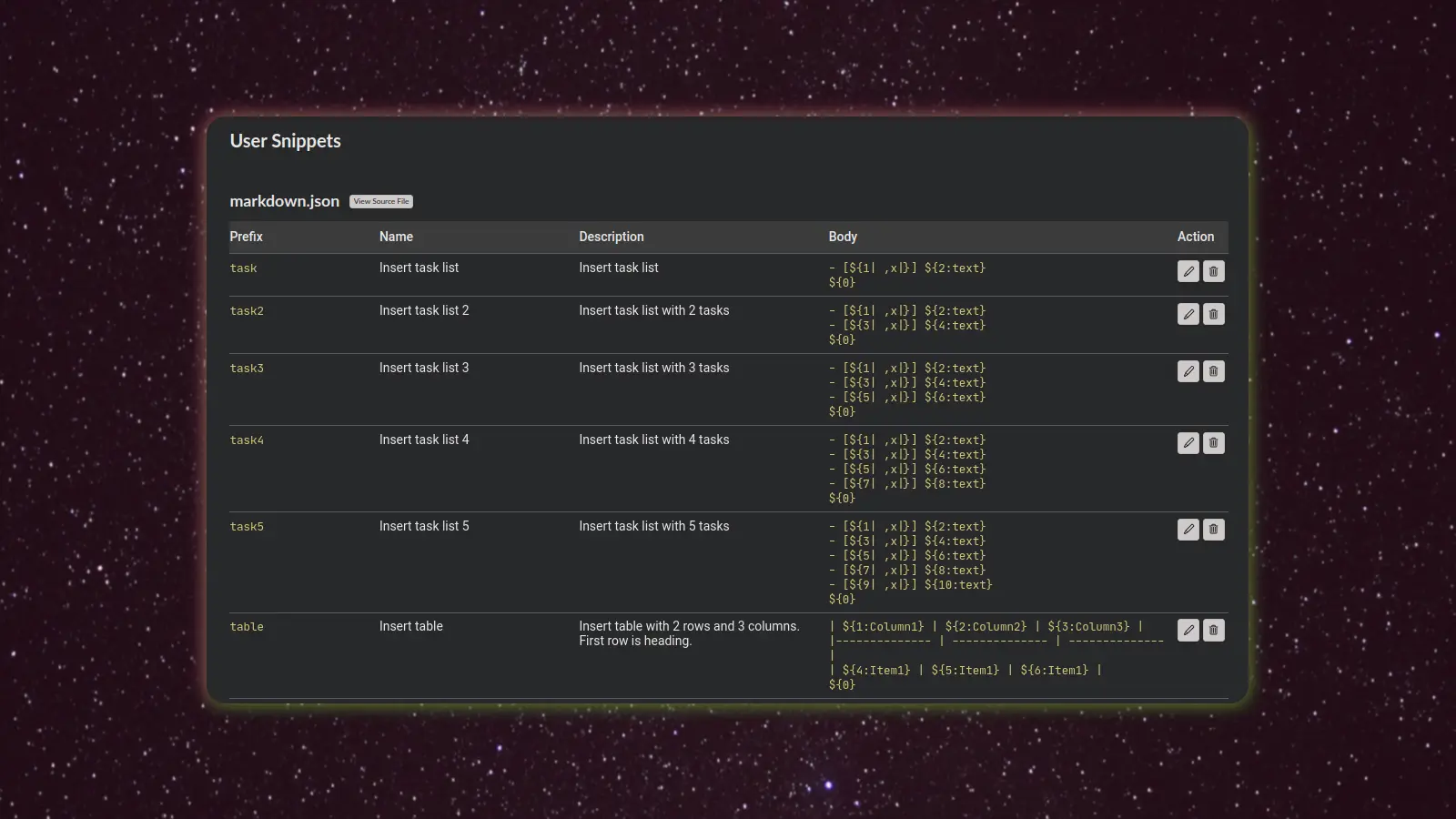
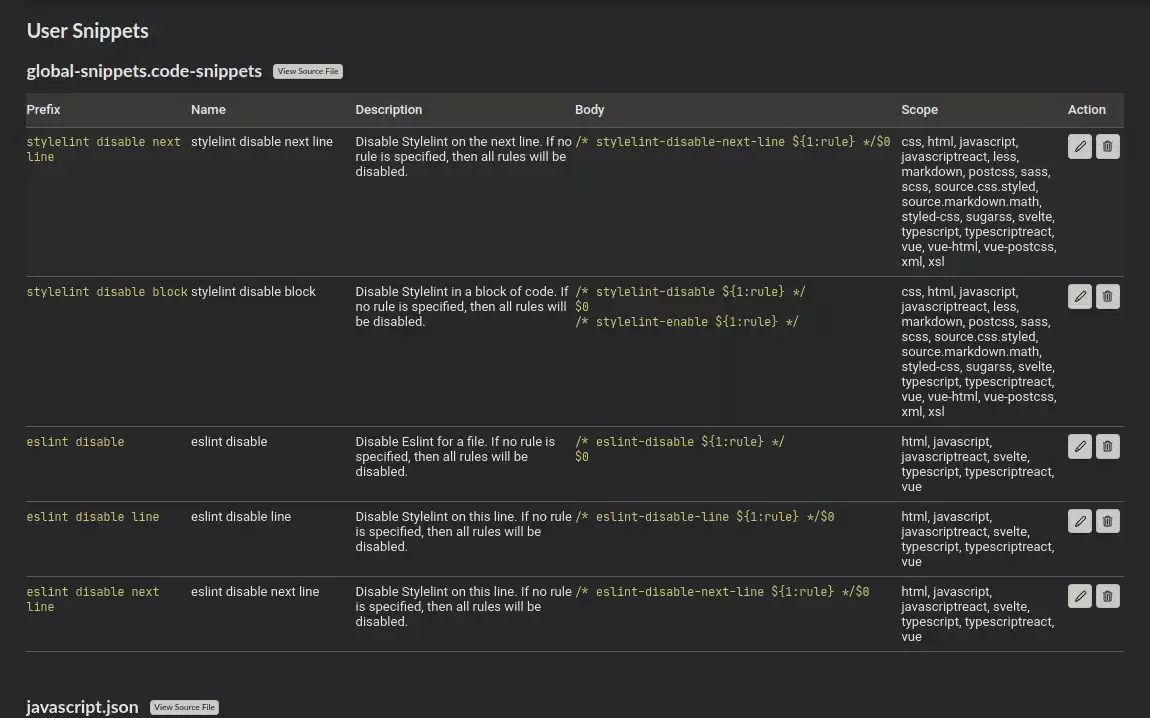
Snippets are shown in an easy to browse webview.
Snippets are formed into posses:
- Project: These are the snippets contained in the
.vscodefolder of the current workspace, - User: These are the global snippet files (
.code-snippetsfiles) and language snippet files (.jsonfiles) that you created as an user on your system, - Extension: These are the snippets files that are included in extensions you have installed,
- App: These are the snippets files that are packaged with VS Code.
The extension uses the exact same source files as VS Code does. No double-crossing rattlesnakes! 🐍
There are sticky headings to ensure you can browse through long snippet lists without losing context. 🦎🔝
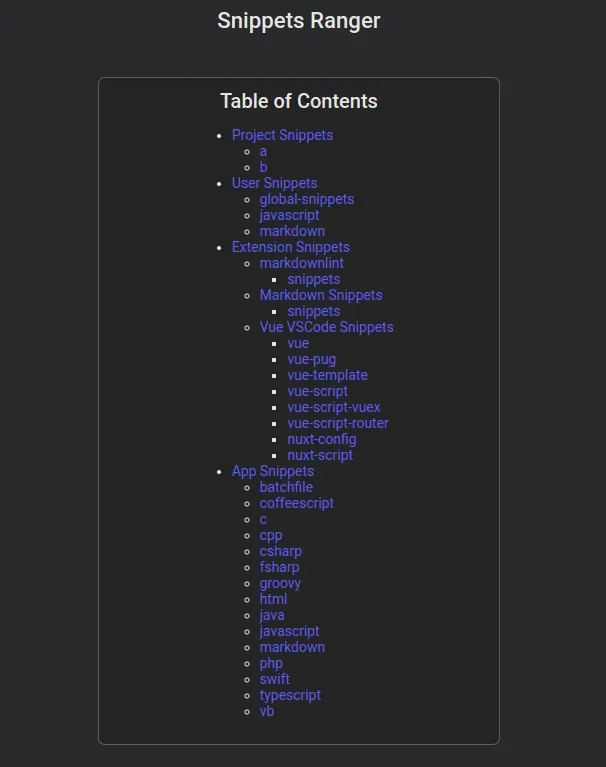
The table of contents facilitates quick navigation to a snippets set.
Pressing the Home key will return you to the table of contents.
You can open the snippets file with the View Source File button contained in the sticky header for every snippets file in the webview.
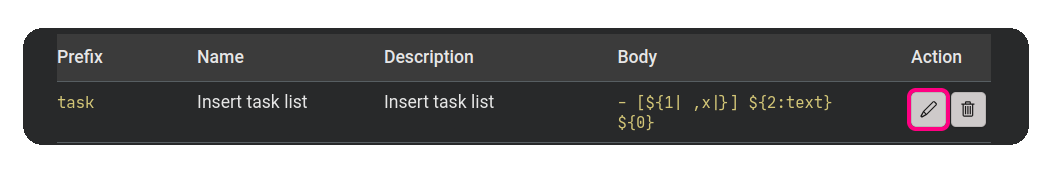
In the table, you can edit each individual snippet with the buttons in the Action column:
- The Edit action button (identified by the pen icon) will take you to the specific snippet in the source file to perform an edit.
- The Delete action button (identified by the trash icon) will delete the snippet straight away without opening the file.
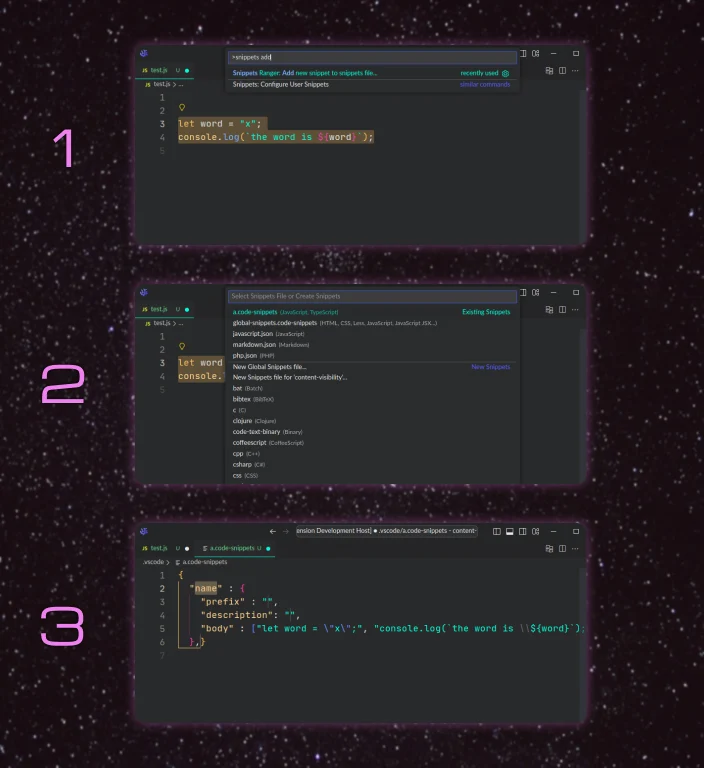
If you are working in code and would like to quickly add a snippet to a snippets file, you can use the Snippets Ranger: Add new snippet to snippets file... command. It has 3 easy steps:
- Select some code (no selection is fine too) and run the command,
- Choose an existing snippets file or create a new file from the menu,
- The file will be opened with a new snippet. Your selection will be in the
bodyfield as an array of values. You can tab through the properties to fill each one out.
The following commands are available:
Snippets Ranger: Show me that dur Range, Partner: Opens the webview that lists all your snippets.Snippets Ranger: Add new snippet to snippets file...: Quickly add a new snippet to a snippet file of your choosing. If you have code selected, this selection will be added to thebodyof the snippet. Any dollar signs in the selection will be escaped (preceded by 2 backslashes) to prevent them being interpreted as tab stops.
The extension is only loaded when one of the commands are executed.
To gather and render approx 6000 snippets sourced from 18 different files, it takes 4.5 seconds on a modestly-specced laptop running Ubuntu 18. 🚀
Contributions are welcome. If you have a suggestion or find a bug, please file an issue. Please do not offer a PR without raising an issue first, my time for reviews are limited.
To help other people find the extension, you can star the repo 🌟, and leave a positive review in the Visual Studio Marketplace or Open VSX Registry. A recommendation on social media or on your blog is welcome too!
You can make a donation to support me to make this project a higher priority and allow me to dedicate more time to open-source. I can only do bits and pieces in my spare time!
You can read my comprehensive guide on Snippets on FreeCodeCamp: Visual Studio Code Snippets – the Definitive VS Code Snippet Guide for Beginners. It's not just for beginners! 😉