Just some simple CSS snippets for customising the appearance of Obsidian.
Install by dropping files into your Obsidian snippets folder.
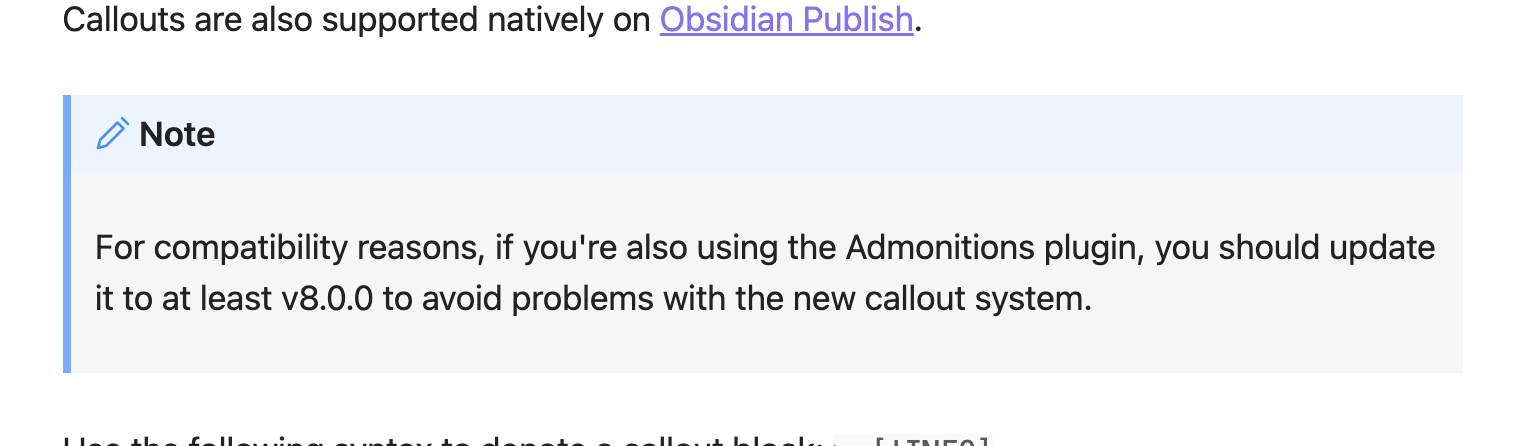
Obsidian 1.0 changed callouts in three ways:
- Left-hand border removed
- Grey callout body took the same colour as its header
- Header text no longer black
This snippet restores the whole old appearance.
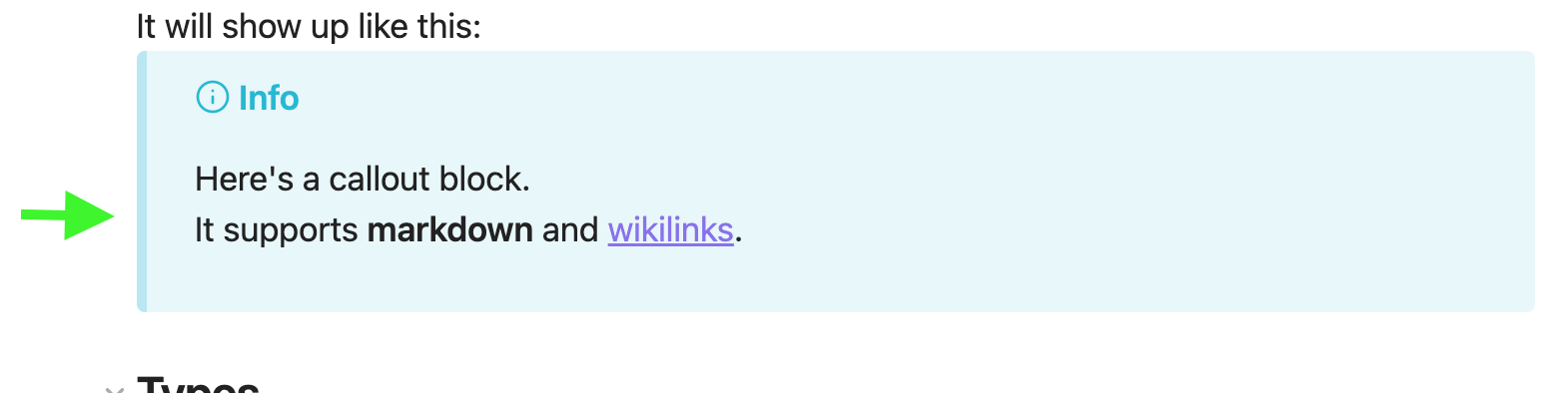
Restore only the left-hand border of callouts to their pre-1.0 appearance.
This accent colour gives callouts enhanced definition.
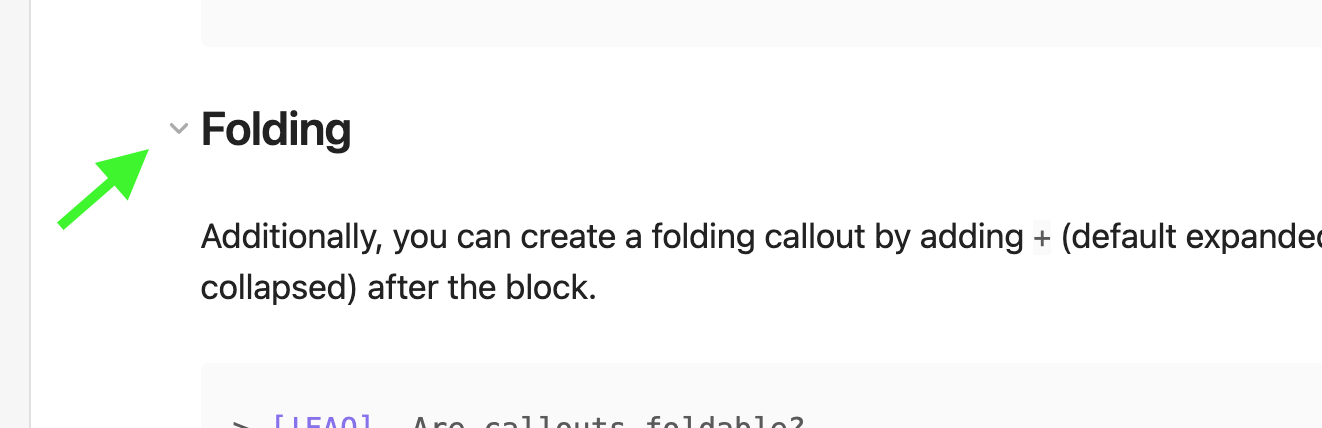
In Obsidian, elements like headers and bullet list items can fold to collapse. Default behaviour is to only show the collapse arrow on hover. This has two negative consequences:
- Difficult to use on mobile.
- Reduced inclination to collapse.
This CSS makes the arrows permanently visible.
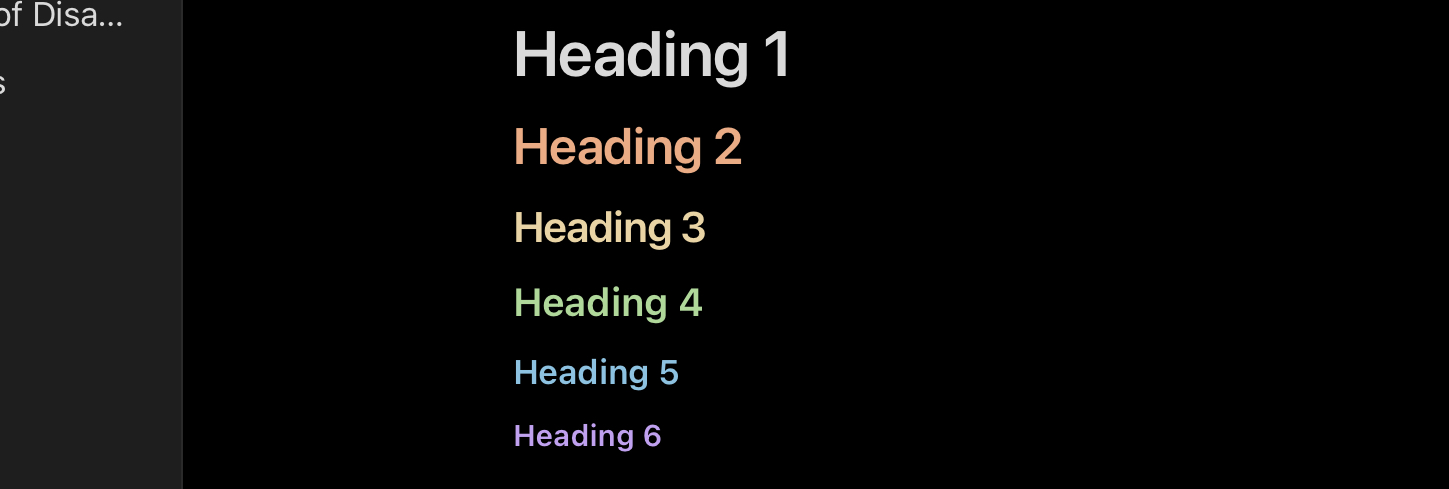
A few pastel colours for header text in dark mode.
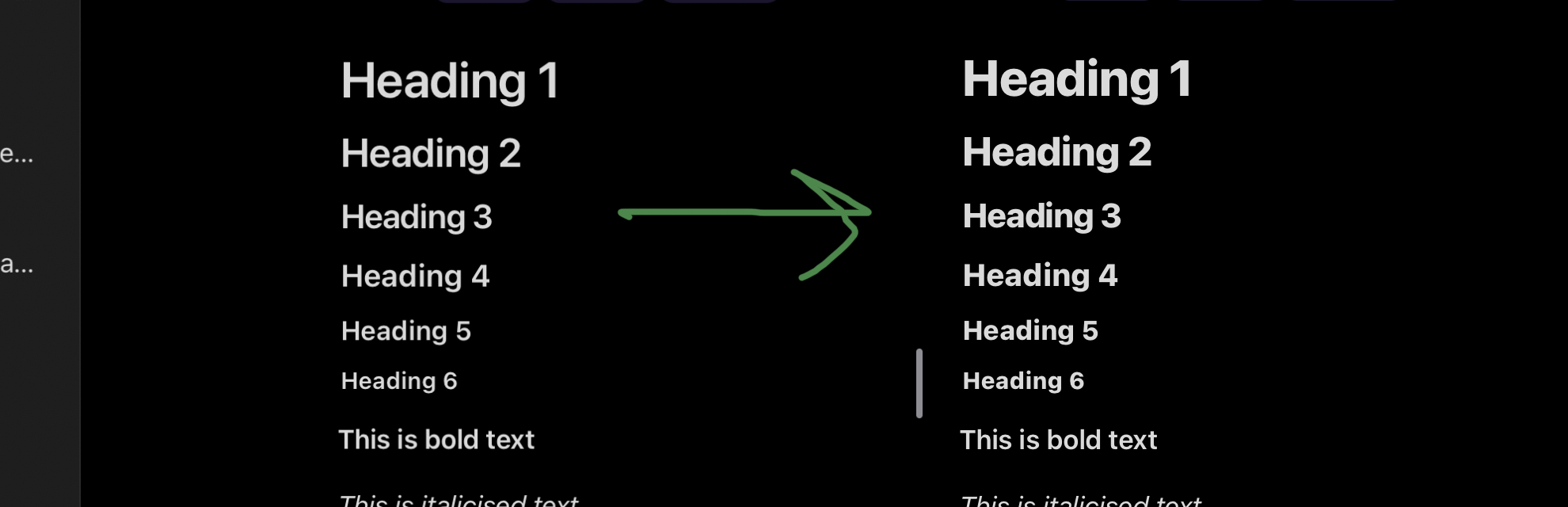
Increase each header text weight to 800, making for stronger, bolder headers.