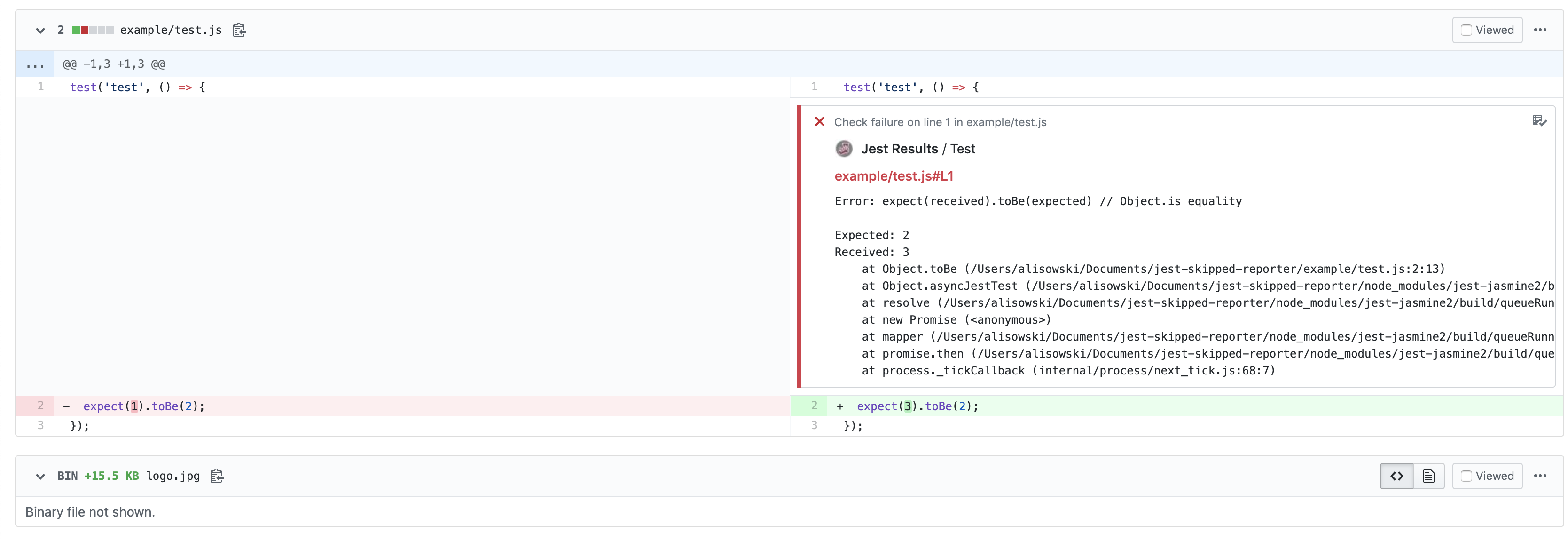
- Report your jest results as annotations using the GitHub Checks API
- Only runs in CI environment
npm install --save-dev jest-github-reporter
# or
yarn add -D jest-github-reporterYou will need to install the github app to your repo.
Then just run jest and it will test errors PRs!
{
"reporters": ["default", "./dist/index.js"]
}jest file.jsYou might not want to use our github app for the formatter.
Reasons:
- You think they way we exposed the keys is bad
- You are on Github Enterprise and cannot use the public app
In these situations all you need to do is create a GitHub app and set a few environment variables.
Go to this page to create a new GitHub app. You need to set the following fields:
name- The name that shows for your app in the checks reportsHomepage URL- You can set this to anything. Ours is set tohttps://github.comWebhook URL- You can set this to anything. Ours is set tohttps://github.com
Then hit Save Changes and you're all done setting up your GitHub app.
Your GitHub application's ID. This can be found at the top of your GitHub app's edit page.
The private RSA key for your application. The prompt to generate the RSA key is at the bottom of your GitHub app's edit page.
Once you have generated a key, open the file that is downloaded and copy to text into the PRIVATE_KEY environment variable.
To get this package to work on github enterprise instances you will need to set the GH_API environment variable to a url pointing towards your enterprise GitHub's API.