Framer Snippets
I built this library to compliment the included snippets library in Framer. These snippets focus on repeated actions and include as little code as possible. It should be quite helpful to beginners who are learning the basic behaviors of Framer, but it should be also be helpful to more experienced users when used as shortcuts.
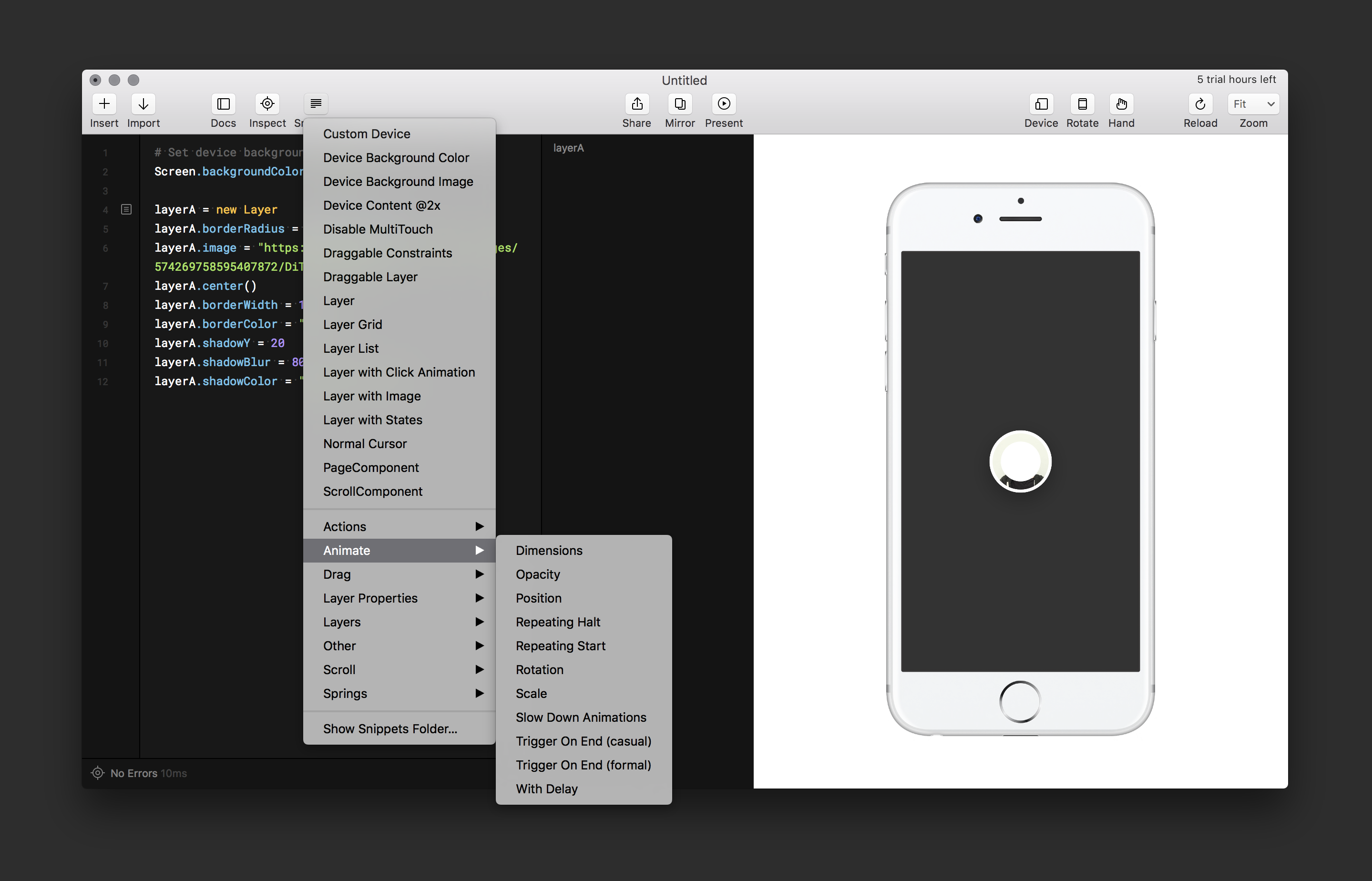
To use - drag the folders into your Framer snippets folder on your local machine: In Framer, go to snippets > show snippets folder. Drag all of my folders into that folder. See my YouTube channel for a few demos:
Actions
A variety of common actions.
- Click
- Keydown
- Touch Start
- Touch Move
- Touch End
Animate
A variety of common animation starters. Including scale, opacity, and position. Customize to your needs.
- Opacity
- Position
- Scale
- Dimensions
- Rotation
- With Delay
Trigger On End
Included are two ways to trigger an animation on the end of another animation. The formal one should be used when you intend on reusing the animations, the casual one can be used for one off triggering.
Repeating
This snippet allows you to create an infinite loop of two animations. The 'Halt' snippet will stop the repeating animation.
Slow Motion
This will allow you view your prototypes in slow motion to more finely tune your animations.
Drag
- Start
- Move
- End
- Postion
Use these to trigger events from drag actions. Position reports back the current drag position, use it to trigger events when you drag an object into a trigger area.
Layers
- Sub Layer
- Video Layer
- Destroy Layer
Layer Properties
Use these to effect your layers.
- Blur
- Border
- Center
- Circle Shape
- HTML
- Image
- Name
- Saturation
- Shadow
- Style
- Place Before & Behind
- Bring To Front & Send To Back
Flow Component
Use these to create a flow.
- Flow Component
- Show Next/Previous
- Show Next (No transition)
- Show Overlay Center/Left/Right/Notif
- Footer and Header
State
Use these to setup states.
- Define States
- State Cycle
- If Current State name is x then y
- Animation Options
Scroll
Position
Reports back scroll position. You can use this to trigger events that need to occur at certain positions of a scrollLayer.
Direction Lock
Locks scrolling to one direction at a time
Velocity
Reports back velocity of scroll.
Simple Click and Touch
- Click
- Touch Start
- Touch Move
- Touch End
Very simple click and touch listeners. Use Click when you want immediate feedback. Touch allows more control over the touch event, but has a small delay.
Other
Delay Utility
Delays anything.
Device Check
Checks to see what device the project is being run on.
Project Setup Example
An organized way to set up your projects.
Spring
- Fast
- Loose
- Slow
- Variables Setup
Some starter springs. The variable setup allows you to create reusable springs. Place this at the beginning of your file.
Follow me
Twitter: charliedeets
Facebook: robotsecret