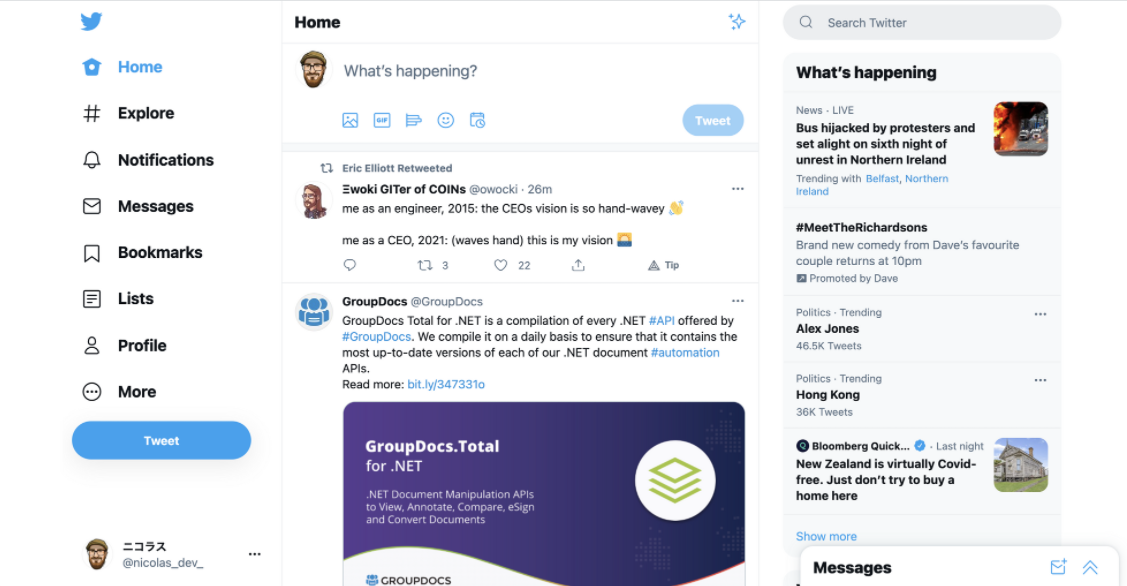
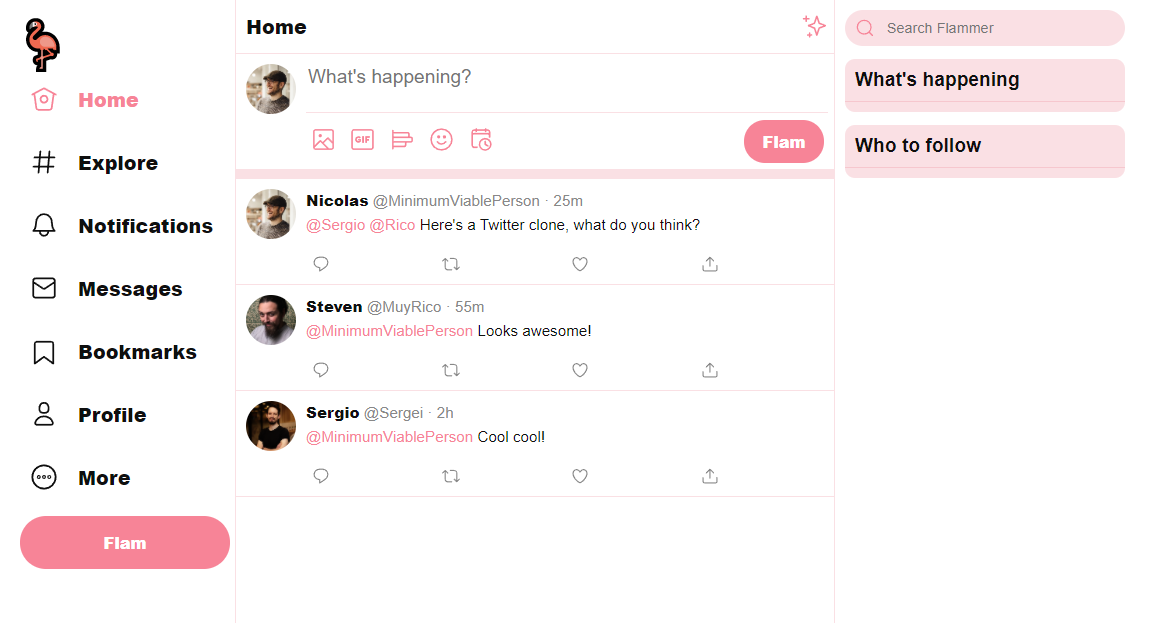
For this exercise, we will be building a clone of Twitter:
This will put into practice everything we have learned so far about HTML & CSS. The below image shows level of detail you should replicate from Twitter:
- Fork this repository to your account.
- Clone the forked repository to your local machine
- Open a Pull Request back to the upstream repo
- Use the HTML elements you've learned about so far to define the page content
- Use an external CSS stylesheet to style the page
- Use CSS Grid for the layout and components
- You should start without images and then add them later at the end of the exercise once the basic criteria has been met
- Breakdown the page into sections
- Pay attention to alignment and spacing
- Work section by section until it looks good
- ☑ Layout the main page elements (left-hand menu, tweet feed and right side-bar) using CSS Grid. CSS Grid should also be used to layout individual tweets.
- ☑ Define the page contents using HTML with appropriate elements. HTML should be well formatted.
- ☑ Style the page using a mixture of Type, ID and Class CSS selector types
- ☑ Implement hover and selected state for the left-hand menu links.
- ☑ Make the layout responsive so that the side-bars are removed on lower resolution devices
- ☑ Include images using the
imgandsvgtags.- Get the source for the icon images from the Twitter website as SVG and include them with
svgtags - Use a local file for the profile image. Research how to use CSS to to make the profile image appear as a circle
- Get the source for the icon images from the Twitter website as SVG and include them with