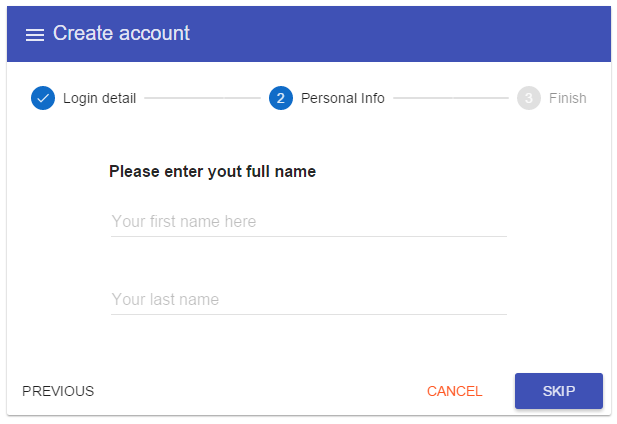
angular directive for material stepper https://www.google.com/design/spec/components/steppers.html#steppers-types-of-steppers
- basic directive based on material steppers
demo https://ipiz.herokuapp.com/demo/index.html fiddle https://jsfiddle.net/ipiz/vcdbuyru/2/
bower install md-steppers --savenpm install md-steppers --save//module
var app = angular.module('app', ['ngMaterial', 'md-steppers']);<!--markup-->
<md-steppers>
<md-step label="Step 1" md-complete="step1.completed" ng-disabled="step1.disabled">
<md-content></md-content>
</md-step>
<md-step label="Step 2" md-complete="step2.completed" ng-disabled="step2.disabled">
<md-content></md-content>
</md-step>
<md-step label="Finish" md-complete="step3.completed" ng-disabled="step3.disabled">
<md-content></md-content>
</md-step>
</md-steppers>clone repository and run gulp for demo http://localhost.com:3333/demo/index.html
- Unit Tests
- Refactor
- Code Cleanup
- $mdSteppers service
MIT
Version 0.1.0