An app to help people place orders and help businesses maintain an efficient workflow. barMate provides customers with a way to order drinks without approaching an employee, easing lines and reducing crowding in the main room. For the bar, it provides a total overhaul of existing workflow, providing clear, easy to read displays to make customer orders intuitive. When the drink is ready, a button can be pressed to notify the customer without having to leave the bar, reducing work needed to bring drinks across the seating area.
- Log in to GitHub
- Clone GitHub URL in terminal
- Open the html file in your Web Browser
- Open file in Atom
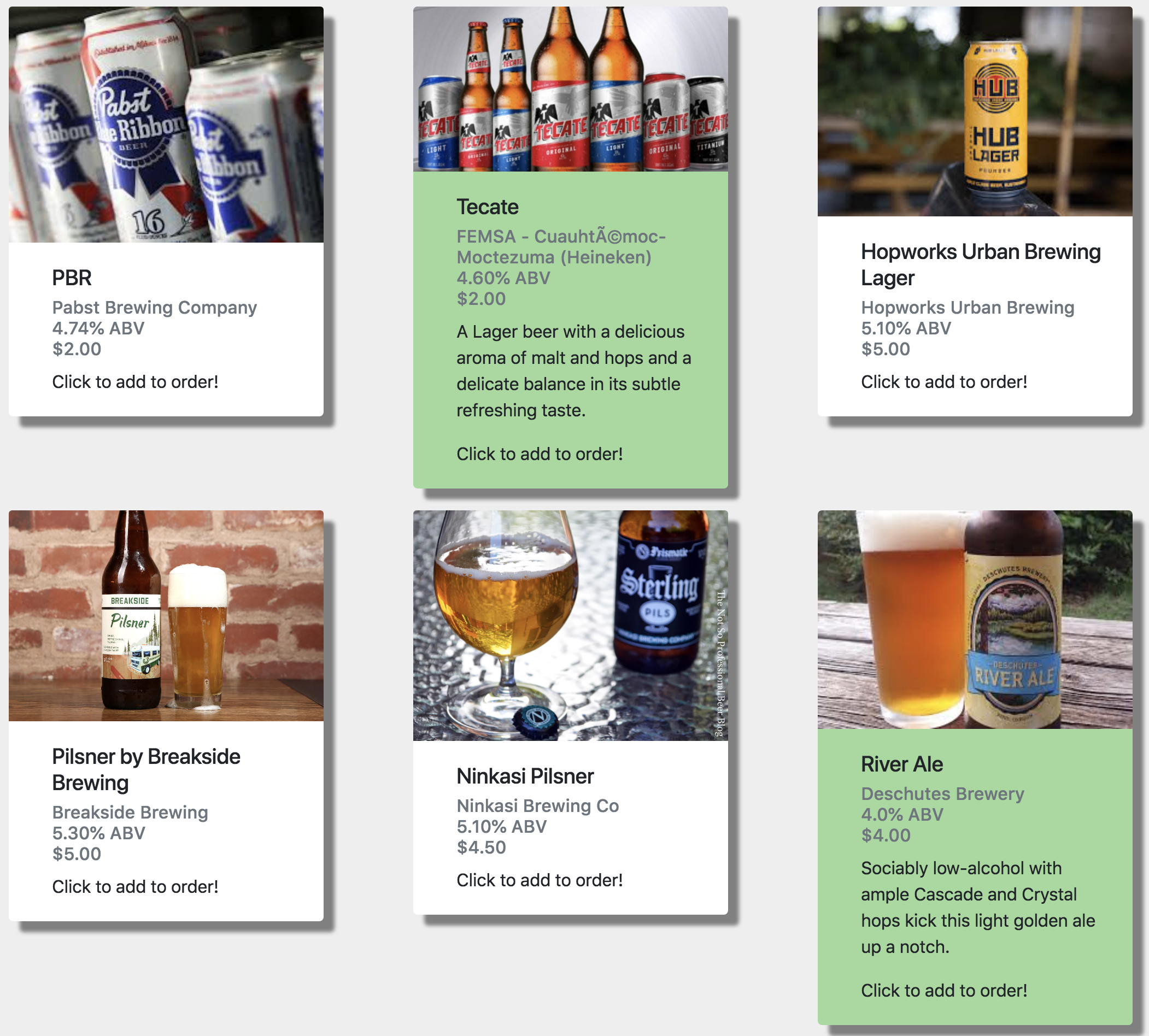
- Create drink object with name and price
Input: new Drink("Beer", 7)
Expected Output: [object Drink]
- Create order/ticket/tab
Input: new Order(name, age, phone number)
Expected Output: order = {name, age, phone number, price, drinkArray}
- Add drinks to order
Input: order.addDrink(new Drink)
Expected Output: Order.drinkArray = [Drink]
- Remove drinks from order
Input: order.removeDrink(name)
Expected Output: order.drinkArray = []
- Calculate order total
Input: order.totalCost
Expected Output: "$5"
- Add order to ticketList
Input: ticketList.addOrder(order)
Expected Output: ticketList.tickets = [order]
- Remove order from ticketList
Input: ticketList.addOrder(order)
Expected Output: ticketList.tickets = []
- Signal when order is ready
Input: ticketList.readyTicket(order)
Expected Output: readyList.tickets = [order]
- Create TicketManager object to handle interacting with pending and ready orders
Input: var ticketManager = new TicketManager()
Expected Output: ticketManager = {TicketList, TicketList}
- Add functions to modify pending tickets in accordance with previous specs
Input: ticketManager.readyTicket(order), ticketManager.addOrder(order), ticketManager.addOrder(order)
Expected Output: readyList.tickets = [order], ticketList.tickets = [order], ticketList.tickets = []
- Write ticket contents to HTML upon changes
Input: ticketManager.writeTicketList()
Expected Output: lists of pending and ready orders in the HTML
- Everytime page content is generated, clear previous html contents first
Input: TicketManager.clearTicketLists
Expected Output: $("#ticketList").html(""); $("#readyList").html("");
- Provide button to move an order from pending list to ready list
Input: a ready button of an order is clicked
Expected Output: move object from pending list to ready list
- Provide button to remove an order from pending list
Input: a remove button of an order is clicked
Expected Output: remove object from pending list
GitHub, HTML, CSS, Bootstrap, Javascript, JQuery
Copyright (c) 2018 RB RM NN CR GNU General Public License 3.0