This repository contains a set of individual Android Studio projects to help you learn about Compose in Android. Each sample demonstrates different use cases, complexity levels and APIs.
For more information, please read the documentation
To try out these sample apps, you need to use Android Studio. You can clone this repository or import the project from Android Studio following the steps here.
The branch compose-latest is targetting the latest alpha versions of Compose.
| Project | |
|---|---|
 A sample blog post viewer that demonstrates the use of Compose with a typical Material app and real-world architecture. • Medium complexity • Varied UI • Light & dark themes • Resource loading • UI Testing > Browse |
 |
 A sample chat app that focuses on UI state patterns and text input. • Low complexity • Material Design 3 theme and Material You dynamic color • Resource loading • Back button handling • Integration with Architecture Components: Navigation, Fragments, LiveData, ViewModel • Animation • UI Testing > Browse |
 |
 A sample survey app that showcases text input, validation and UI state management in Compose. • Low complexity • TextField and form validation• Snackbar implementation • Element reusability and styling • Various form elements > Browse |
 |
 Jetsnack is a sample snack ordering app built with Compose. • Medium complexity • Custom design system • Custom layouts • Animation > Browse |
 |
 A sample podcast app that features a full-featured, Redux-style architecture and showcases dynamic themes. • Advanced sample • Dynamic theming using podcast artwork • Image fetching • WindowInsets support• Coroutines • Local storage with Room > Browse |
 |
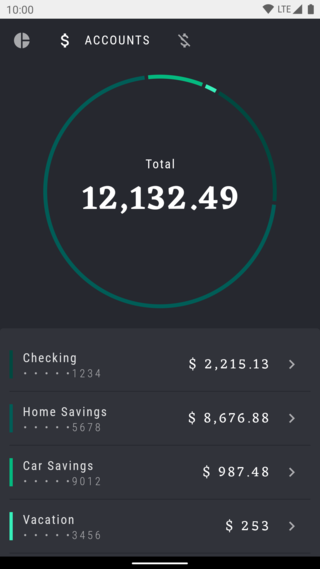
 A Compose implementation of the Rally Material study, a financial app that focuses on data, charts, reusability and animations. • Low complexity • Material theming with a dark-only theme • Custom layouts and reusable elements • Charts and tables • Animations • Screenshot tests > Browse |
 |
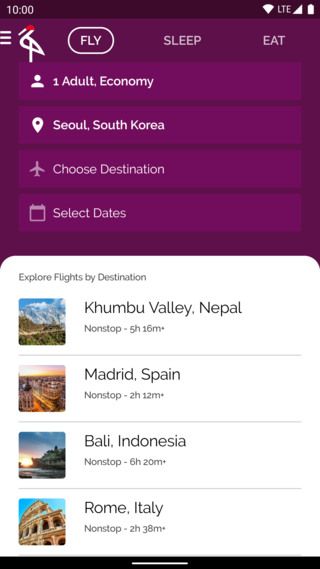
 A Compose implementation of the Crane Material study, a travel app that uses Material Design components and Material Theming to create a personalized, on-brand experience. • Medium complexity • Draggable UI elements • UI state handling • UI Tests > Browse |
 |
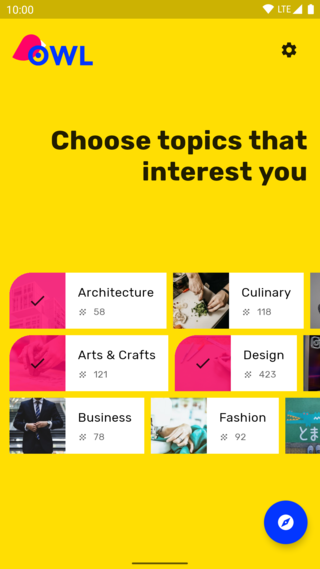
 A Compose implementation of the Owl Material study. The Owl brand uses bold color, shape, and typography to express its brand attributes: energy, daring, and fun. • Medium complexity • Material theming & light/dark themes • Custom layout • Animation > Browse |
 |
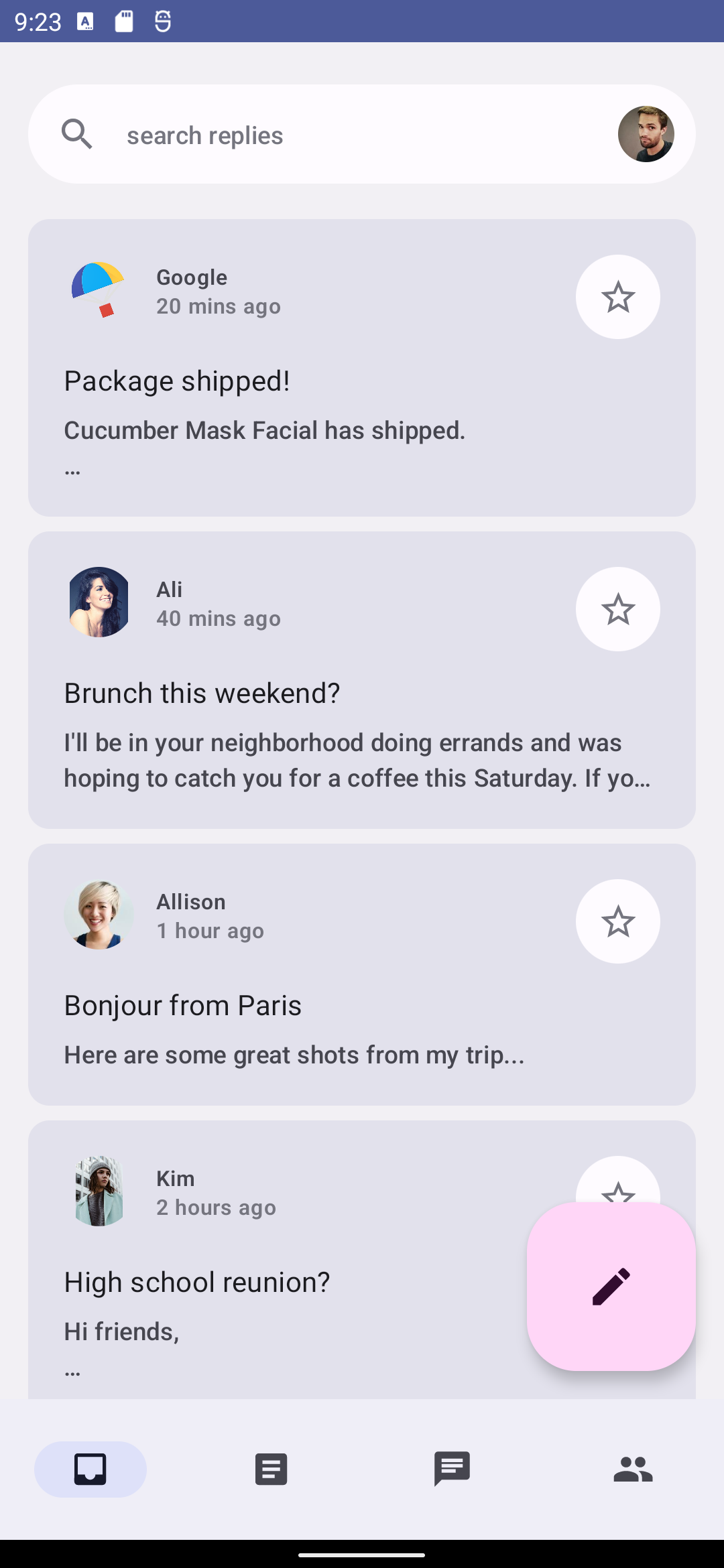
 A compose implementation of the Reply material study, an email client app that focuses on adaptive design for mobile, tablets and foldables. It also showcases brand new Material design 3 theming, dynamic colors and navigation components. • Medium complexity • Adaptive UI for phones, tablet and desktops • Foldable support • Material 3 theming & Components • Dynamic colors and Light/Dark theme support > Browse |
 |
| Project | |
|---|---|
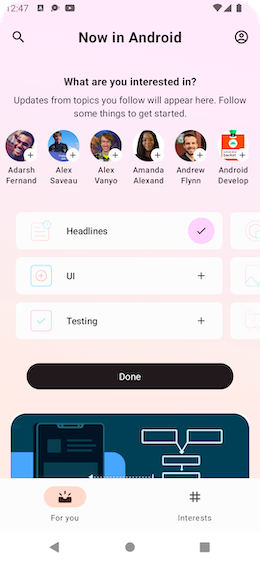
 An app for keeping up to date with the latest news and developments in Android. • Jetpack Compose first app. • Implements the recommended Android Architecture Guidelines • Integrates Jetpack Libraries holistically in the context of a real world app > Browse |
 |
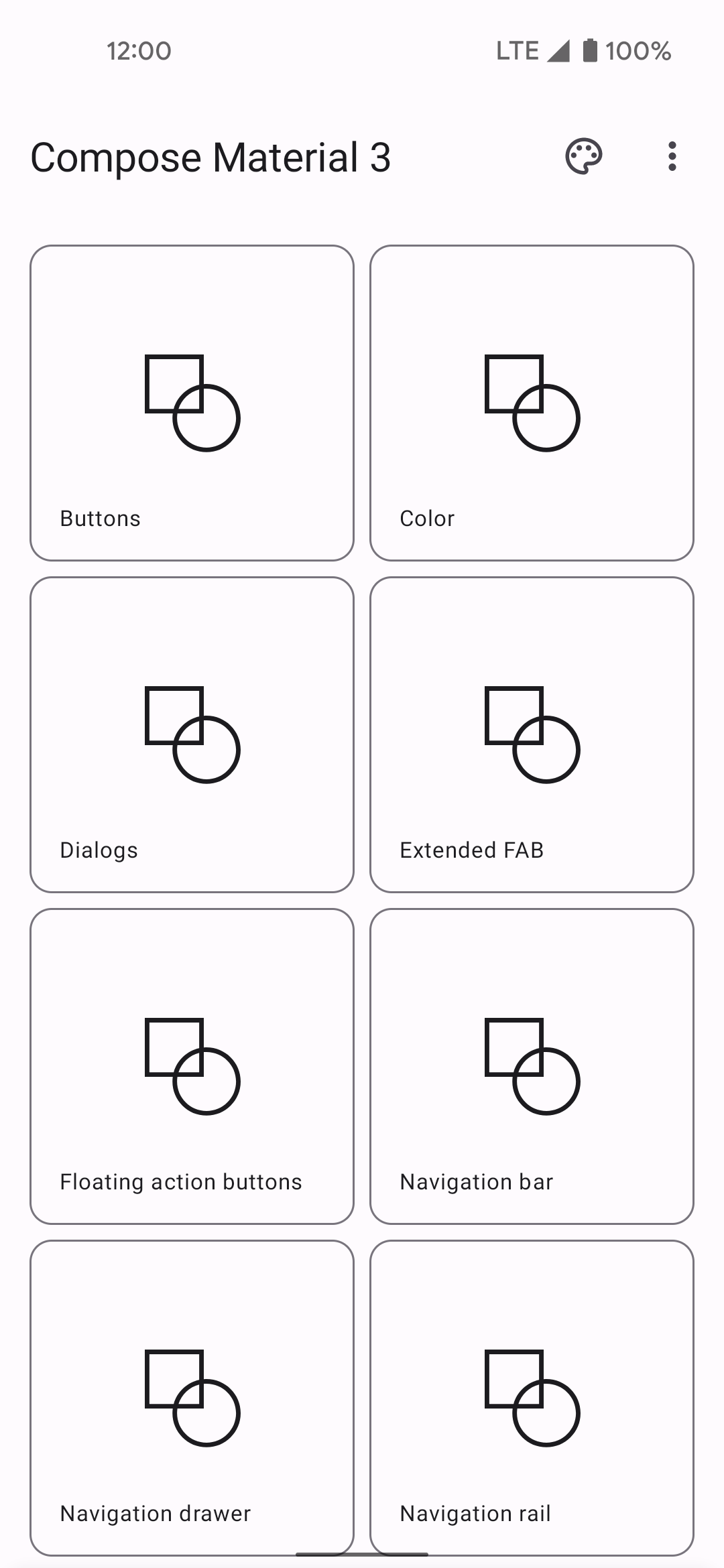
 A catalog of Material Design components and features available in Jetpack Compose. See how to implement them and how they look and behave on real devices. • Lives in AOSP—always up to date • Uses the same samples as API reference docs • Theme picker to change Material Theming values at runtime • Links to guidelines, docs, source code, and issue tracker > Get it on Google Play > Browse on AOSP |
 |
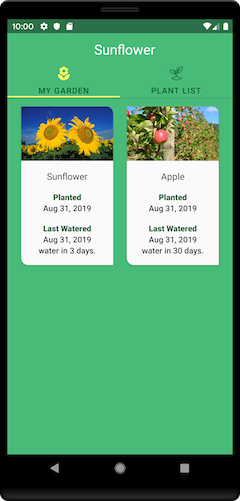
 A gardening app illustrating Android development best practices with Android Jetpack. The compose branch is partially built with Jetpack Compose.• Compose working in an existing app: including integration with strings, resources, and themes and styles • Integration with an existing architecture based on Jetpack libraries • CollapsingToolbarLayout behavior implemented manually with Compose• Showing Snackbars with Compose > Browse |
 |
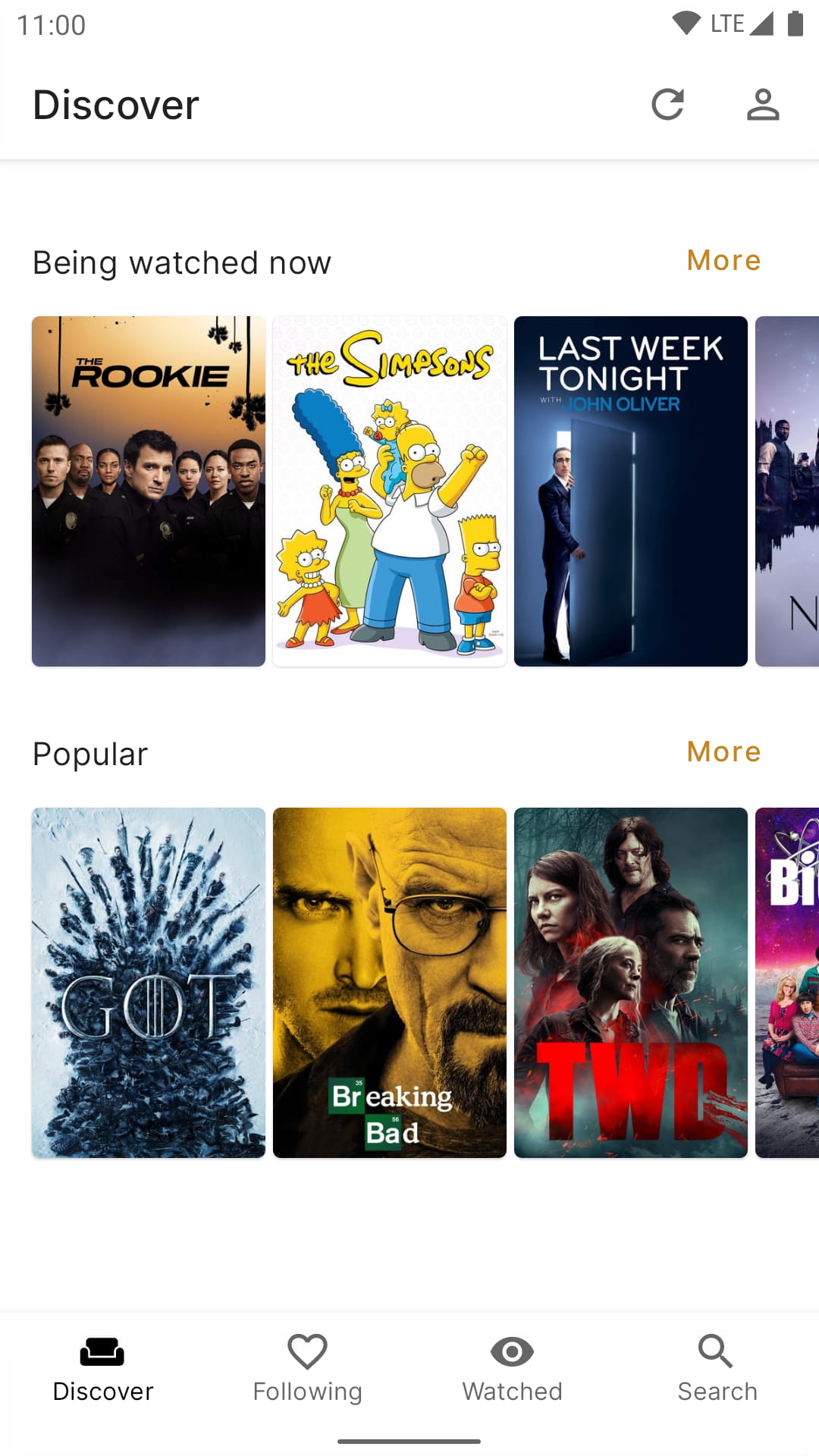
 A work-in-progress TV show tracking Android app, which connects to Trakt.tv. • Entirely written in Kotlin and uses Kotlin Coroutines throughout • Uses many of the Architecture Components: Room, Lifecycle, Navigation • Uses Hilt for dependency injection > Browse |
 |
Looking for a sample that has the following features?
- Jetnews: Interests Screen
- Jetchat: AnimatedFabContent
- Jetsnack: Grid
- Jetsnack: CollapsingImageLayout
- Owl: Staggered Grid
- Crane: Calendar Selection Animation
- Crane: AnimatedContent
- Jetsurvey: AnimatedContent
- Jetcaster: Animated theme colors
- Owl: Transition - Topic Chip change
- Jetsnack: Animating Bottom Barl
- Owl: Bottom Sheet transforming
To update dependencies to their new stable versions, run:
./scripts/updatesDeps.sh
To make any other manual updates to dependencies (ie add a new dependency or set an alpha version), update the /scripts/libs.versions.toml file with changes, and then run duplicate_version_config.sh to propogate the changes to all other samples. You can also update the toml-updater-config.gradle file with changes that need to propogate to each sample.
Copyright 2022 The Android Open Source Project
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
https://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.