This package provides a button to insert soft hyphens and non-breaking spaces for the inline editor in Neos CMS.
Many browsers support some kind of hyphenation via CSS, but it doesn't work reliably on all systems and not with all languages. See the CanIuse table for details.
Therefore this package provides a manual way to insert them. You should be careful with using the CSS-based hyphenation in combination with the manual hyphens as results can be unexpected.
It's compatible with Neos CMS 4.3, 5 and 7.
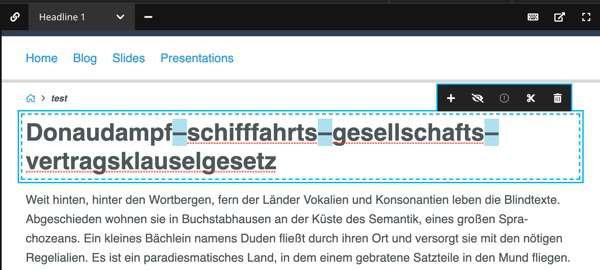
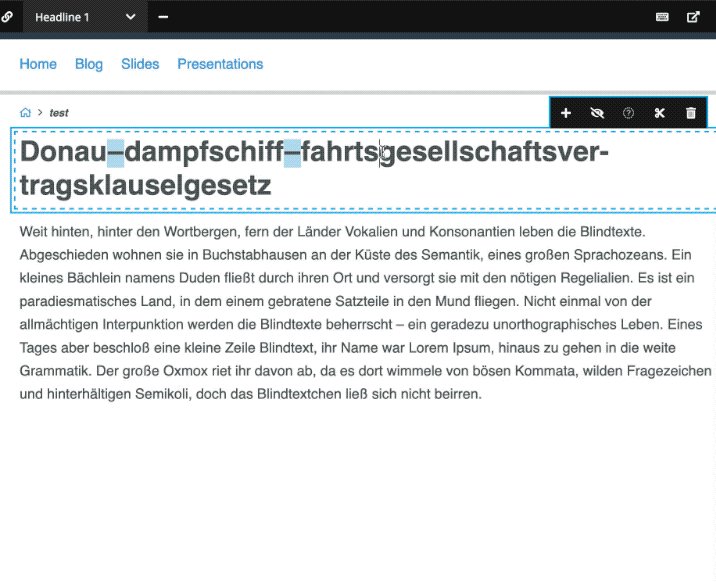
In the backend, this plugin will add the option to add soft hyphens. They will look like this while editing:
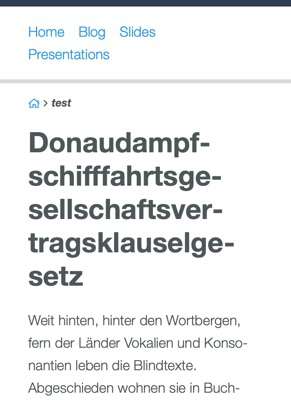
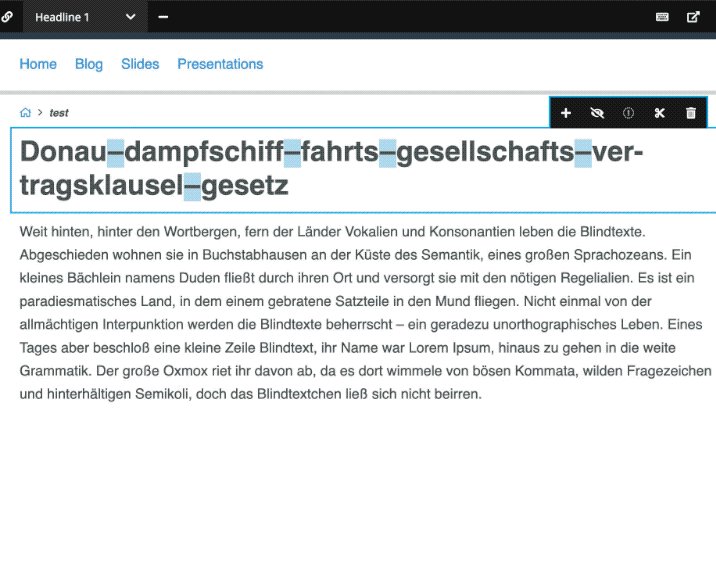
And in the frontend will convert this:
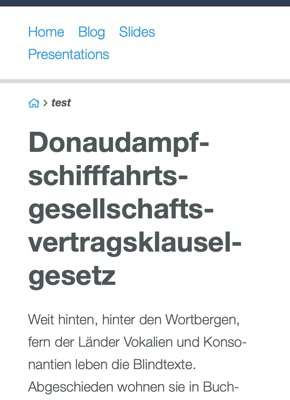
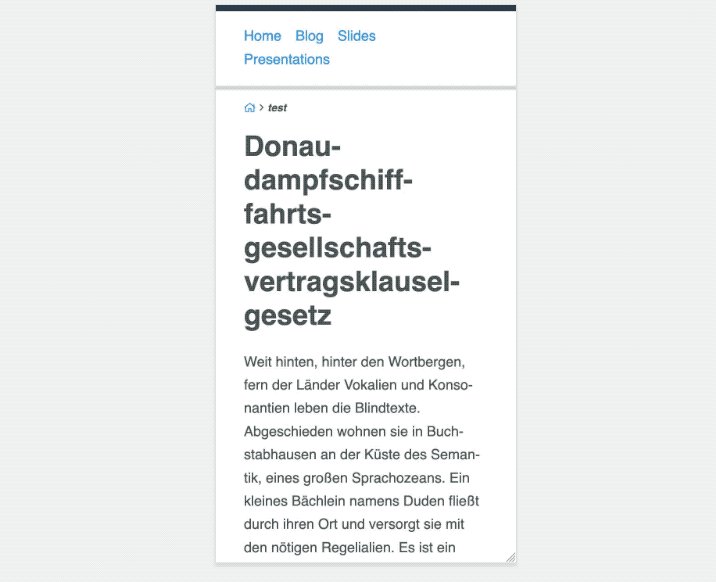
Into this:
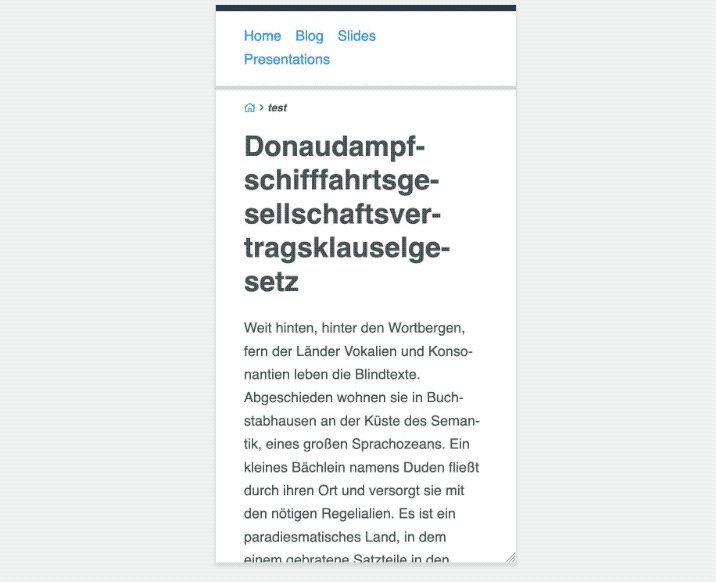
And in action:
- Your editors gain control over word breaks.
- Stores the special character in the database with their UTF8 representation, which the browser interprets as
­. - You don't need other characters which you replace with correct characters in the frontend.
- Should work fine with Elasticsearch and other search engines.
Run this in your site package
composer require --no-update shel/neos-hyphens
Then run composer update in your project directory.
Enable it for a node with editable text like this:
'Neos.NodeTypes:Text':
properties:
text:
ui:
inline:
editorOptions:
hyphens: true
This will add a new button to insert a soft hyphen. As an alternative, you can use the shortcut Ctrl + Shift + - to add a new soft hyphen. To change the shortcut keys, have a look at the Settings.yaml file.
Enable it for a node with editable text like this:
'Neos.NodeTypes:Text':
properties:
text:
ui:
inline:
editorOptions:
nbsp: true
This will add a new button to insert a non-breaking space.
You can provide your own styling by referencing your own stylesheet.
See the file Override.Page.fusion on how the default styling is included.
You can either override the configuration from your own package and just use your stylesheet or you can add yours and use both.
Contributions are very welcome!
Please create detailed issues and PRs.
If you use this package and want to support or speed up it's development, get in touch with me.
Or you can also support me directly via patreon.
See License