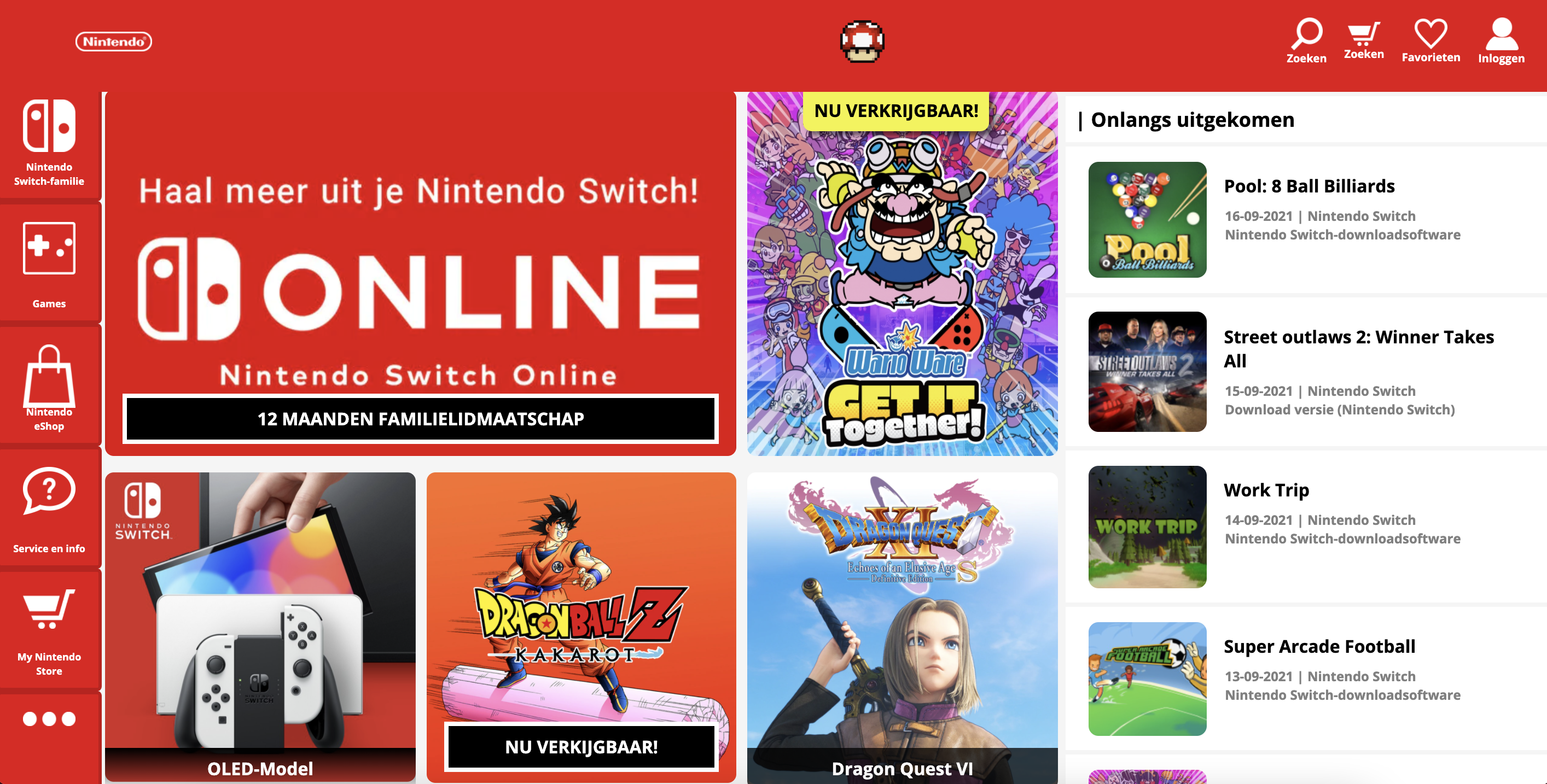
Link naar de website: https://www.nintendo.nl
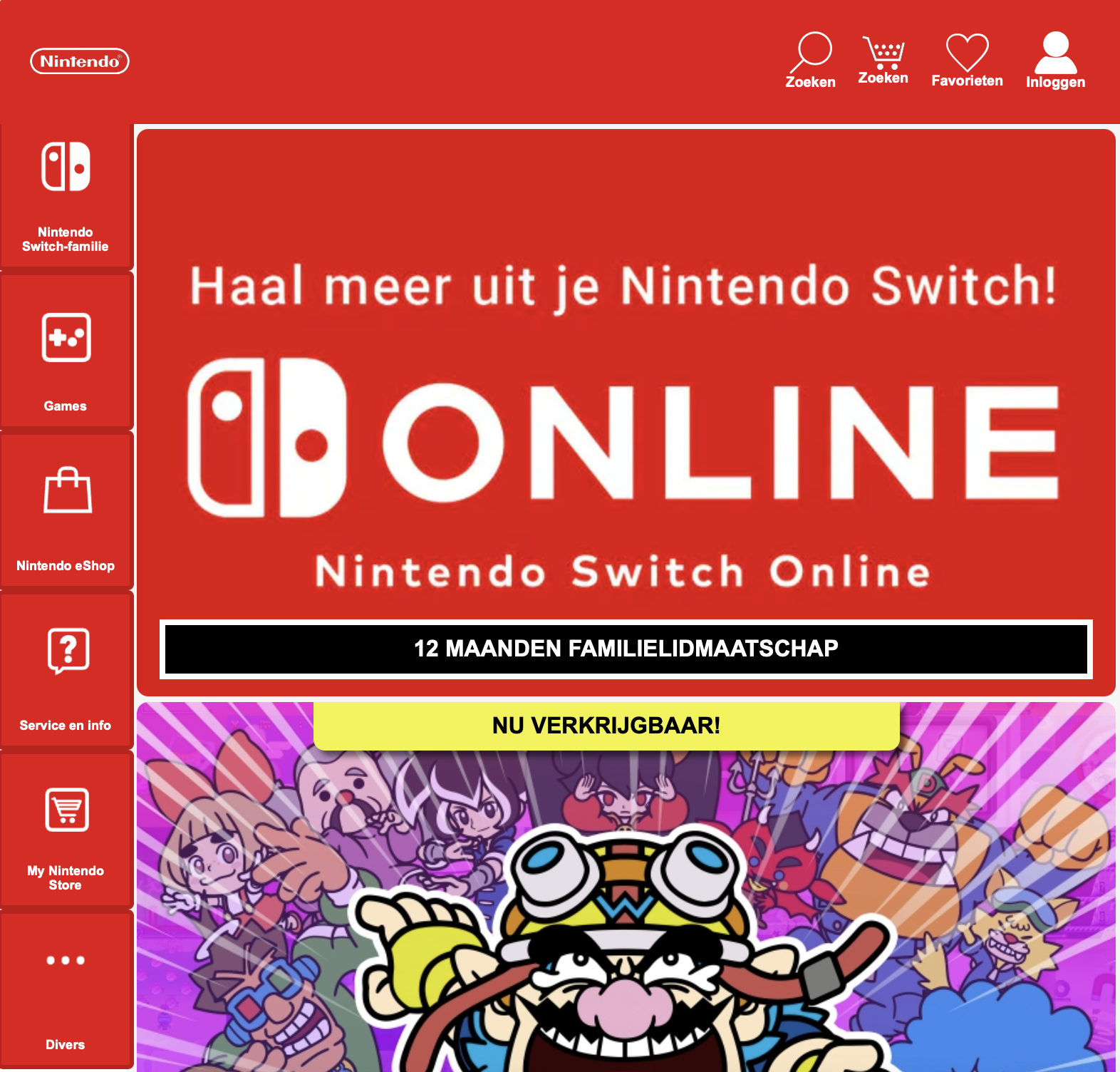
Home

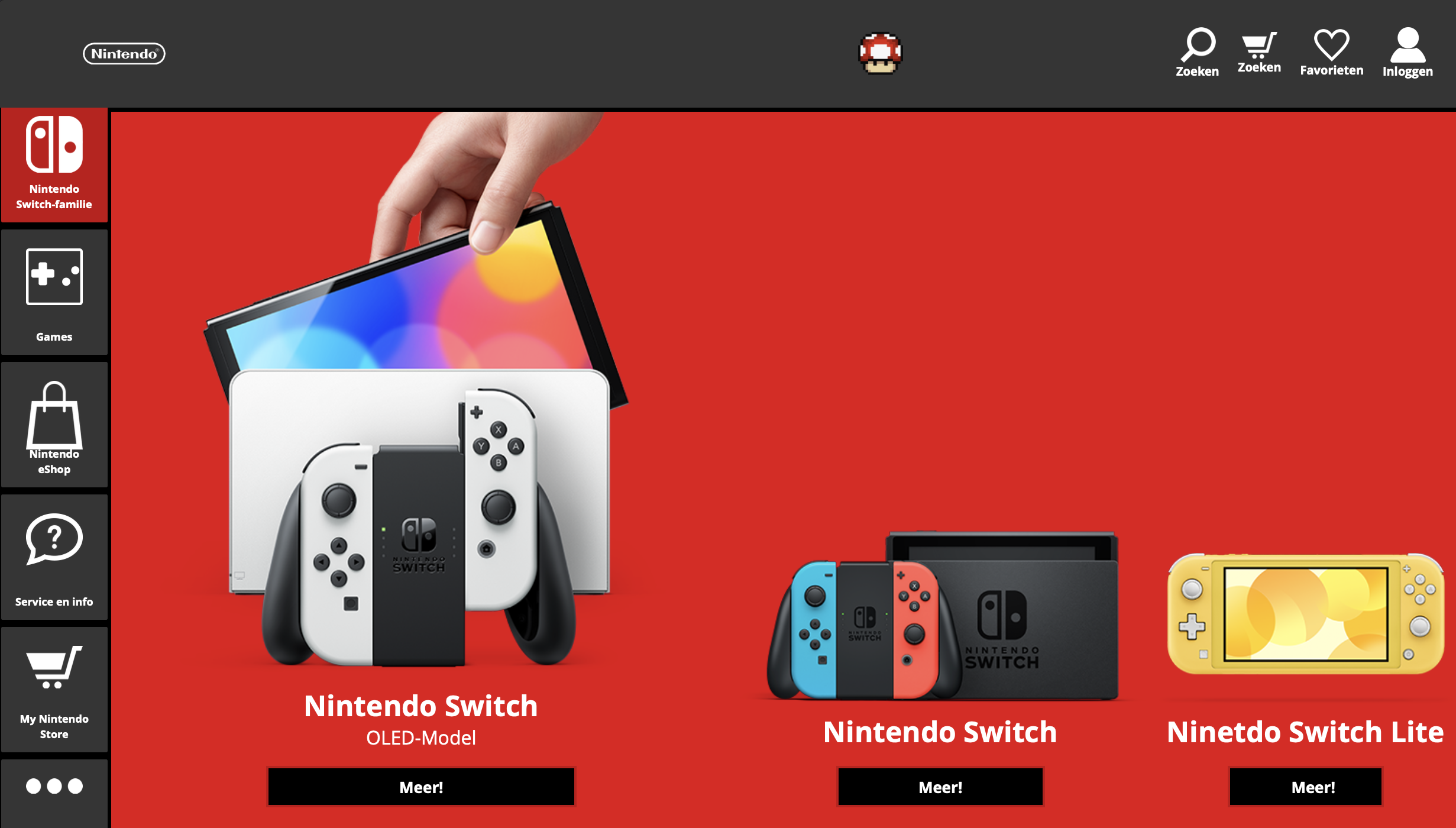
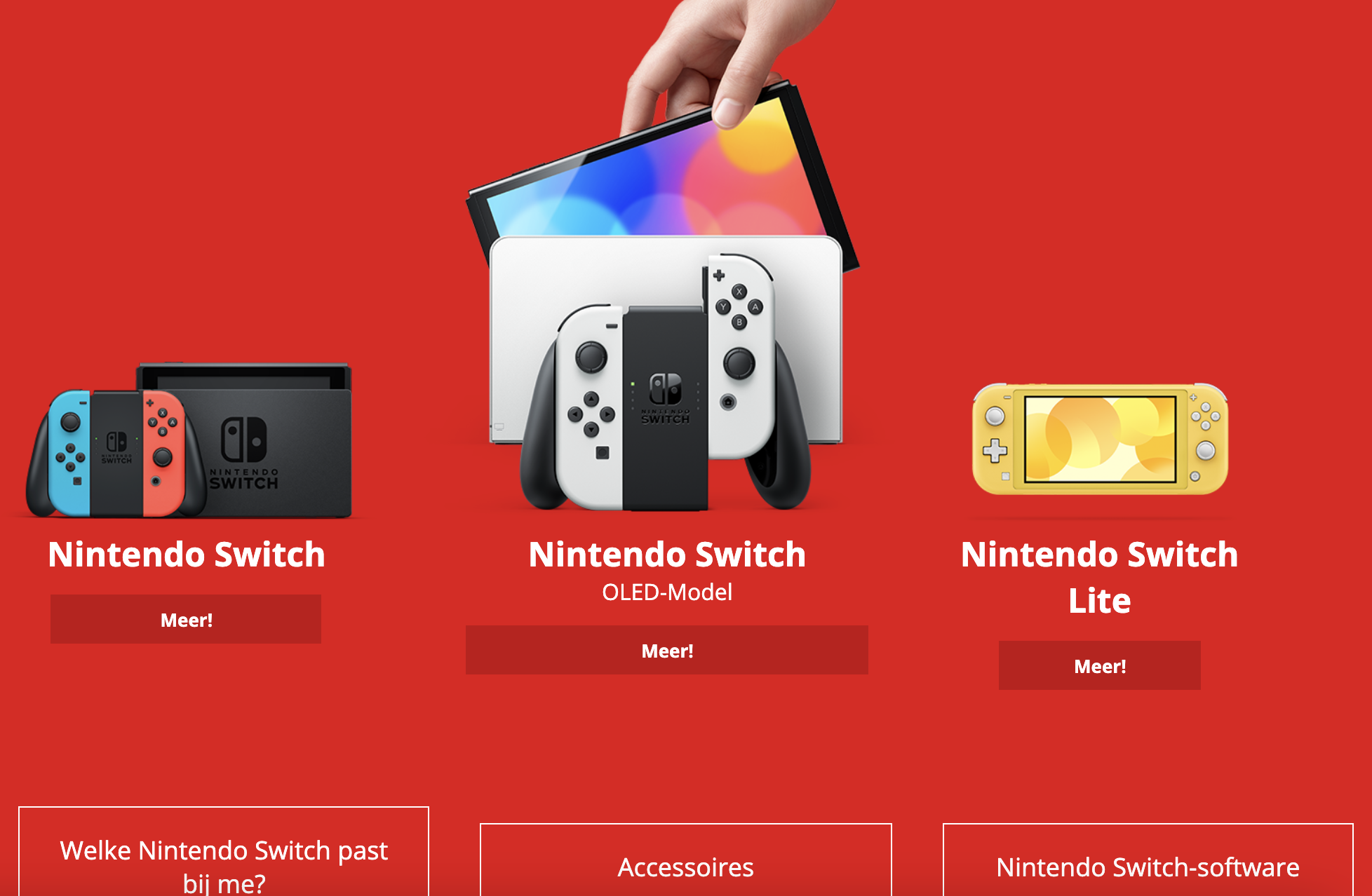
Nintendo familie

uitwerken voor 1e voortgang
Wat erg goed ging is het kiezen van een website en een begin maken. Helaas was veel weggezakt voor mij waardoor ik even opnieuw kennisclips heb moeten kijken voor verfrissing. De meer ik bezig was en weer ging sleutelen aan code de meer weer omhoog kwam. De breakdown schets maken ging wat makkelijker omdat de student-assistenten mij daar ook bij hebben geholpen.
Start van mijn website

Voortgang van menu

Uitkomst feedback
- punt 1: Ik heb te veel classes met namen die niet duidelijk zijn.
- punt 2: Ik heb divs die ik beter kan vervangen
- punt 3: Nette code en maak goed gebruik van notities
uitwerken voor 2e voortgang
Deze week heb ik veel gewerkt aan mijn website. Ik ben een stuk verder gekomen waardoor de basis er goed in zit voor beide pagina's. Nu ben ik bezig met animaties toevoegen wat ik nog wel lastig vind, zoals bij de slider. Ik vind dit erg leuk en blijf sleutelen tot iets lukt. Door de feedback van vorige week en deze week heb ik erg veel classes vervangen door :nth-of-type. Dit was nieuw voor mij en kwam er achter hoe makkelijk het eigenlijk te gebruiken is. Divs heb ik mede hierdoor ook vervangen. Ik had nog niet overal notities maar die heb ik overal toegevoegd. Wanneer je op de menu button ging hoveren was er geen cursor pointer maar nu wel.
Latest games

Slider

- Te veel classes
- Hamburger menu met transistion laten bewegen en niet met animeren.
- Hamburger menu moet een cursor pointer krijgen
- Plaatjes in de newsfeed kunnen beter met transition naar boven komen dan met top:-1;
- Opschonen van code
- Mijn naam zetten bij author
uitwerken na test in 8e voortgang
Lijst met je bevindingen die in de test naar voren kwamen:
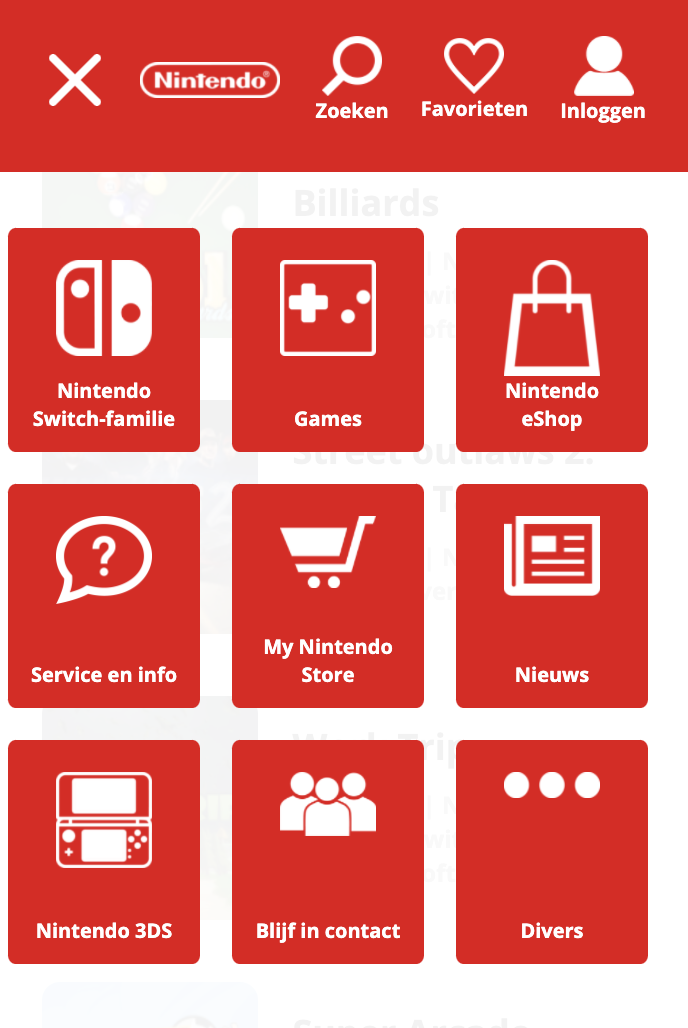
Glaucoma/rp: Letters in de hamburger menu zijn niet goet te lezen, die moeten groter.
Voor aanpassing

Na aanpassing

Glaucoma/rp: P in onlangs uitgekomen niet goed te lezen.
Ik heb dit zo gelaten omdat de iconen wel goed te zien zijn en aan de hand daarvan weet wat het betekend.
Glaucoma/rp: Je kan in onlangs uitgekomen niet zien dat het een button is, misschien een state toevoegen i.p.v. alleen underline.
Ik heb een underline toegevoegd bij de h2 en de img scaled iets groter bij een hover state.
Voor aanpassing

Na aanpassing

Voice-over: Mijn website word in het engels voorgelezen omdat mijn bestand op Engels staat en die moet ik veranderen in het Nederlands.
Blur: Het is zo wazig dat niks te lezen is. Contrast is wel goed te zien maar hierbij is voice-over geadviseert. Met voice-over word alles goed uitgelegd. Ik heb alleen geen automatische afspeel functie.
Bevindingen op de nintendo.nl website:
- De home knop heeft unlabbeld image
- Door te tabben skipt het opties
uitwerken voor 3e voortgang
Deze week ben ik echt bezig met responsive maken en darkmode. Ik probeer nog meer animaties toe te voegen omdat ik het leuk vind. Ook wil ik al mijn code weer langs om het nog netter te maken en om te kijken of ik overbodige code heb die niet nodig is. Ook ben ik bezig geweest met grid op mijn index.html op section news_feed! Voor de laatste loodjes wil ik nog wat bevindingen uit de test verwerken, zoals bepaalde letters groter maken en dat sommige elementen een heldere hover krijgen.
Dark mode

Light mode

Responsive 48em

Responsive 64em

Grid

- Html/css/javascript ziet er erg netjes en duidelijk uit
- Sections in latest_games kan je een article van maken omdat het een article is
- In het proces verslag voor bevindingen ook de feedback noteren hoe je het hebt aangepast
uitwerken voor eindgesprek
Laatste loodjes: Sommige elementen op de tweede pagina nog mooier responsive maken. Beoordelings formulier erbij houden en eventueel nog hier en daar wat aanpassen. Feedback en test bevindingen nog verwerken (zie bevindgen om te zien hoe ik het heb aangepast).
Ik heb de hamburger menu eindelijk voor elkaar gekregen. Ik heb javascript met een if (true) else (false) toegevoegd. Hierbij kwam ik erachter dat wij javascript vorige jaar hebben geleerd op een oudere versie. Joeri heeft mij uitgelegd dat => eigenlijk function heet. Const en let zijn de vervanger van var. Let kan van waarde veranderen en Const kan je niet veranderen. Beide zijn nog te gebruiken maar het is beter dat het niet gemengd word. Ik heb alles op var gelaten omdat ik dat vorige jaar heb gebruikt en al begrijp.
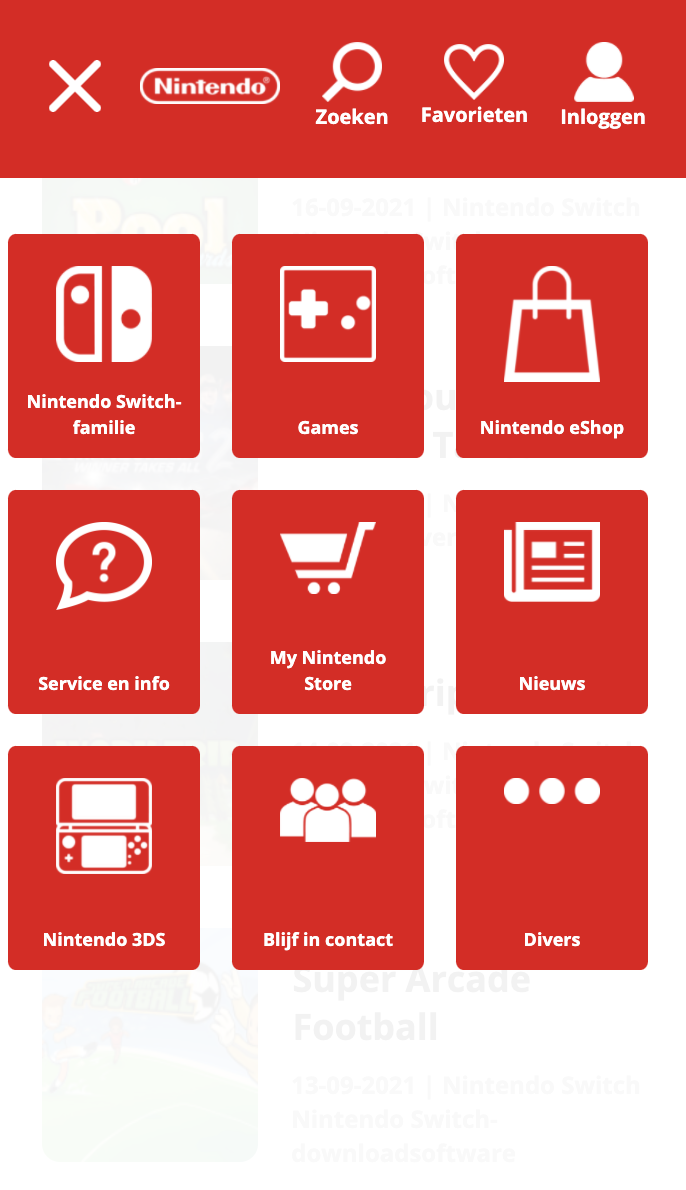
Menu zonder te klikken

Menu geklikt

NS online voor de aanpassing (zonder state)

NS Online na de aanpassing met hover state

Ns modellen heeft eigenlijk 4 list items maar bij desktop versie gaat de derde op display:non; en bij mobiel display:block;. Dit heb ik gedaan omdat het de eerste plaatje naar het midden moet gaan bij een groter scherm
Mobiel

Desktop versie

Eind versie home pagina

Eind versie Nintendo Familie pagina (desktop)

Eind versie 48em

Eind versie mobiel

Eind versie darkmode


continu bijhouden terwijl je werkt
Nb. Wees specifiek ('css-tricks' als bron is bijv. niet specifiek genoeg).
- bron 1 dropdown: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/select
- bron 2 voor positioneren van h2's op een afbeelding: https://codepen.io/shooft/pen/mdwwqNz
- bron 3 alle content: https://www.nintendo.nl/index.html
- bron 4 alle content: https://www.nintendo.nl/Nintendo-Switch-familie/Nintendo-Switch-familie-1618251.html
- bron 5 slider animatie: https://developer.mozilla.org/en-US/docs/Web/CSS/animation
- bron 6 voor grid: https://www.youtube.com/watch?v=br-0i3U1VCA
- bron 7 voor hamburger animatie: https://www.youtube.com/watch?v=dIyVTjJAkLw