Integrate Descope Authentication in Svelte with SvelteKit Auth by building a company landing page.
- Descope SvelteKit authentication 🔐
- Customizable landing page.
- Protected Profile page with SvelteKit Auth.
- Fully responsive UI (mobile, tablet, computer).
- Clone the repository:
git clone https://github.com/descope-sample-apps/svelte-sample-app.git
- Install dependencies:
npm install
- Setup environment variables:
DESCOPE_ID="YOUR_DESCOPE_PROJECT_ID"
DESCOPE_SECRET="YOUR_DESCOPE_ACCESS_KEY"
AUTH_SECRET="YOUR_AUTH_SECRET"
DESCOPE_ID: can be found in your Descope's account under the Project pageDESCOPE_SECRET: can be generated in your Descope's account under the Access Keys pageAUTH_SECRET: can be generated by the following command in your terminal (do not use the same generated value for both):
$ openssl rand -base64 32
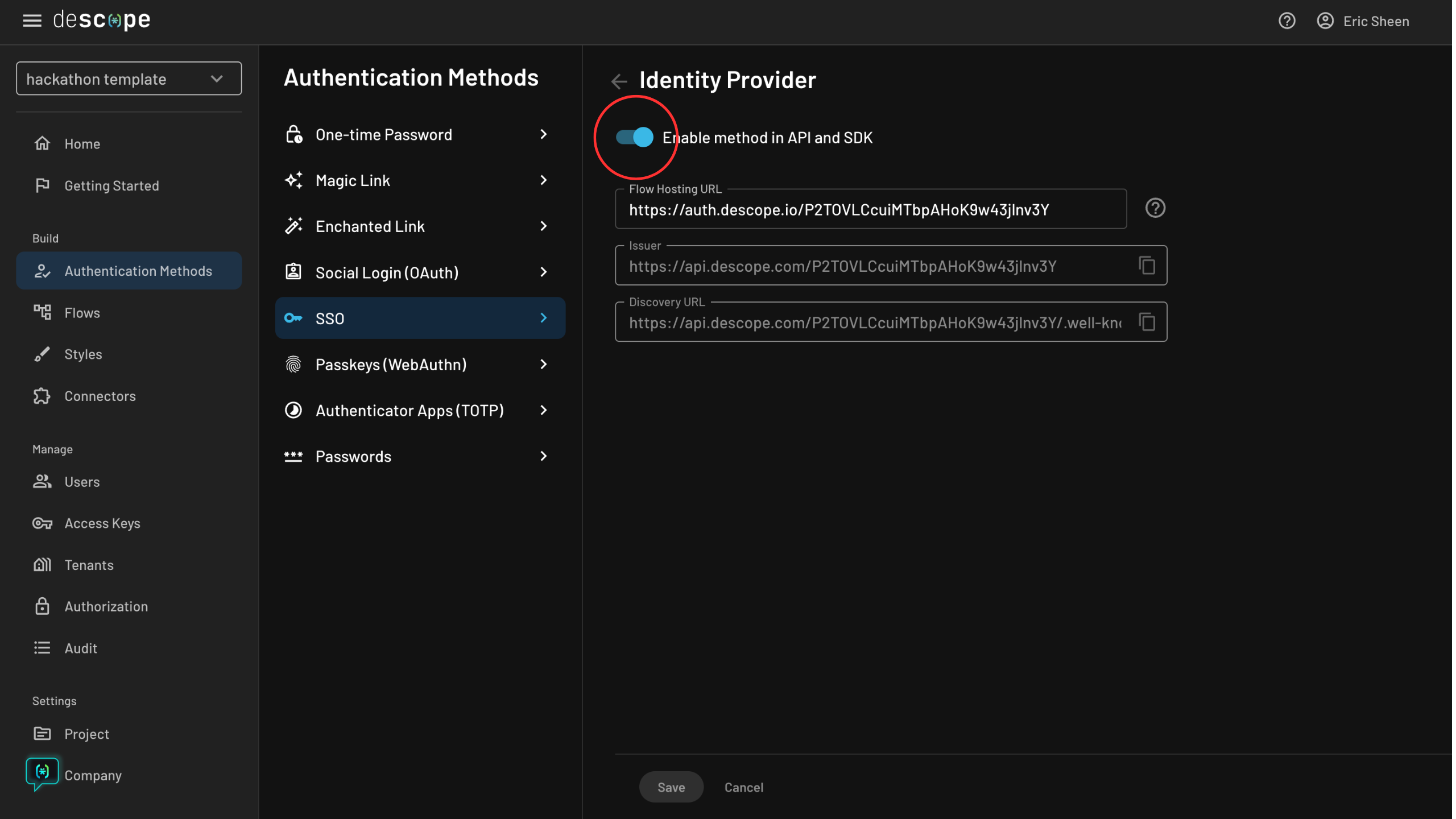
- Setup SSO:
Navigate to Descope Project --> Authentication methods --> Identity Provider.
To enable SSO and add Descope as an Identity Provider (IdP), we need to add our flow hosting URL:
https://auth.descope.io/<YOUR_DESCOPE_PROJECT_ID>
To start the application, run:
npm run dev
For any issues or suggestions, feel free to open an issue in the GitHub repository.
This project is licensed under the MIT License - see the LICENSE file for details.