[ View Demo ] [ View Video Demo ]
Developed for the GitHub Data Challenge 2.
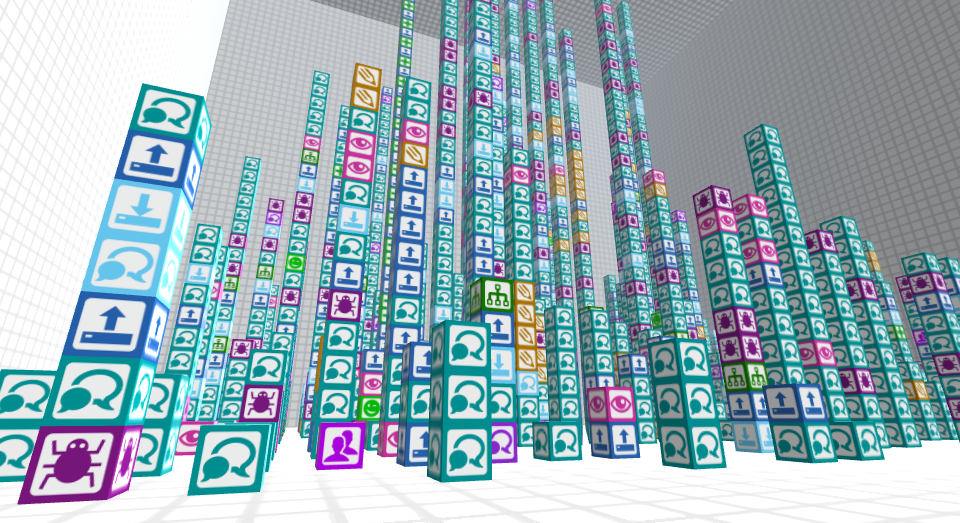
'GitHub ArchiveRoom' is a 3D visualization of user's public activity. Besides the visualization, 'ArchiveRoom' creates a way to explore each data node by looking it up in the GitHub Archive. Google BigQuery allows for a quick way of creating CSV data file of user's activity. A copy of the GitHub archive is served as an API that allows event lookup by the event creation date. The visualization lets users to fly / walk around and explore activity data from different angles. Screenshot functionality creates a way of saving interesting discoveries and can be shared later on.
- Use Chrome 27+ or Firefox Aurora / Nightly
- Tested in Chromium 28 on Linux
- Left Click - View Cube Data
- [W],[A],[S],[D] - Walk around
- [Space] - Jump
- Hold [Space] - Fly Up
- Hold [Shift] - Fly Down
- [Tab] - Screenshot
- [Escape] Release Pointer Lock
- Clone this repo
npm installnpm install -g browserifygrunt shell:brto compile the voxel bundle- Run
gruntfor debug,grunt prodfor production,grunt devfor development
- To view cube data you need a copy of the GitHub archive from March 2012 until May 2013 or so.
- Put the archive data in
[project]/data/raw/ - You can upload CSV files using the web interface or put them into
[project]/data/csvfolder
- Put the archive data in
- Start the server from project root, using
node app/server/serve.js - Navigate to
http://localhost:9987
Please report issues in the issue tracker. If the viewer is not loading or just showing a dot in the middle of the screen you might be using an unsupported browser. If the viewer is slow even after the blocks finished rendering, then you need a try this with a better graphics card.
- voxel.js - an open source voxel game building toolkit for modern web browsers
- three.js - javaScript 3D library
MIT