Repo for UI Automaton using WebdriverIO with Mocha and Chai. Web Automation Testing with Mocha and Chai, WebdriverIO V6 using Page Object Model
Choose one of the following options:
-
(Optional) Install nvm in your machine.
-
Install nodeJs using nvm. You can also install nodeJS without using nvm. Here are some references if you are installing not using nvm.
-
Install your favorite IDE. I used VS Code for this.
-
Clone the git repo —
https://github.com/ianoroceo/ag-grid. -
Create
.envfile and addURL=https://www.ag-grid.com/example.php -
For Running your tests, Please refer to the npm script in package.json
| NPM Script | Description |
|---|---|
npm run test |
Runs all of the tests on your Machine in Chrome |
-
Follow the Quick start instructions
-
Create your branch by following the format (First and Last name Initial-AscendumExam). For Example:
IO-AscendumExam -
Write the tests in grid.test.ts with the following format
it("Should <what is being validated>", () => { })
For example
it("Should display the grids", () => { });
Please be descriptive enough on the tests that is being validated
-
Add Notes on your tests explaining your thought process on creating a function / method. If you use forEach or for loop, explain why you decided to use it (if applicable). Please see example in grid.test.ts
-
Add descriptive commit messages
-
Once you are finished, create a PR with the Subject (First and Last name Initial-AscendumExam Final). For Example:
IO-AscendumExam Finaland add the following-
Add @ianoroceo as Reviewer
-
Assign the PR to yourself
-
Add Label
DO NOT MERGE -
Add a descriptive comment description for the PR
-
If the PR template is not loaded when you create a PR, please add this on your PR Description
#### Summary [A brief description of what this pull request does.] #### Checklist [Place an x (no spaces) in all applicable fields. Please remove unrelated fields.] - [ ] Bug fix (non-breaking change which fixes an issue) - [ ] New feature (non-breaking change which adds functionality) - [ ] Breaking change (fix or feature that would cause existing functionality to not work as expected) - [ ] Is the code properly formatted using EsLint? - [ ] Have tested it in integration - [ ] Has ReadMe.md been updated, if required?
Reminder: ONLY create a PR if you are sure you have completed the Exam. Please see sample PR as reference
-
Please thoroughly follow instructions. Good luck!
-
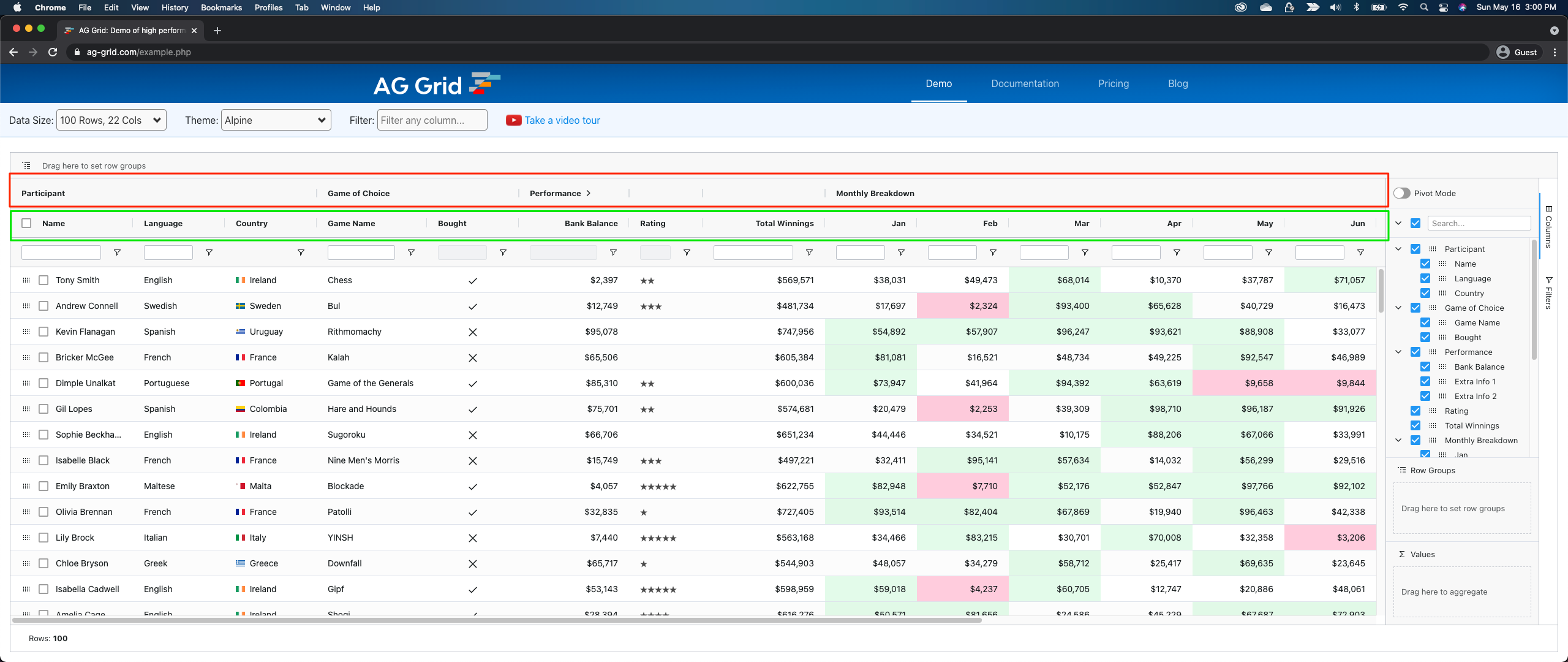
Create a Test to Validate Primary Column Headers have the following Text
Participant Game of Choice Performance Monthly Breakdown
-
Create a Test to Validate that the Primary Column Headers are available in the Columns Sidebar options
-
Create a test to grab the Secondary Column options and validate that these headers are available in the Columns Sidebar options
-
Create a Test to Validate that Filtering Name will return result. The following names to be used are
Gil Tony Isabella Poppy
-
Create a Test to Validate that Winnings in October is less than 5000
You don't have to do this but it will give you extra points for the exam. Please create a separate test file and name it
grid.bonus.test.ts
-
Upgrade the Test Automation from WebdriverIO v6 to v7.
-
After upgrading, create a Test where Rating is
2 and 4 StartsONLY and only show the following columnsName Country Game Name Rating Jan to May Winnings
-
Following item #1, after filter by Rating and selecting the columns, create a test to change the data size to
100000 Rows, 22 Cols, change the Theme to Balham andFilter any columnbyKobe
Question: What is Primary and Secondary Column Headers?
Answer: Please see image below. Primary Column Headers are in Red while the Secondary Column Headers are in Green