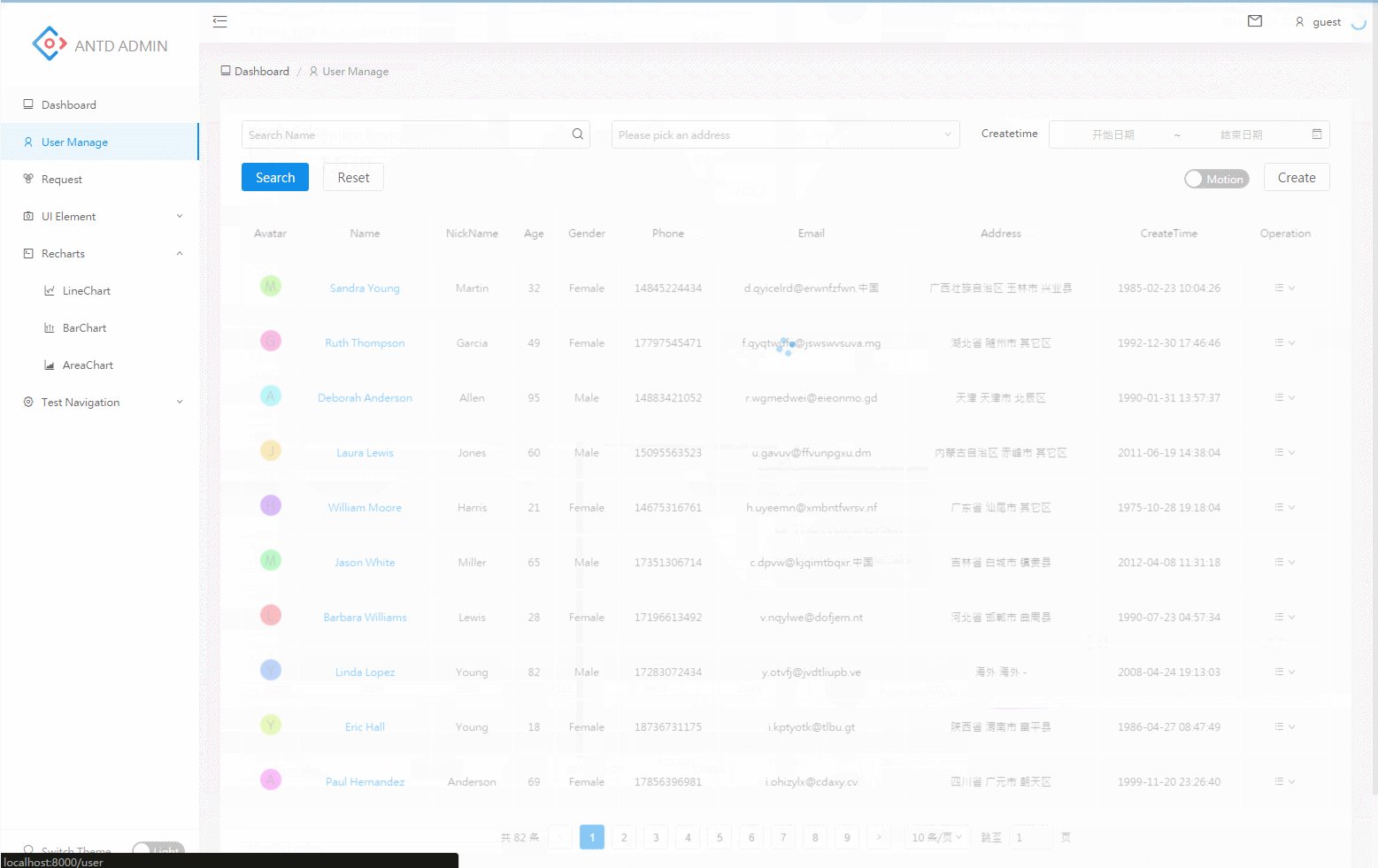
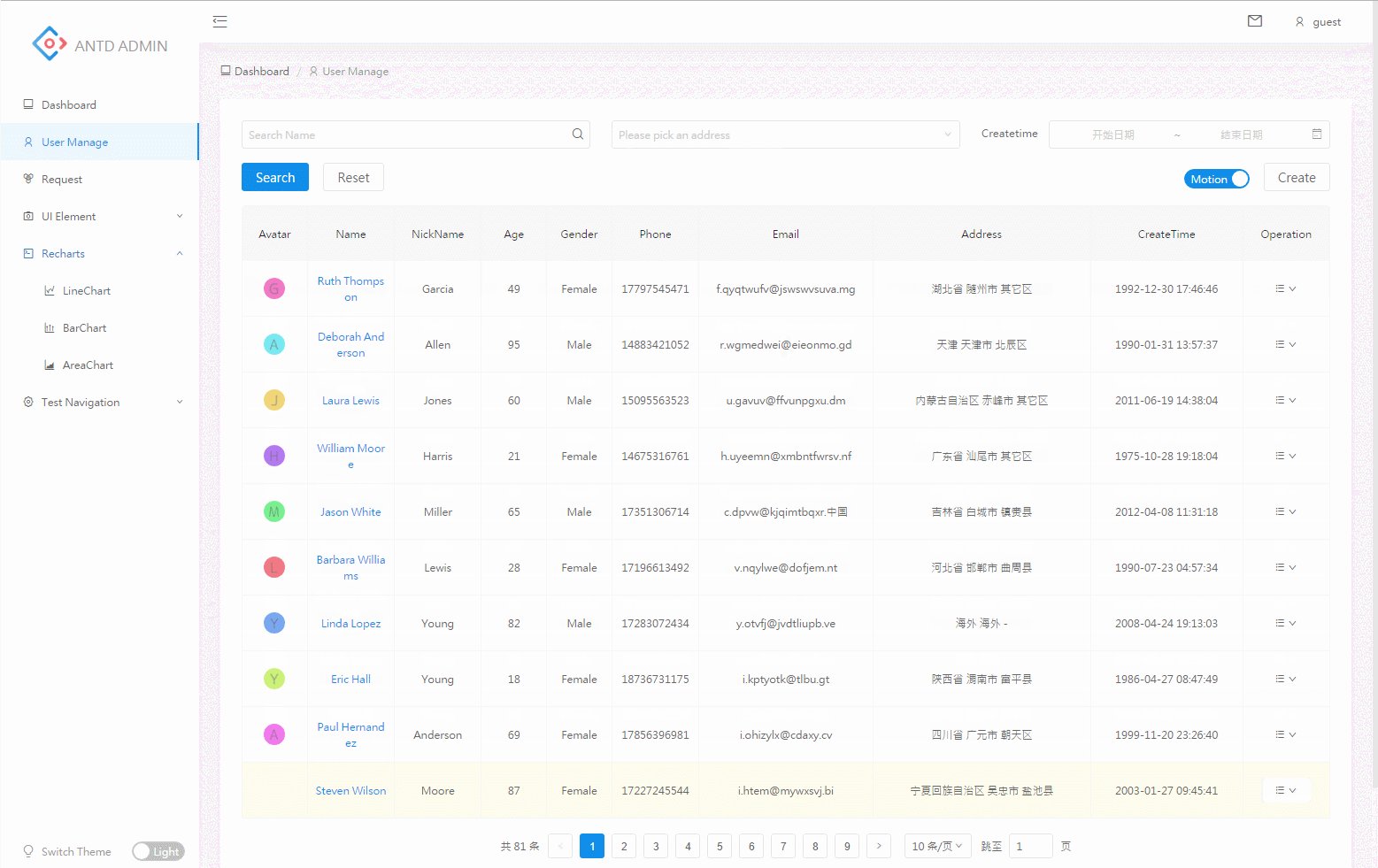
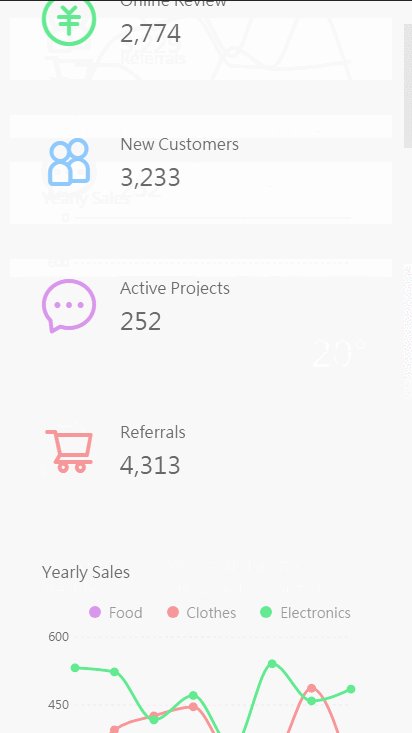
演示地址 http://antd-admin.zuiidea.com
- 基于react,ant-design,dva,Mock 企业级后台管理系统最佳实践。
- 基于Antd UI 设计语言,提供后台管理系统常见使用场景。
- 基于dva动态加载 Model 和路由,按需加载。
- 使用roadhog本地调试和构建,其中Mock功能实现脱离后端独立开发。
- 浅度响应式设计。
2017-07-30
- 更新roadhog至
1.0.0-beta.7,得益于webpack@3.4,编译速度不减。 - 基于使用roadhog的dll插件,开发时编译耗时减半。
- 新增打包时按项目版本号生成文件目录。#449
- 更新
eslint,并适当修改了.eslintrc。
2017-07-07
- 新增用户按权限访问。#384
2017-06-01
- 新增用户管理批量删除。#320
2017-05-12
- 新增IconFont扩展方案,本地使用方案。#270 Live
- 新增常见场景使用loading。 dva-loading
2017-04-28
-
修改user相关API使用
Restful风格。 -
增加user页面多条件查询。#266
-
修复菜单默认高亮。#201
[More Change Log](https://github.com/zuiidea/antd-admin/wiki/Change-Log)
├── /dist/ # 项目输出目录
├── /src/ # 项目源码目录
│ ├── /public/ # 公共文件,编译时copy至dist目录
│ ├── /components/ # UI组件及UI相关方法
│ │ ├── skin.less # 全局样式
│ │ └── vars.less # 全局样式变量
│ ├── /routes/ # 路由组件
│ │ └── app.js # 路由入口
│ ├── /models/ # 数据模型
│ ├── /services/ # 数据接口
│ ├── /themes/ # 项目样式
│ ├── /mock/ # 数据mock
│ ├── /utils/ # 工具函数
│ │ ├── config.js # 项目常规配置
│ │ ├── menu.js # 菜单及面包屑配置
│ │ ├── config.js # 项目常规配置
│ │ ├── request.js # 异步请求函数
│ │ └── theme.js # 项目需要在js中使用到样式变量
│ ├── route.js # 路由配置
│ ├── index.js # 入口文件
│ └── index.html
├── package.json # 项目信息
├── .eslintrc # Eslint配置
└── .roadhogrc.js # roadhog配置文件夹命名说明:
- components:组件(方法)为单位以文件夹保存,文件夹名组件首字母大写(如
DataTable),方法首字母小写(如layer),文件夹内主文件与文件夹同名,多文件以index.js导出对象(如./src/components/Layout)。 - routes:页面为单位以文件夹保存,文件夹名首字母小写(特殊除外,如
UIElement),文件夹内主文件以index.js导出,多文件时可建立components文件夹(如./src/routes/dashboard),如果有子路由,依次按照路由层次建立文件夹(如./src/routes/UIElement)。
克隆项目文件:
git clone https://github.com/zuiidea/antd-admin.git进入目录安装依赖:
#开始前请确保没有安装roadhog、webpack到NPM全局目录
npm i 或者 yarn install开发:
npm run build:dll #第一次npm run dev时需运行此命令,使开发时编译更快
npm run dev
打开 http://localhost:8000构建: 详情
npm run build
将会打包至dist/{version}目录 #package.json里version字段
npm run build:new
将会打包至dist/{version增加1}目录 #package.json里version字段代码检测:
npm run lint-
项目打包后如何部署? #269
-
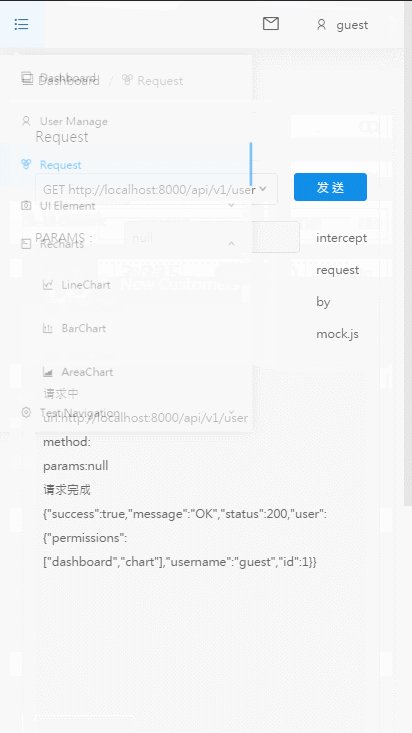
如何做权限管理? #384
-
如何使用mock.js模拟接口,怎么使用线上接口? #348
-
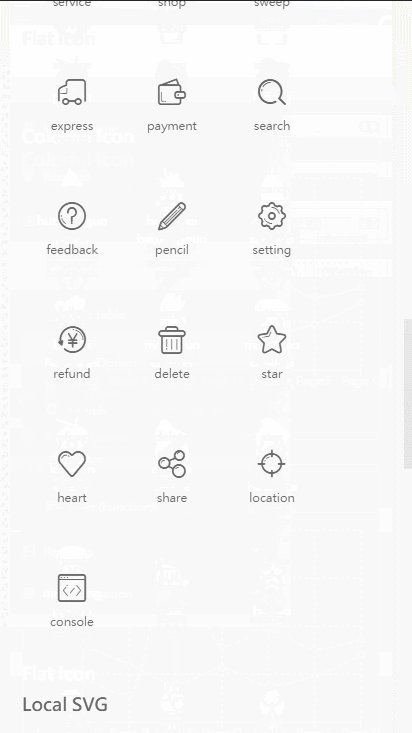
如何使用Iconfont,如何使用本地的svg图标? #270
-
怎么按版本打包,上线时不影响正在访问的用户? #449
-
windows处理CRLF?参考
git config --global core.autocrlf false
用户列表:https://github.com/dvajs/dva/tree/master/examples/user-dashboard
dashboard设计稿:https://dribbble.com/shots/3108122-Dashboard-Admin (已征得作者同意)
web
移动