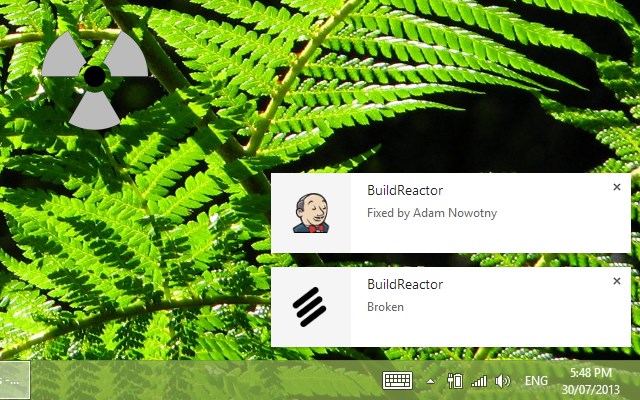
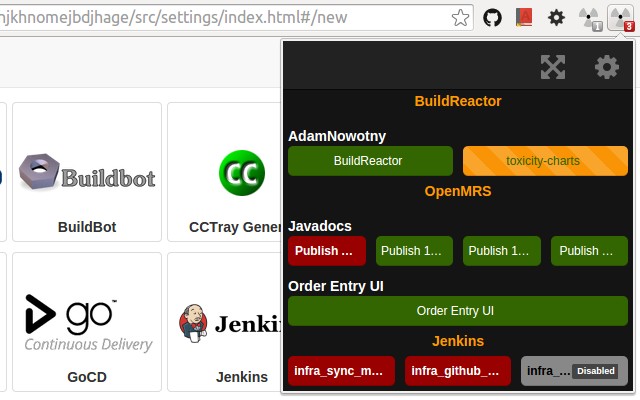
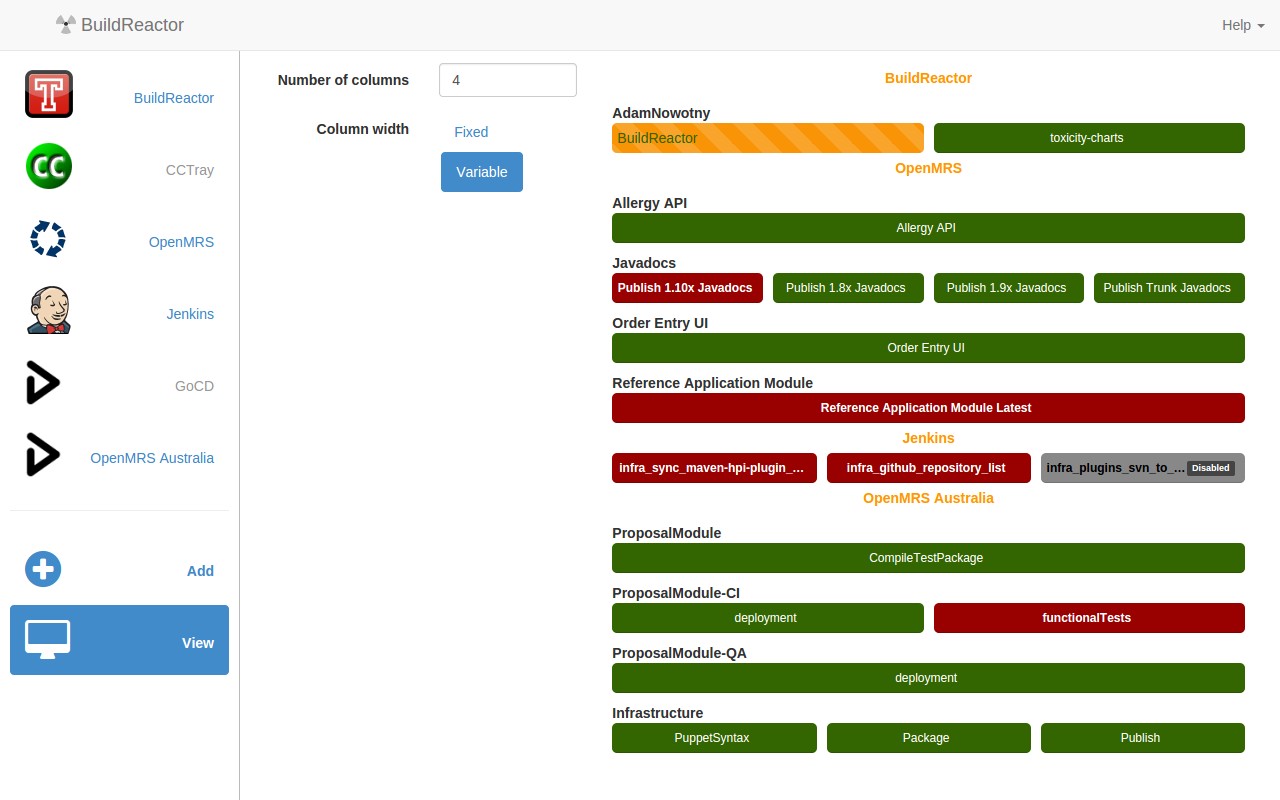
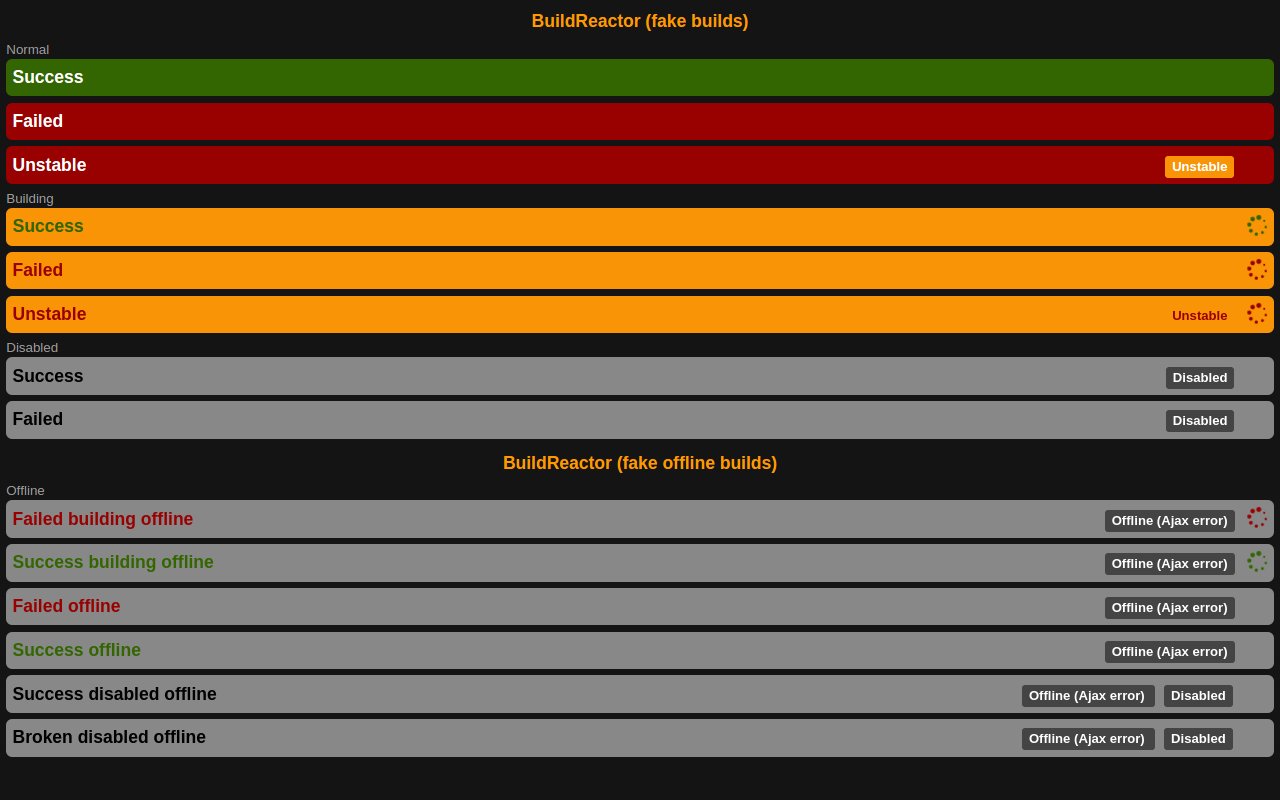
Developer notifications and dashboard for CI servers
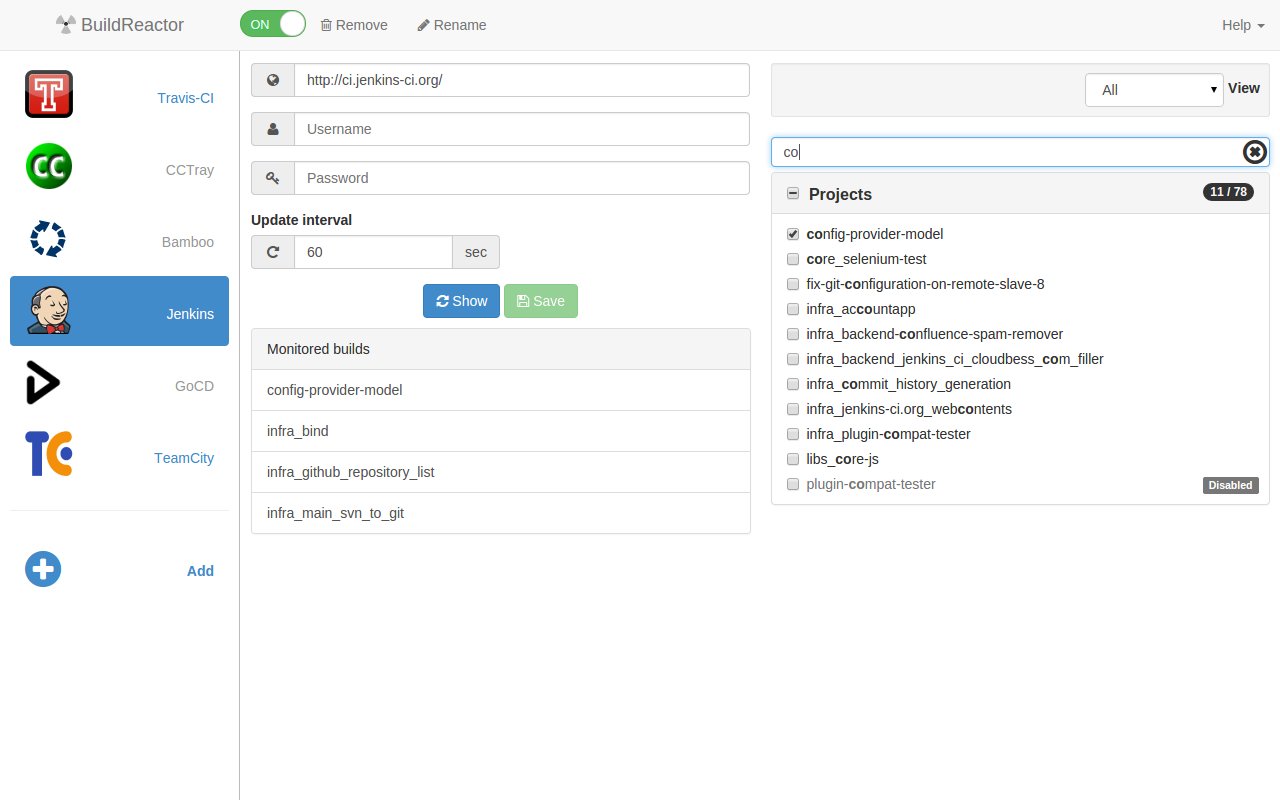
- Gives you overview of all your builds in one place
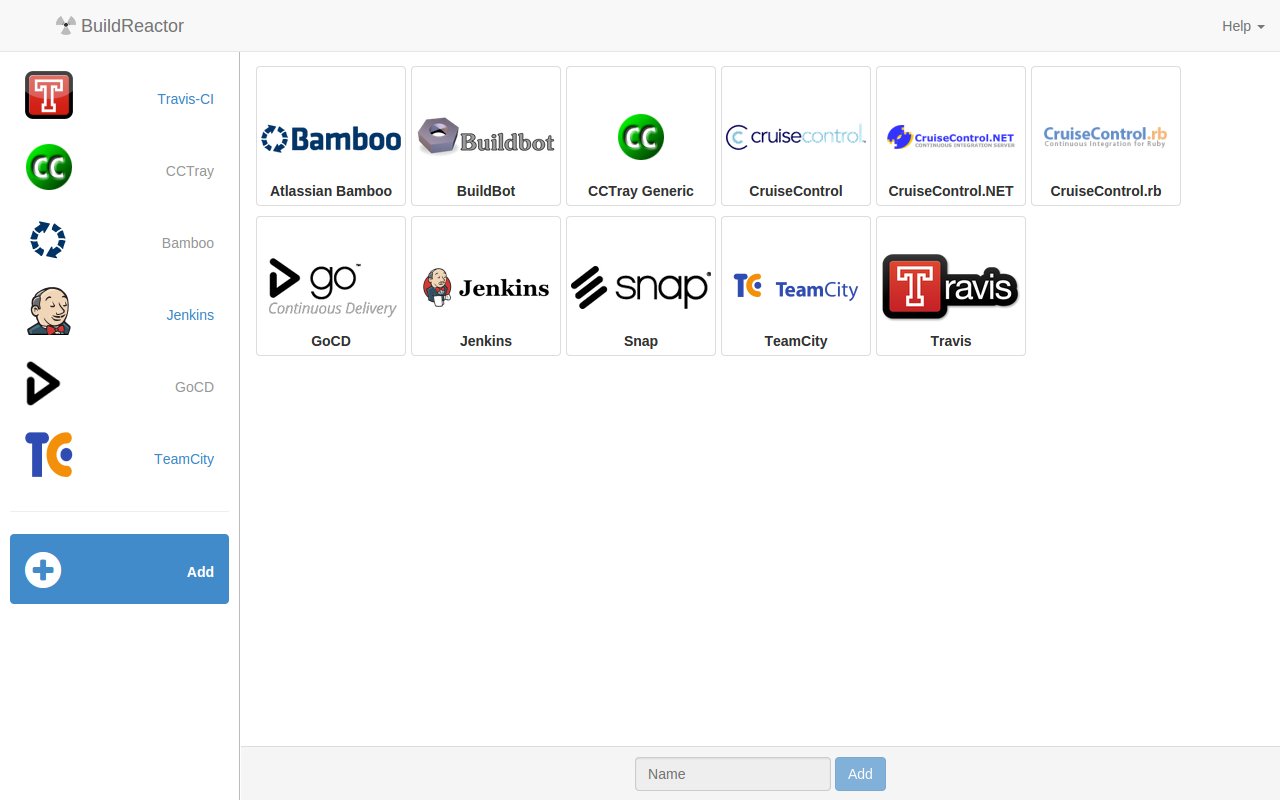
- Supports multiple continuous integration servers
- Configurable notifications
- Fullscreen mode let's you setup information radiator for your team within minutes
- Works on Windows, Mac and Linux
Below are the supported CI servers.
- Servers using XML cctray format
- Atlassian Bamboo
- BuildBot
- BuildKite
- Jenkins
- TeamCity
- Travis-CI
- Install Node.js to build the extension or use docker image:
docker-compose run build-reactor
- Go to project directory and run:
yarnyarn run dist
- Open Chrome Extension manager and
Load unpacked extension..fromdist/BuildReactorfolder.
Use yarn run auto-dist to continually build whenever some file changes. You will still need to reload the extension in Chrome.
See other scripts useful for development in package.json.
yarn test - run Karma unit tests using PhantomJS
yarn run auto-test - test and watch for changes
This code is distributed under Apache License version 2.0
Application icon based on https://commons.wikimedia.org/wiki/File:Radiation_warning_symbol_3.svg