Distilled from CIDER*.
Welcome to Calva, an integrated, REPL powered, development environment for enjoyable and productive Clojure and ClojureScript programming in Visual Studio Code. It includes:
- inline code evaluation
- structural editing
- code formatting
- code navigation
- a debugger
- linting
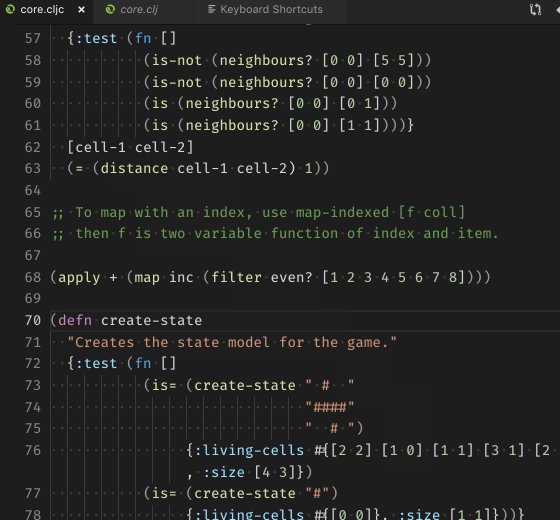
- syntax highlighting
- Clojure aware rainbow brackets
- a test runner
- refactoring support
- and much more.
A lot of effort has been put into making Calva a good choice to start if you are new to Clojure. Calva is open source and free to use.
(*) Calva is short for Calvados, a liquid gifted to humanity from God. Calvas's REPL power is harvested from the produce of The Orchard.
Crispin Bennett's review:
This is great, and makes VS Code a truly viable IDE/editor for clojure development. It has great REPL support (including inline evaluation), an extensive Paredit implementation, and excellent linting (care of the bundled clj-kondo). Calva is being improved on at an impressive clip by maintainers who appear solidly committed to its ongoing development. It's well-documented, and manages to be both approachable and capable. A no-brainer if you're already a VS Code user, and well worth a look if you're not.
Get Started with Clojure in VS Code in 20 seconds
Head over to calva.io to learn more about how to use Calva. The most important stuff would be:
- Connect Calva to Your Project (TL;DR; Use Jack in.)
- Quirks (Yes, there are quirks.)
- Paredit – a Visual Guide (Clojure editing is for civilized people.)
From The Tao of Calva:
Calva's raison d´être is to provide Visual Studio Code users with an easy to use and productive environment for Clojure and ClojureScript development.
From the same page you can also learn that we want Calva to be a good choice for VS Code users asking:
How do I use my favorite code editor for Clojure development?
We also hope that Calva will contribute to making it easier to pick up Clojure as a new language.
Go to the documentation to find info on how to connect Calva to your project and start evaluating code and such. The documentation is built from this repository, and the source files are located in docs/site. So if you know about workarounds or gotchas or anything that is good to know about when using Calva, please edit the appropriate page (or create a new page) by PR.
- Syntax highlighting, plus:
- Rainbow parens
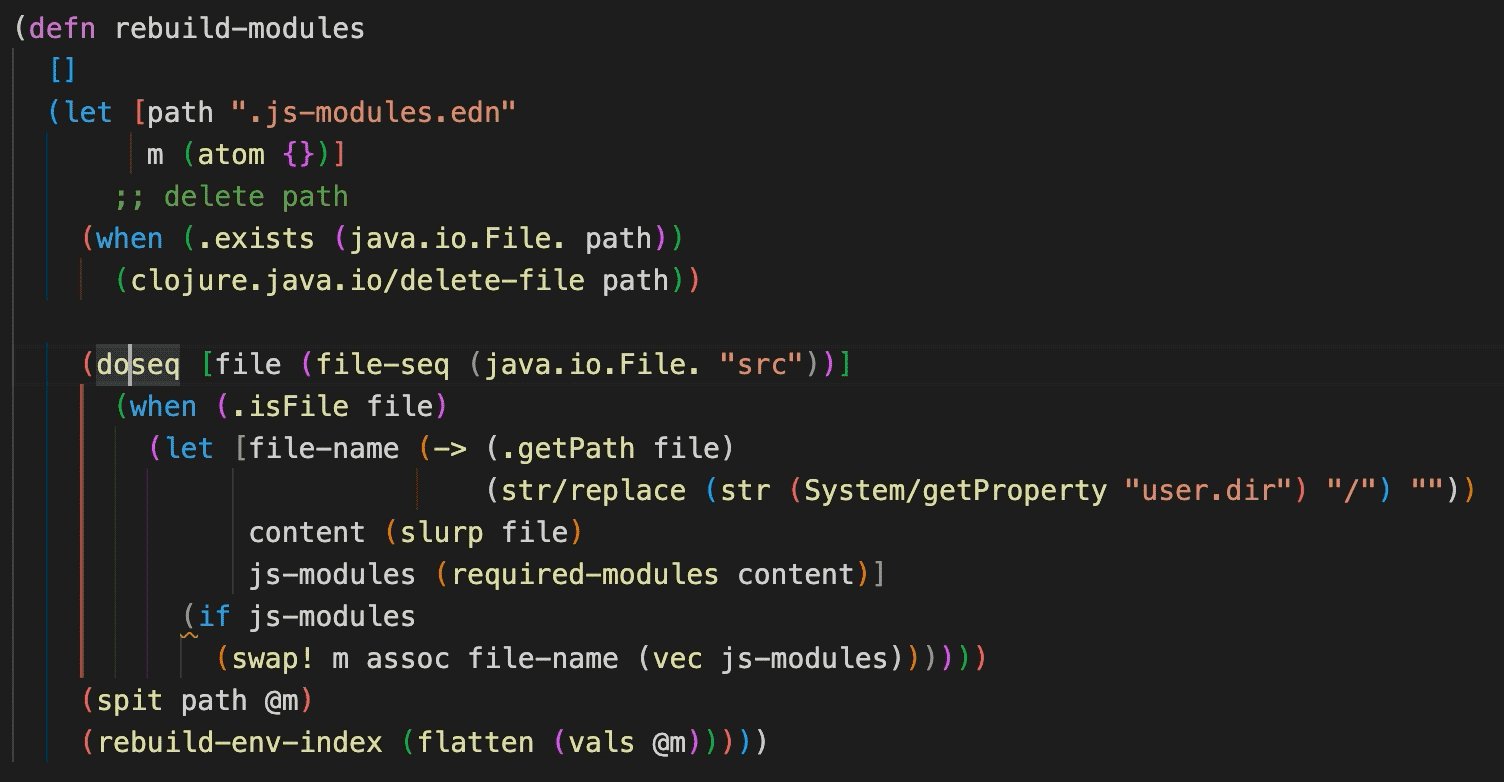
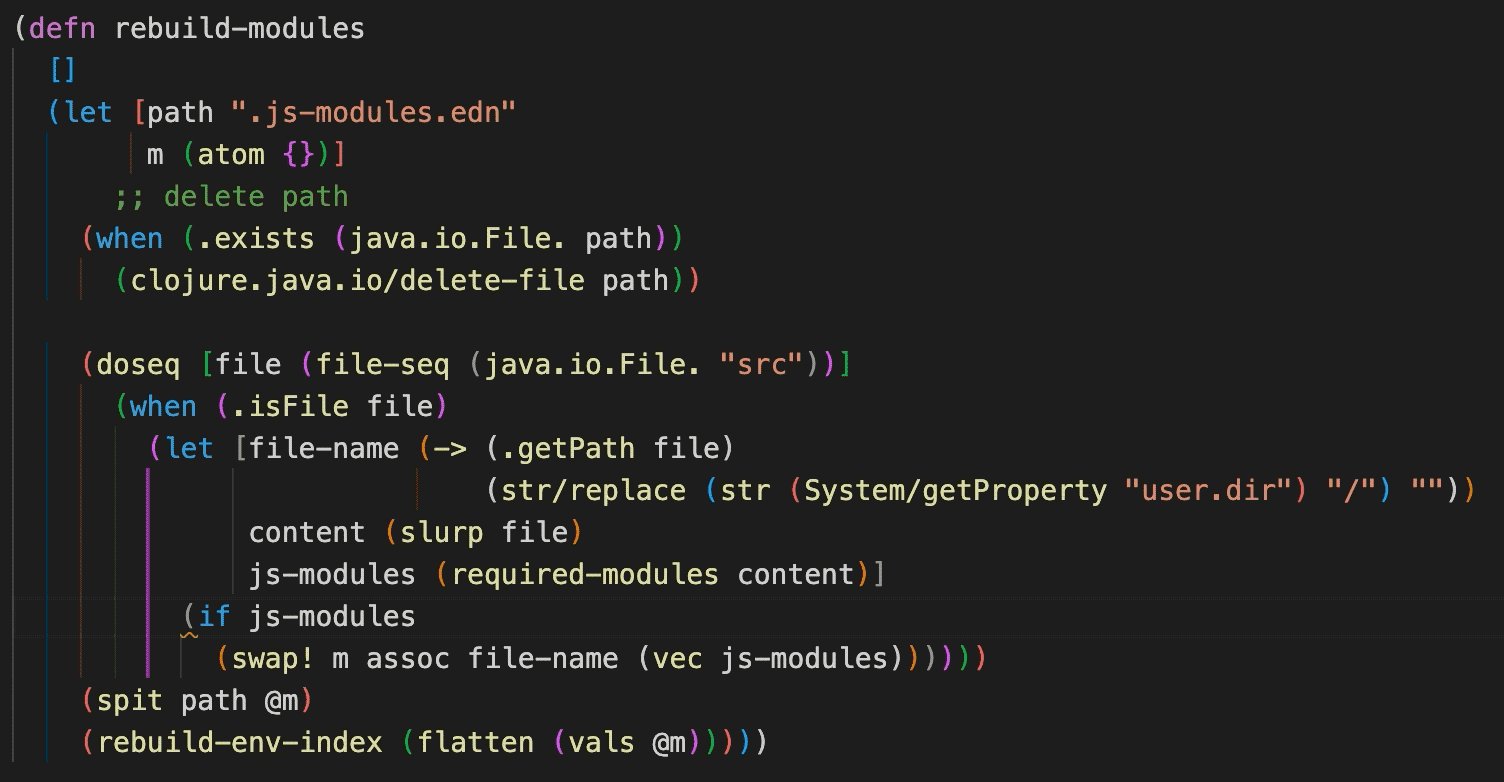
- Rainbow indent guides
- Highlight active indent guide
- Highlights misplaced brackets
- LISP friendly bracket matching
- Ignore form (
#_) dimming and(comment)form highlighting
- Code formatting and autoindent according to The Clojure Style Guide
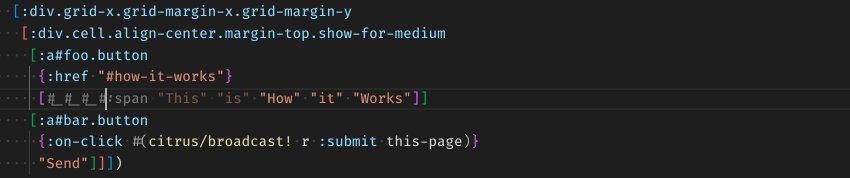
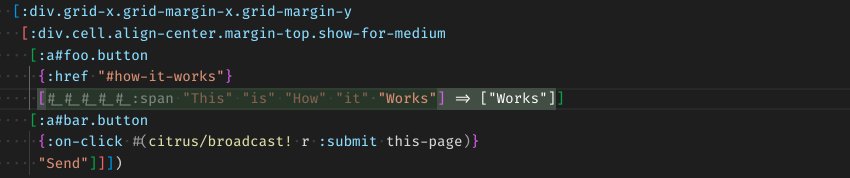
- Structural Editing (via Paredit)
- Linting
- Intellisense
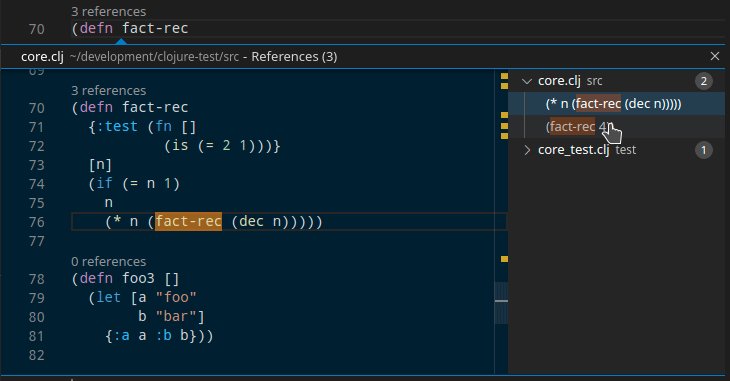
- Go to / peek at definition
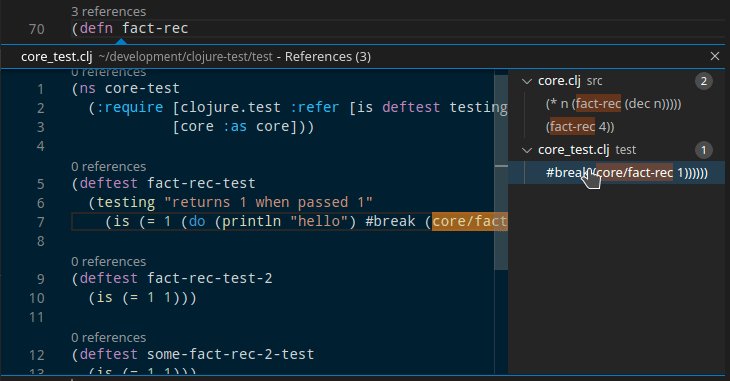
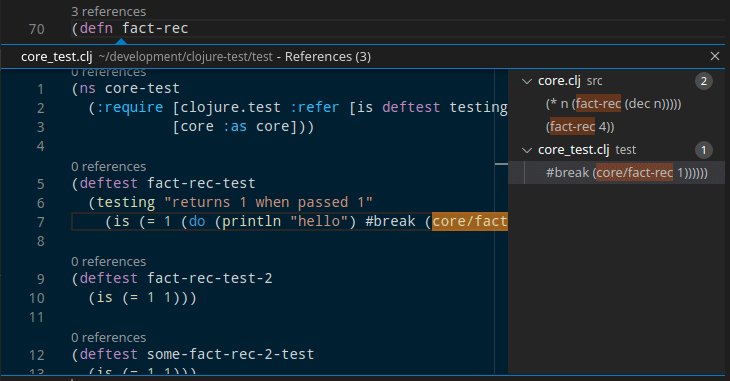
- Find all references
- Rename symbol
- Change all occurrences
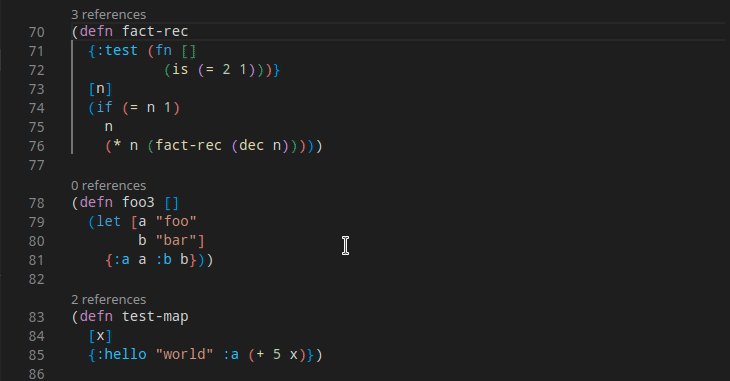
- References code lens (enable in settings)
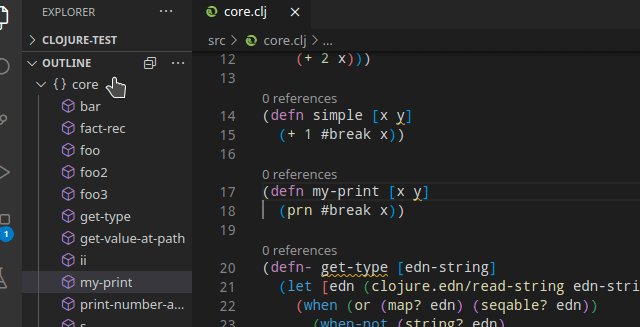
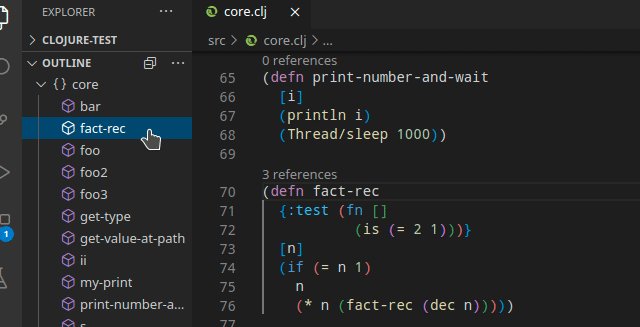
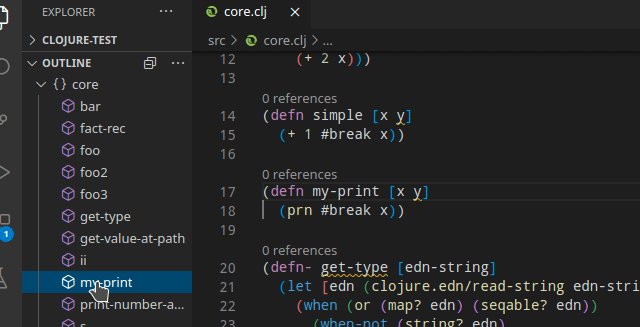
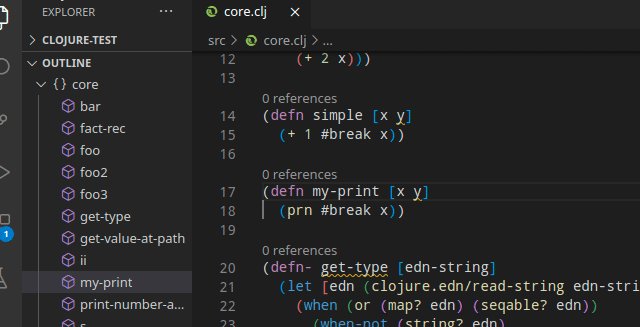
- Outline view
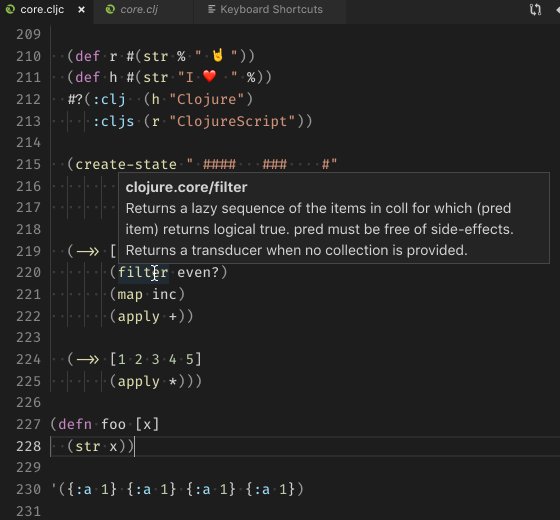
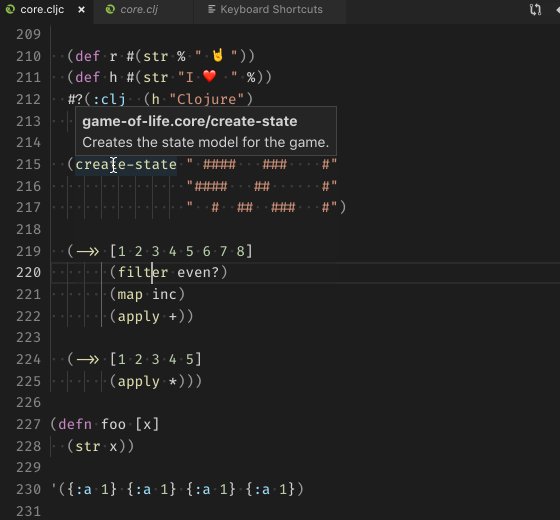
- View doc strings on hover
- View function signatures on hover, including help with knowing which argument you are typing
- Debugger
- Support for Clojure tools/deps, Leiningen, shadow-cljs, Figwheel Main, lein-figwheel, Clojurephant (Gradle) and the built-in ClojureScript browser/node repls. (For Boot, only Connect scenarios work, there is no Jack-in there.)
- Your Custom Connect Sequences, including fully customized ClojureScript REPLs.
- Switch the ClojureScript REPL connection between your different builds at will.
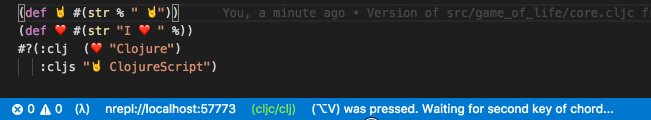
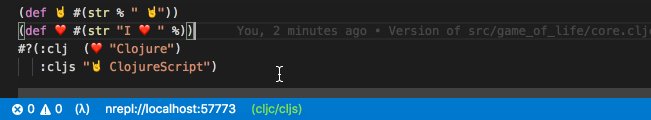
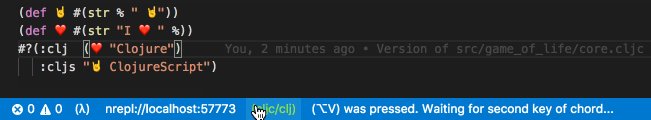
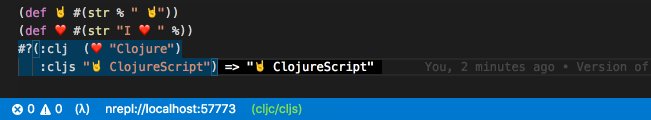
- When editing
cljcfiles, easily choose if REPL commands should go to thecljorcljsREPL by clicking thecljc/clj[s]indicator in the status bar. - And more
Calva uses a mix of static and dynamic analysis to power the experience. A lot of the static abilities come from clojure-lsp, and you can read more about Calva's integration of clojure-lsp in the documentation.
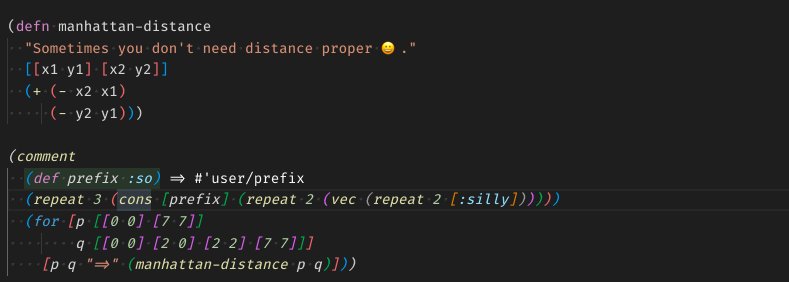
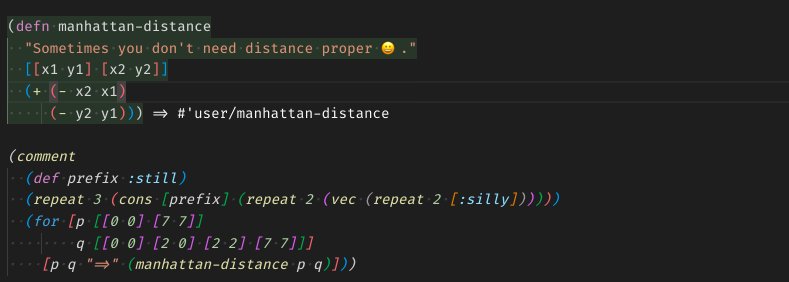
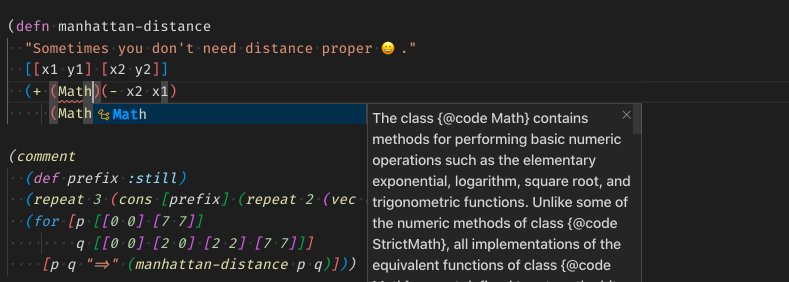
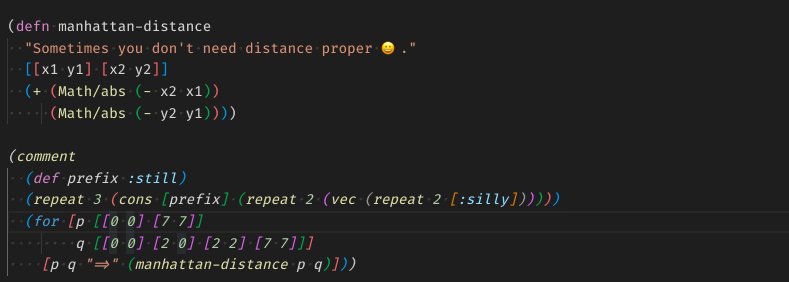
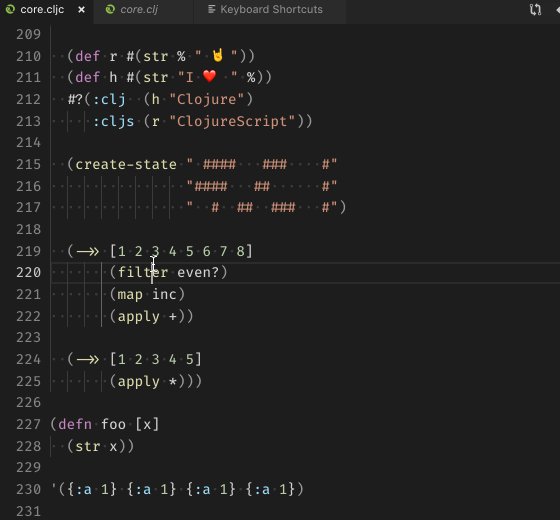
The gif demos several more features, apart from the in-comment evaluation, like:
- Signature help while typing function calls
- Evaluation result display is a bit sticky (so you can examine several evaluations at once)
- There is a richer display of results in the hover of the evaluated expression. (From where you can also copy the results to the clipboard)
- Edit: This feature has been removed in favor of using peek definition. See here. This decision was made due to high memory usage from storing results, but may be added back at some point if it's desired by many users over the peek definition feature. Please let us know here if you'd like this added back.
- Some structural editing
It is pretty educational using the signature help hover to see which argument you are typing when the argument list is using destructuring, or when an argument is threaded in first before the arguments you provide inside the form.
I'm glad you are reading this section! There are many ways and you are welcome to combine them at will. Be creative 😄:
- Give us feedback.
- Via #calva at the Clojurians Slack.
- Via filing issues.
- Fix issues. PRs welcome! Calva is built using a combination of TypeScript and ClojureScript. The ClojureScript part uses the shadow-cljs tool chain. See the How to Contribute page on the wiki for instructions on how to hack on Calva. TL;DR It is super easy to get started!
- Fix typos in the UI and in the docs. It might seem like a small enough thing to not bother about it, but really, typos get in the way of comprehension. Typos are bad, uhm?
- Become a GitHub sponsor. Read on.
A considerable amount of time, creativity, energy, worries, sweat, and tears (well, no tears, but anyway 😄), is being spent on Calva. Please consider sponsoring us to show us that extra level of appreciation. Here are the ways you can do it:
Please see this statement from Cognitect about the importance of supporting open source developers.
Significant additions to Calva has been made possible by funding from Clojurists Together. And this has often been transformational for the whole project.
The following people are helping to keep Calva maintained and improved by sponsoring with their hard earned money. It is fantastic. Thank you!
Patrons, Gold, and Silver sponsors are also displayed here: https://calva.io/#sponsors.
We are Clojure and Visual Studio Code fans who care about the ergonomics of using our favorite programming language with our editor of choice.
- Kevin Ahlbrecht
- Christian Fehse
- Matt Seddon
- Pedro Girardi
- Stian Sivertsen (Creator of Visual:Clojure)
Calva is an open source project with surprisingly many code contributors. We take great care to keep it easy and fun to contribute. See the Calva Development Wiki for more on this.
We hope you will find good use for Calva. Please let us know what you think. PRs welcome, file an issue or chat us up in the #calva channel in the Clojurians Slack.