Get Started | Demonstration | Documentation
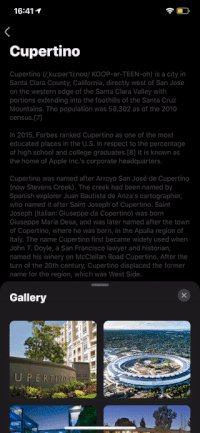
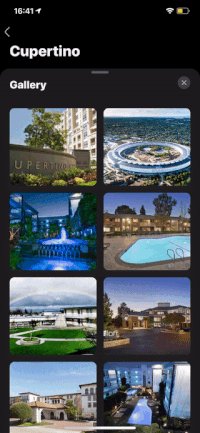
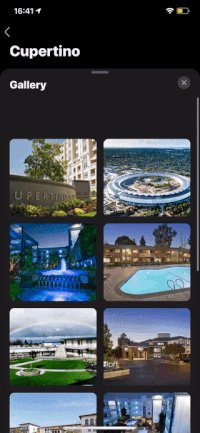
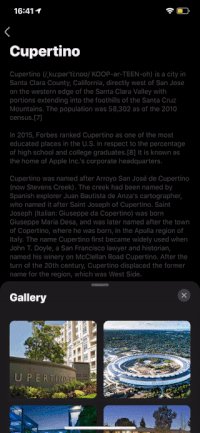
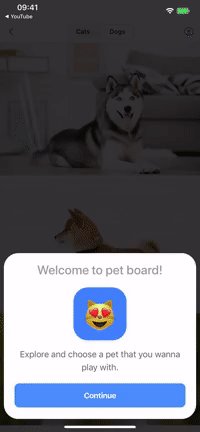
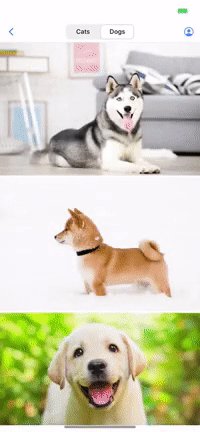
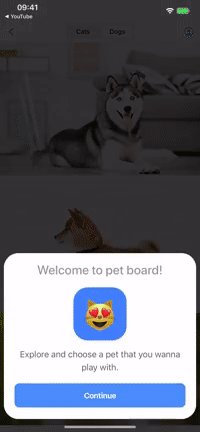
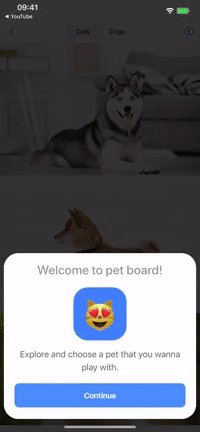
Cupertino Panes
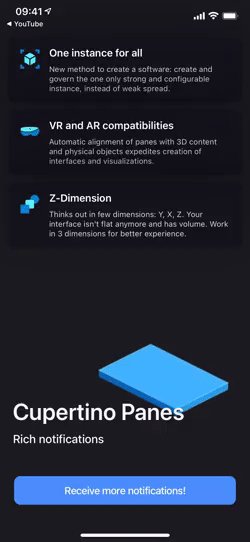
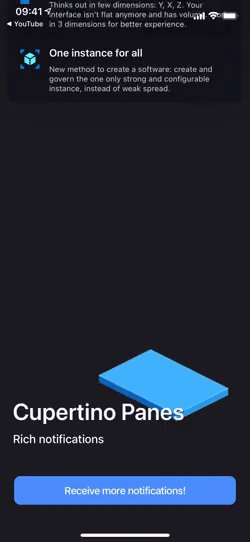
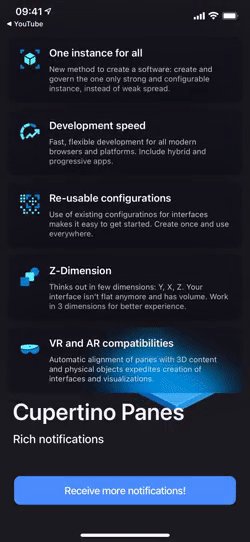
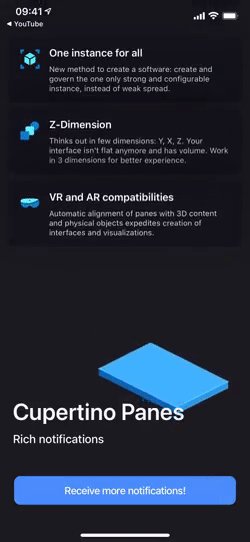
Cupertino Panes is multi-functional modals, cards & panes with touch technologies.
- Small. 12kb (minified and gzipped bundle with all modules). No dependencies.
- Modularized. Add extra features to your panes and create own modules.
- Accelerated. Hardware accelerated transitions and amazing native behavior.
- Progressive. Useful for mobile/web/hybrid applications.
Right like in Apple Maps, Apple Stocks, Apple Music and other modern apps.
⭐ We appreciate your star, it helps!
Financial Contributors
Become a financial contributor and help us sustain our community. [Contribute]
Individuals
Organizations
Support this project with your organization. Your logo will show up here with a link to your website. [Contribute]
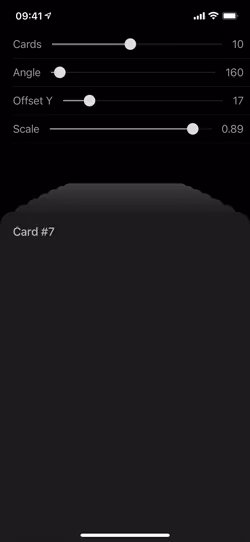
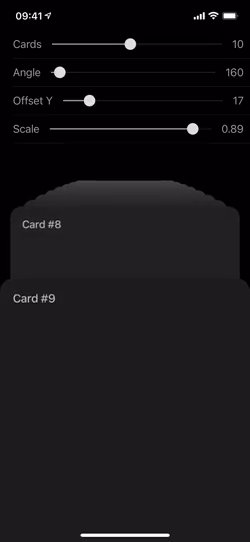
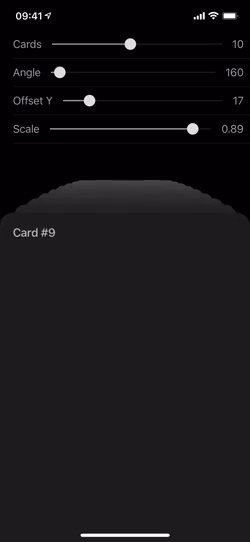
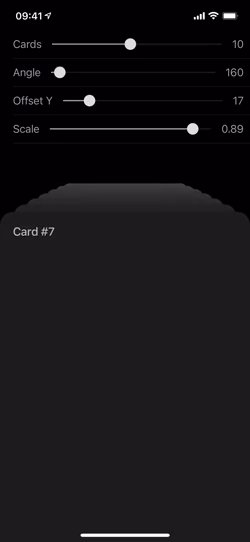
Demonstration
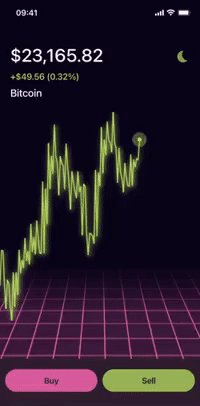
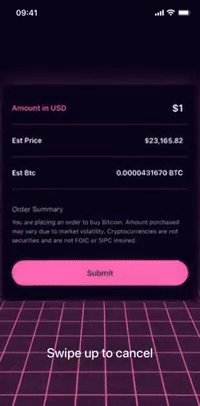
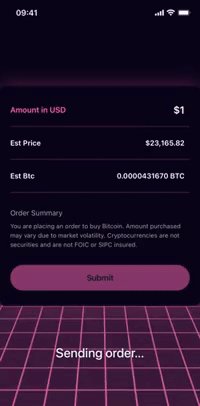
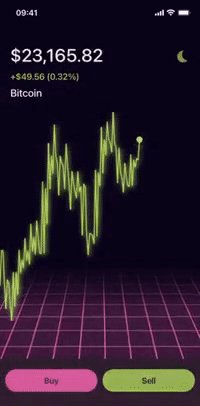
- Synthwave live
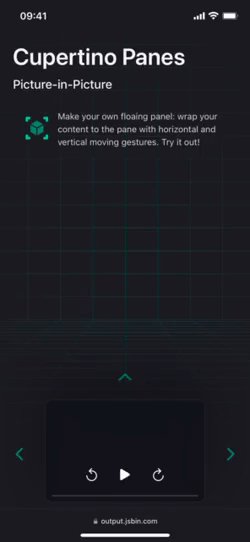
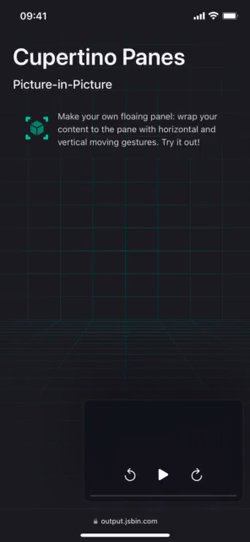
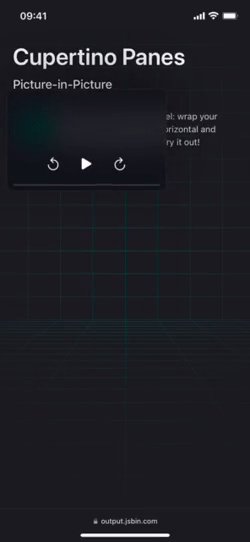
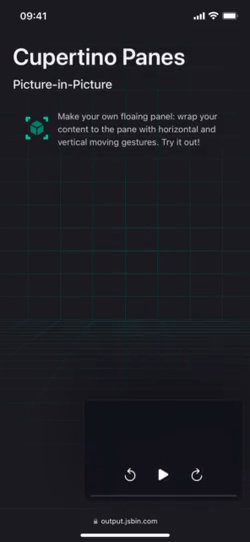
- Picture-in-Picture live
- Rich notifications live
- Base live
- Overflow top live
- Z-stack full live
- Z-Stack simple live
- 3D Push live
- Overflow top-middle live
- Draggable over live
- Prevent dismiss live
- Top-to-bottom live
- Follower live
- Apple Clips live
- Bulletin live
- Starbucks live
- Backdrop drag-opacity live
Docs & Guidelines
Documentation moved here
Future Goals
Project under regularly maintanance and bug fixes. All new features and new investigations moved to open collective Goals
Contributors
We are welcome contributions of all kinds from anyone. Please review the contributing guideline.
Commit Message Format angular commit format
License
Licensed under the MIT License. View license.