-
Install via
npm:$ npm install frappe-charts -
...or include within your HTML
<script src="https://raw.githubusercontent.com/frappe/charts/master/dist/frappe-charts.min.js"></script>
const data = {
labels: ["12am - 3am", "3am - 6pm", "6am - 9 A.M",
"9am - 12am", "12pm - 3pm", "3pm - 6pm",
"6pm - 9pm", "9am - 12am"
],
datasets: [
{
title: "Some Data",
color: "light-blue",
values: [25, 40, 30, 35, 8, 52, 17, -4]
},
{
title: "Another Set",
color: "violet",
values: [25, 50, -10, 15, 18, 32, 27, 14]
}
]
}
const chart = new Chart({
parent: '#chart',
title: "My Awesome Chart",
data: data,
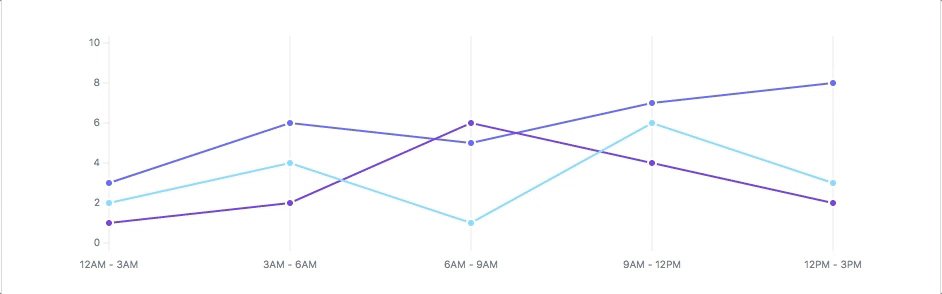
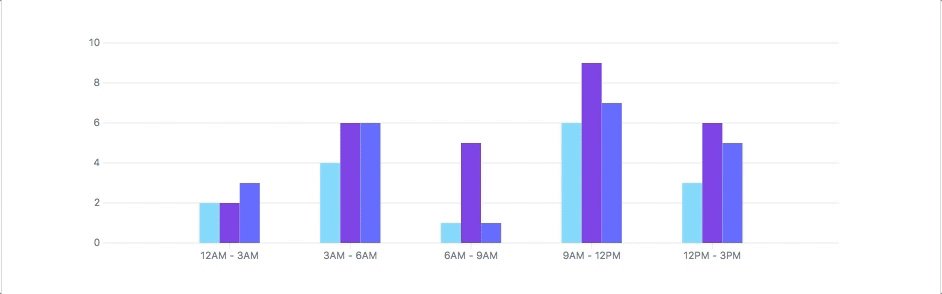
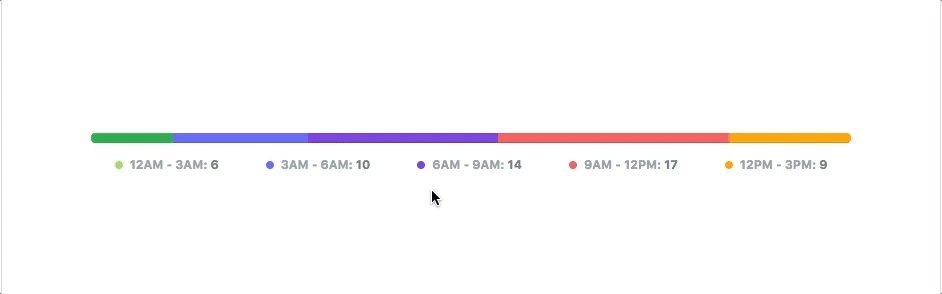
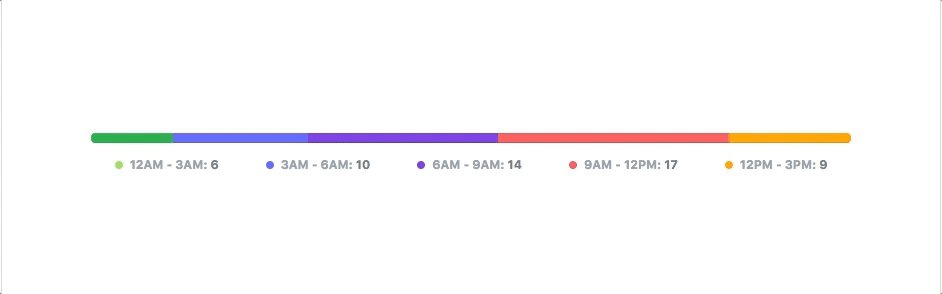
type: 'bar', // or 'line', 'scatter', 'percentage'
height: 250
})If you want to contribute:
- Clone this repo.
cdinto project directorynpm installnpm run dev
This repository has been released under the MIT License