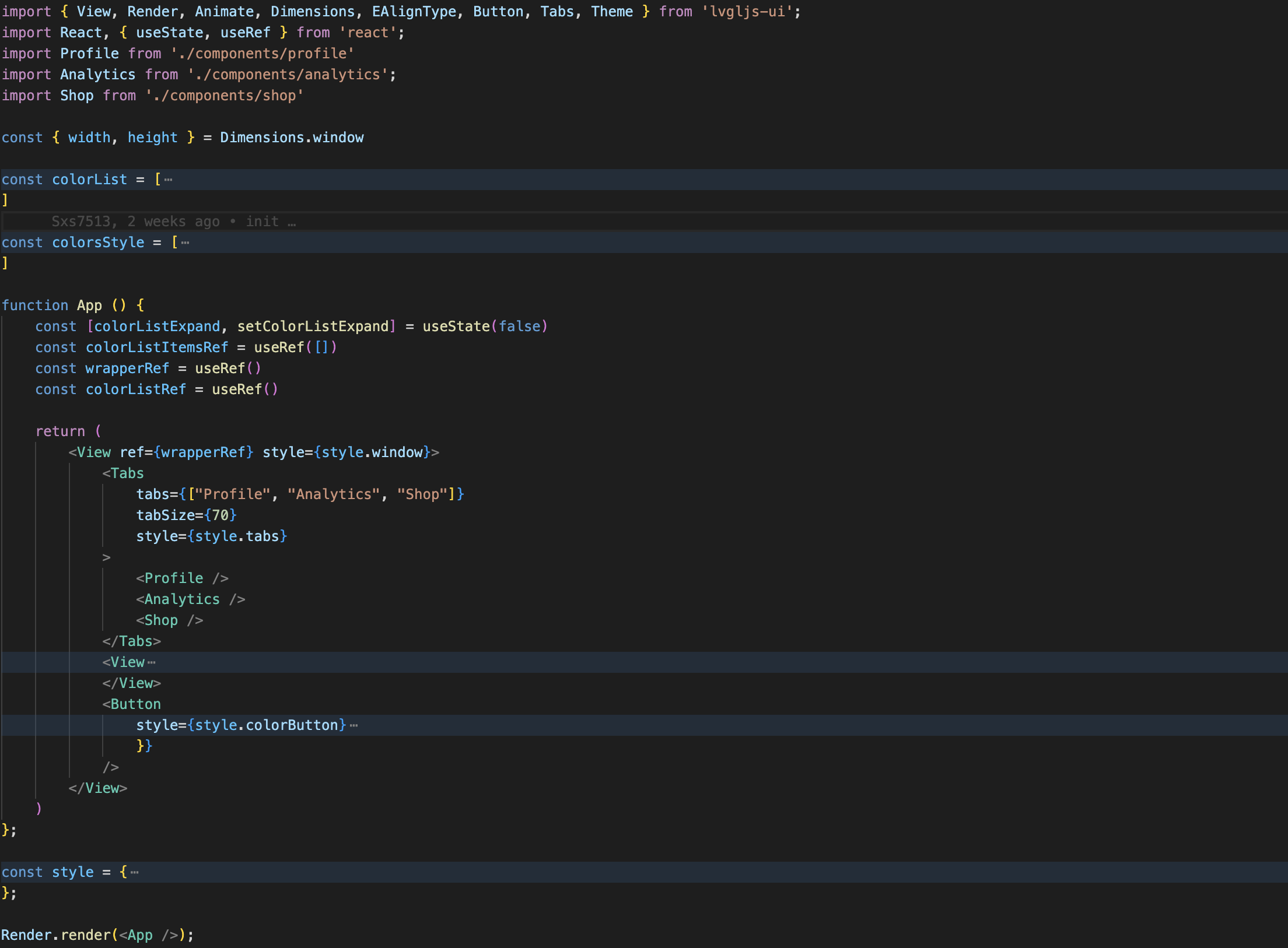
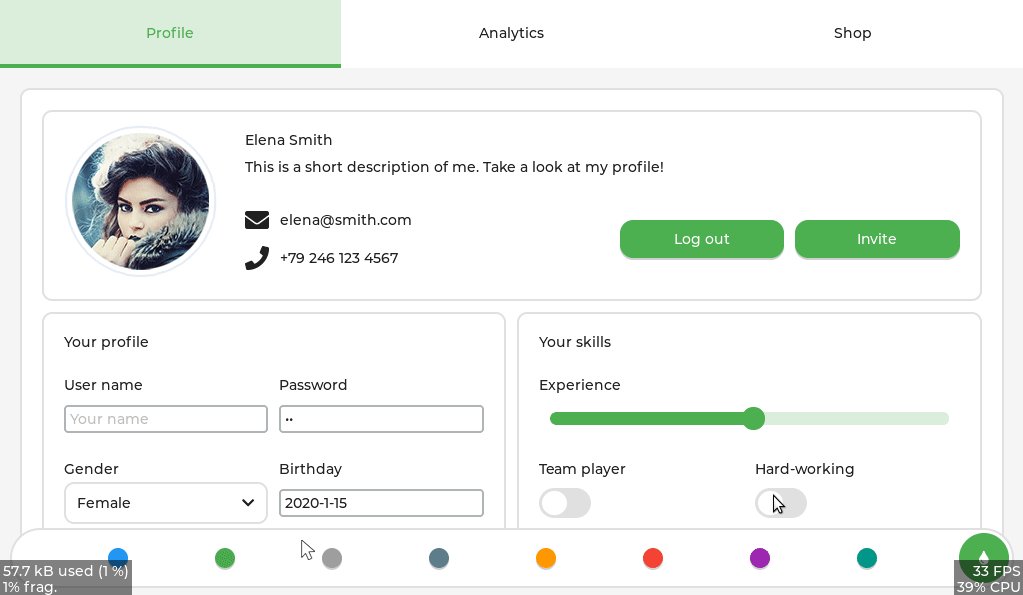
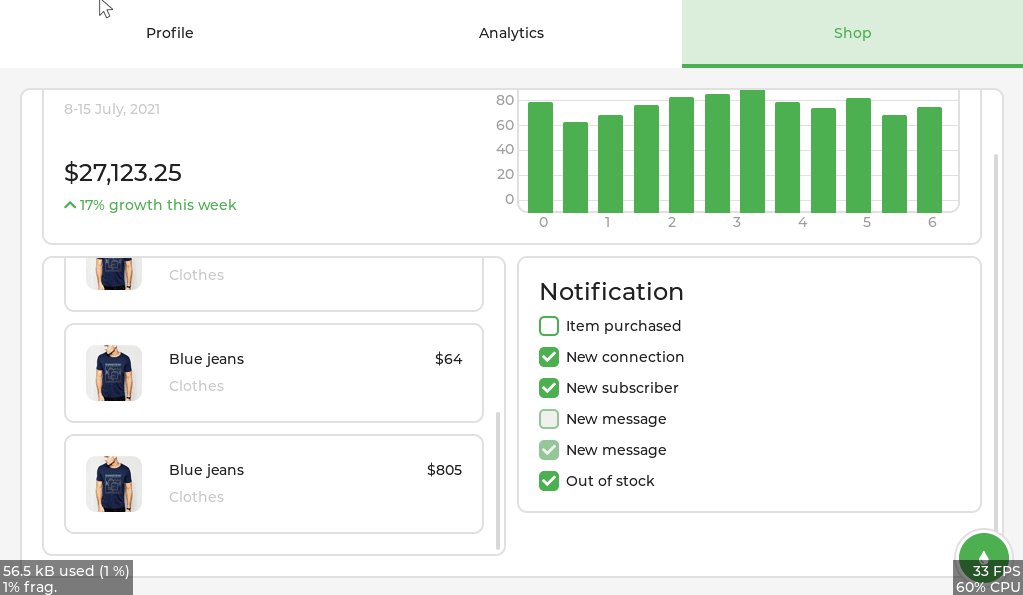
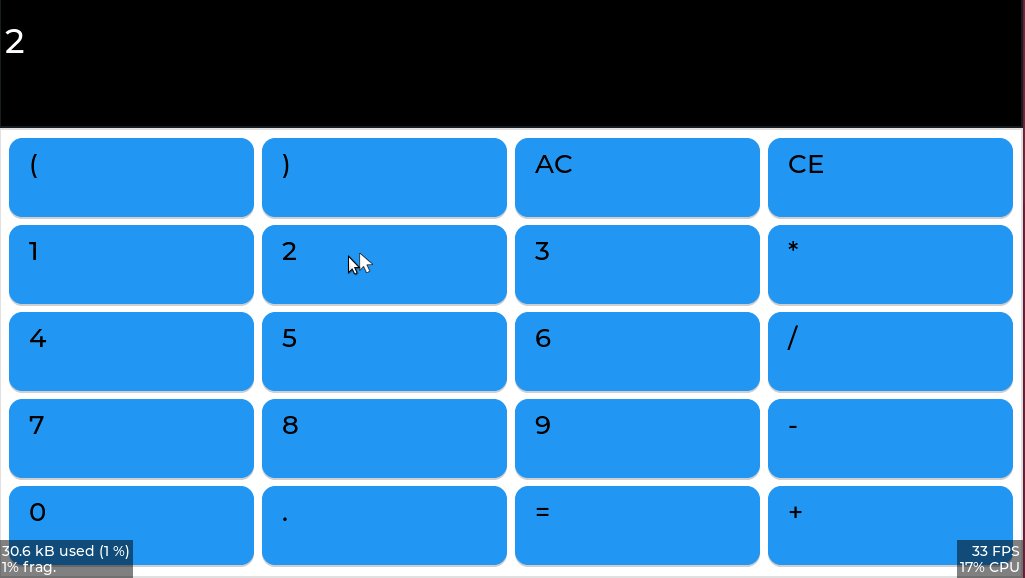
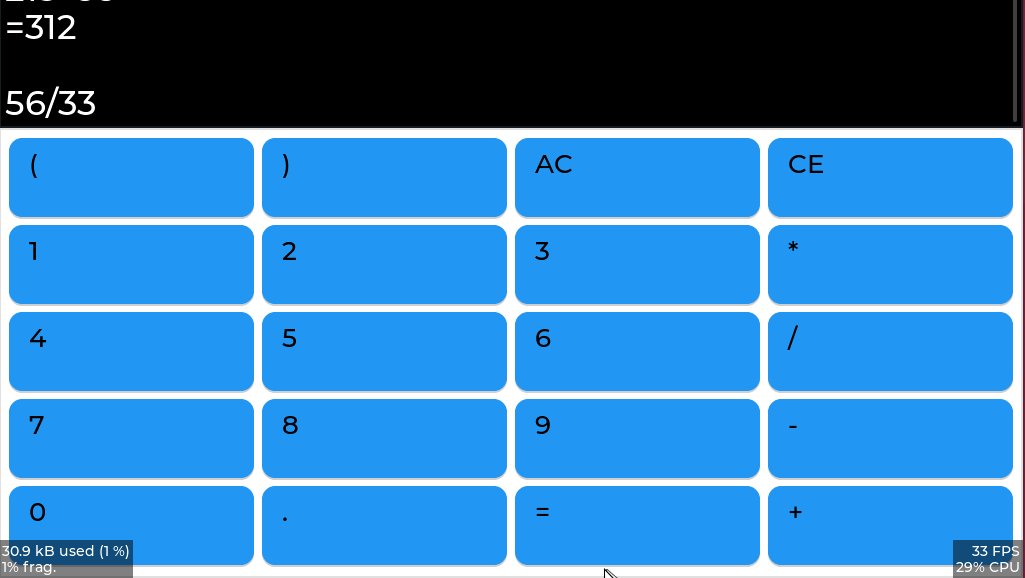
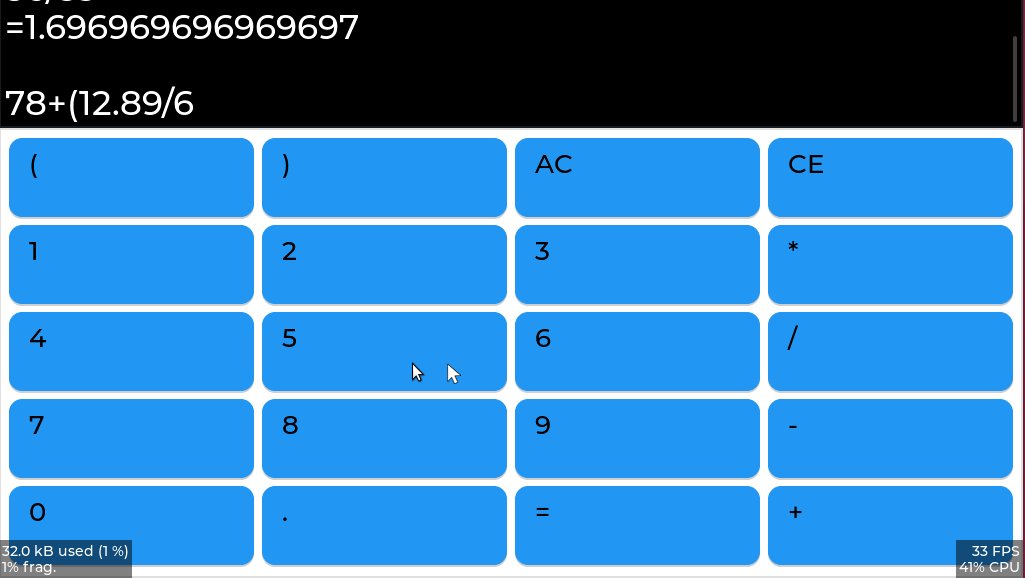
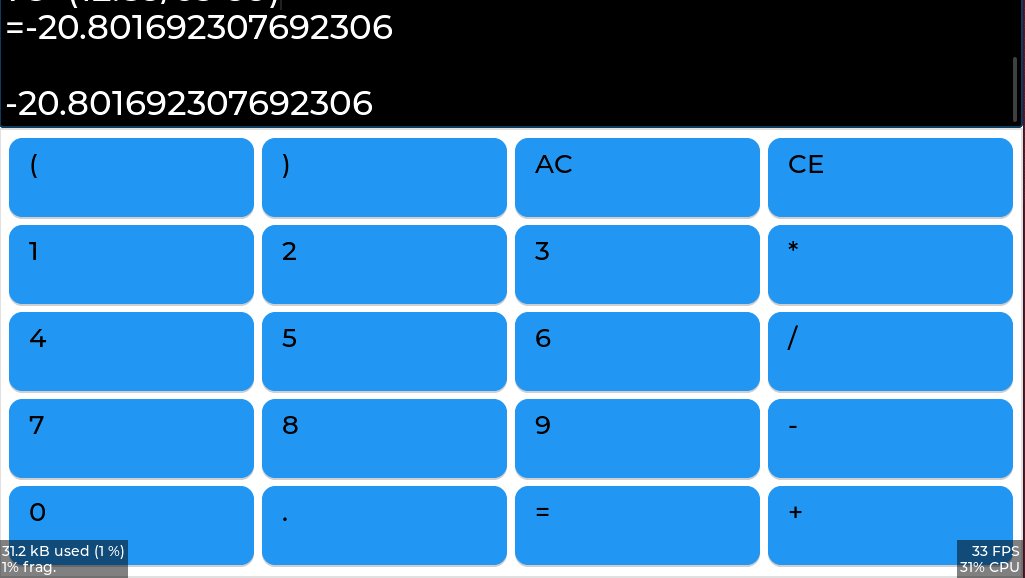
Write lvgl with JavaScript. It uses React's virtual DOM concept to manipulate lvgl UI components, providing a familiar experience to users.
Code
- Support all lvgl built-in components
- Fully suport lvgl flex and grid style
- support most lvgl style,just write like html5 css
- support dynamic load image
- Fully support lvgl animation
The following are developer notes on how to build lvgljs on your native platform. They are not complete guides, but include notes on the necessary libraries, compile flags, etc.
- ubuntu build Notes for sdl simulator
- macos x86 build Notes for sdl simulator
- ubuntu build Notes for platform arm
- View
- Image
- Button
- Text
- Input
- Textarea
- Switch
- Checkbox
- Dropdownlist
- ProgressBar
- Line
- Roller
- Keyboard
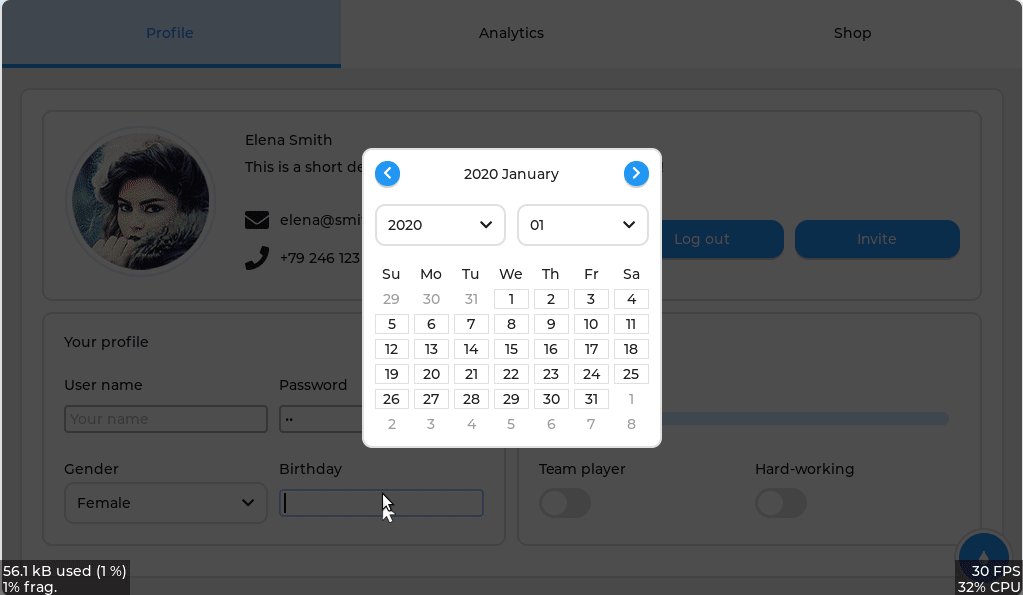
- Calendar
- Chart
- position-size-layout
- boxing-model
- color
- flex
- grid
- font
- opacity
- display
- background
- scroll
- shadow
- recolor
- line
- transition
- transform
lvgljs depends on following excellent work
lvgl: Create beautiful UIs for any MCU, MPU and display type QuickJS: JavaScript engine libuv: platform abstraction layer curl: HTTP client txiki.js: Tiny JavaScript runtime