A real time chess game which you can play with friend or an AI bot.
View Demo
·
Report Bug
·
Request Feature
Table of Contents
Chess.ai is a portal in which you can play chess with a friend or with a bot. You can sign up on the portal using simple user name and password. The bot uses minimax algorithm with alpha beta pruning and is hosted on backend. The games played are stored in a NoSQL database, which your can retrieve and analyze.
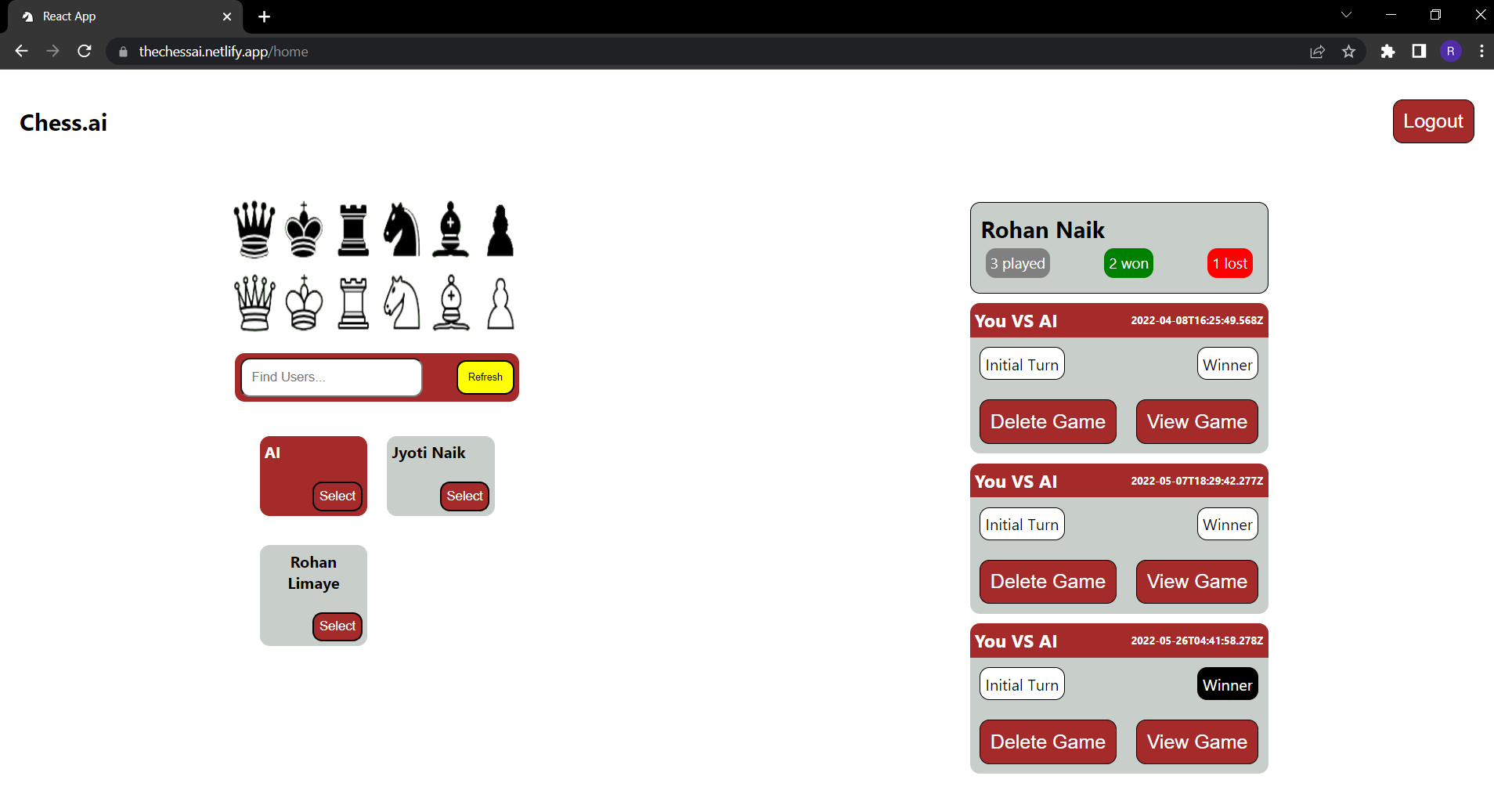
Home Page
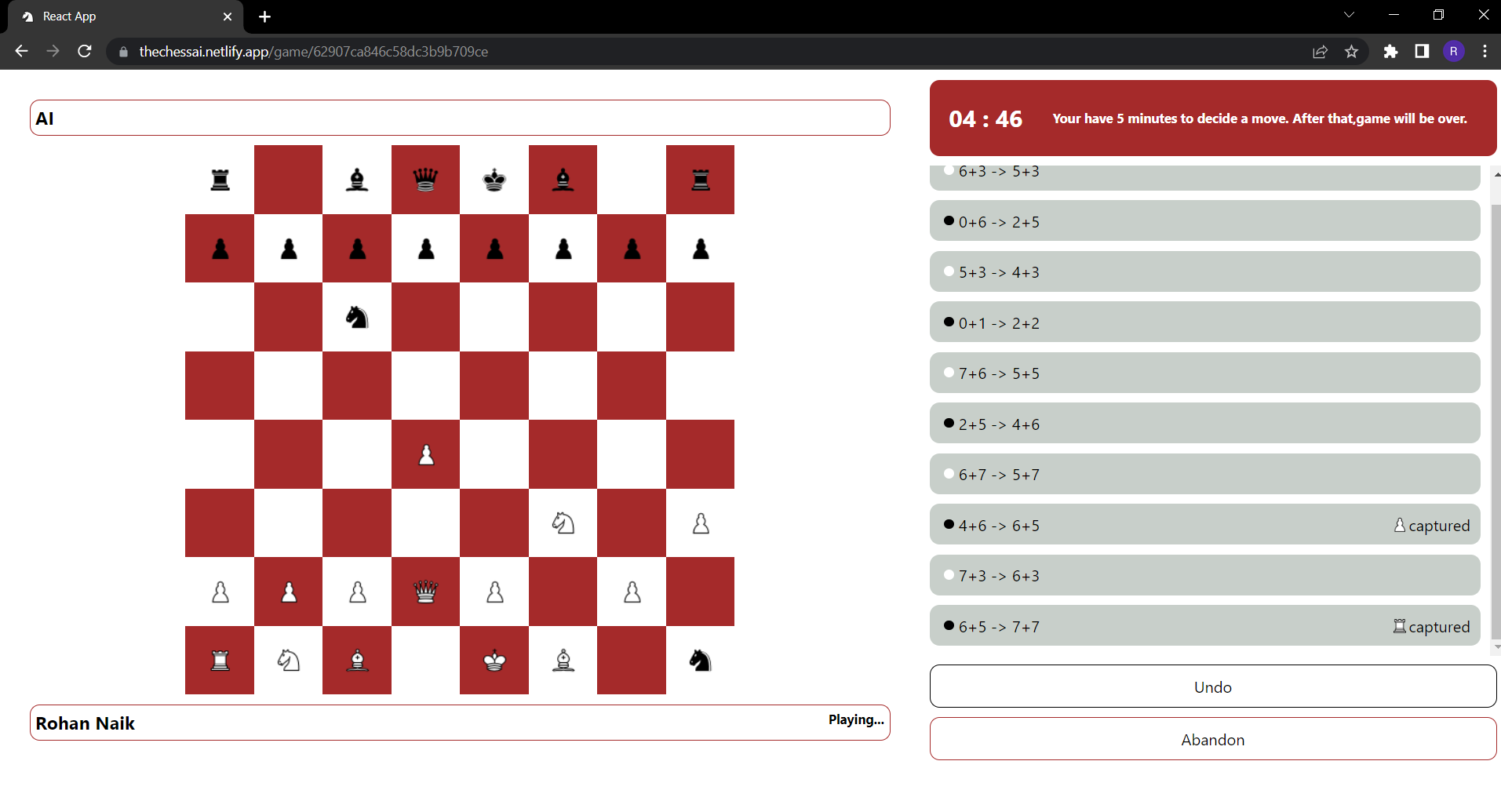
Play with AI
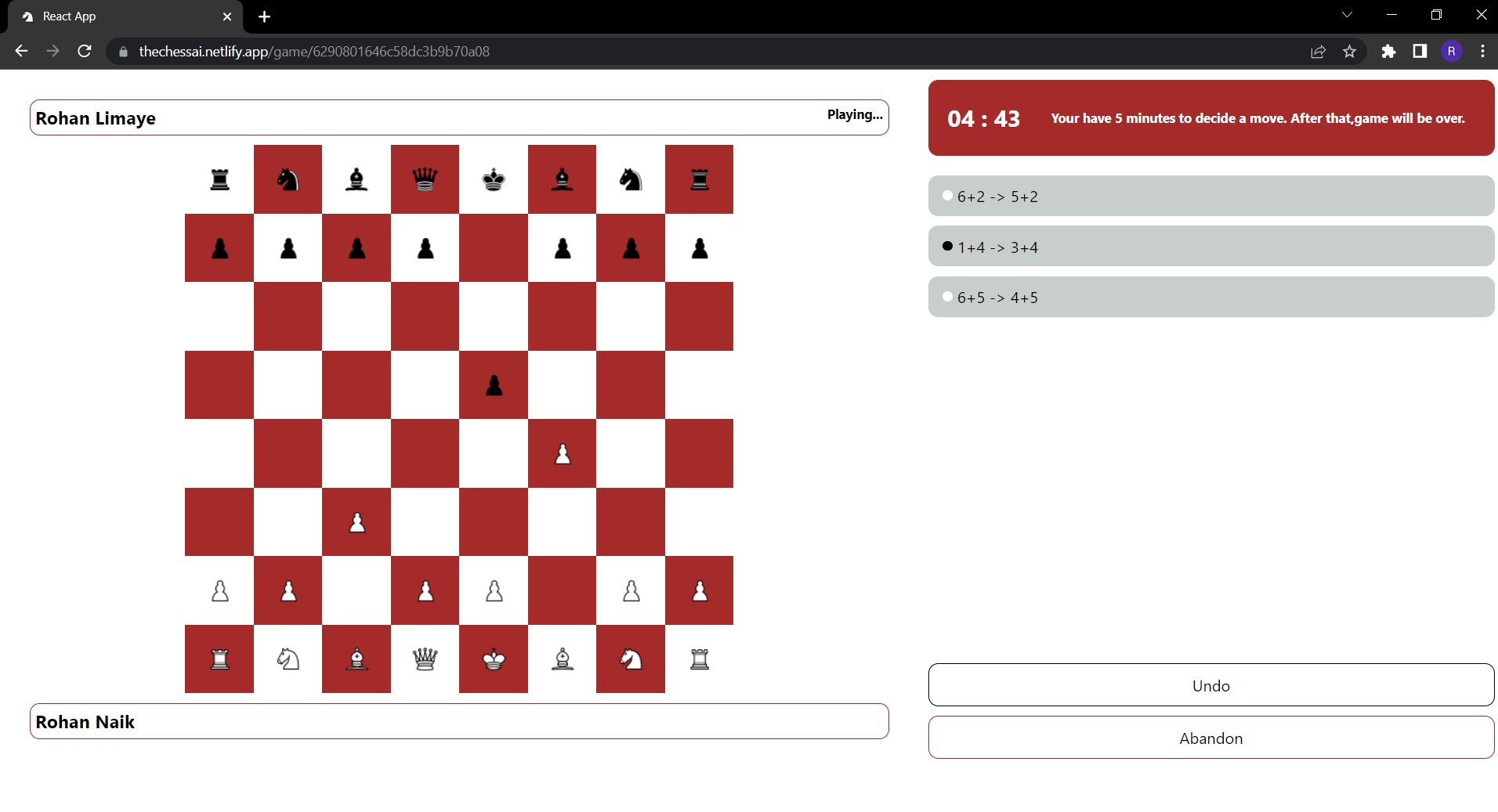
Play with Friend
Here are some issues in the project which you can contribute on :
- The AI needs to be optimized. Currently it takes 1-2 seconds for inference.
- There is a timer of 5 minutes during which you can decide your next move. The timer should be variable according to user needs.
- I am not a professional chess player. I have implemented all the rules of the game as well as castling, en passant and pawn promotion.But still if you feel some rule of the game is missing or not working as expected, do contribute. Such fixes of features are always welcome !
Contributing guidelines are given below.
Following packages need to be installed in order for the app to run.
- node-js
- mongo-db
- npm
npm install npm@latest -g
- docker (optional)
Without docker
- Clone the repo
git clone https://github.com/rohan-naik07/chess-ai.git
- Install all the node packages in the root folder
npm install
- Create .env file in root folder set up environment variables
REACT_APP_sURL=http://localhost:7000 # backend url REACT_APP_URL=http://localhost:3000 # frontend url
- Install all the node packages in the backend folder
cd backend npm install - Create .env file in backend folder set up environment variables
jwt_key=key # secret key for generating and verifying jwt tokens db_URL=mongodb://mongo:27017/test # db url
- Start react app
npm start
- Start backend
cd backend npm start
With docker
Make sure that docker is running.
- Clone the repo
git clone https://github.com/rohan-naik07/chess-ai.git
- Run docker compose
docker-compose up
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
- Create an account
- Search for user, choose your color and copy the generated link
- Select on a piece you want to move, the cell will become grey
- Now click on the cell you want to place the selected piece, the piece will move on that cell.
- You can undo your moves and abandon the game as well
- View or delete the stored game
- Logout
Distributed under the MIT License. See LICENSE.txt for more information.
Rohan Naik - https://www.linkedin.com/in/rohan-naik07/
Project Link: - https://github.com/rohan-naik07/chess-ai