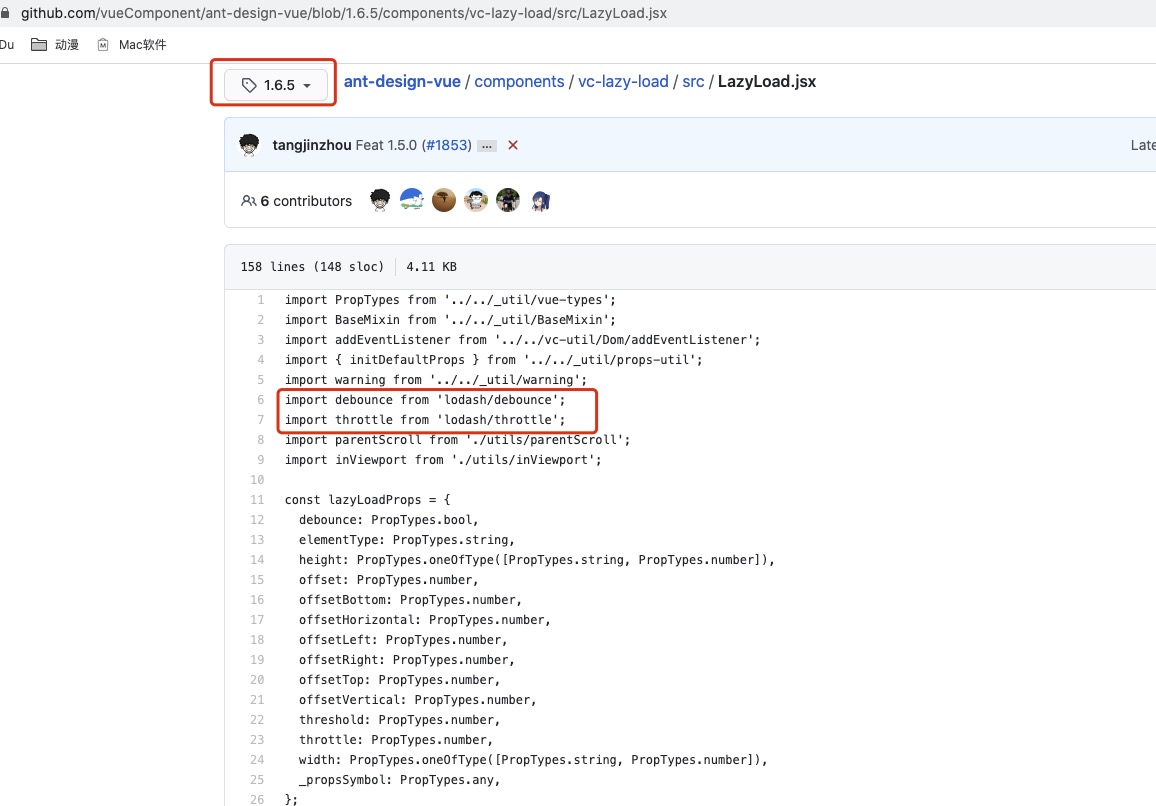
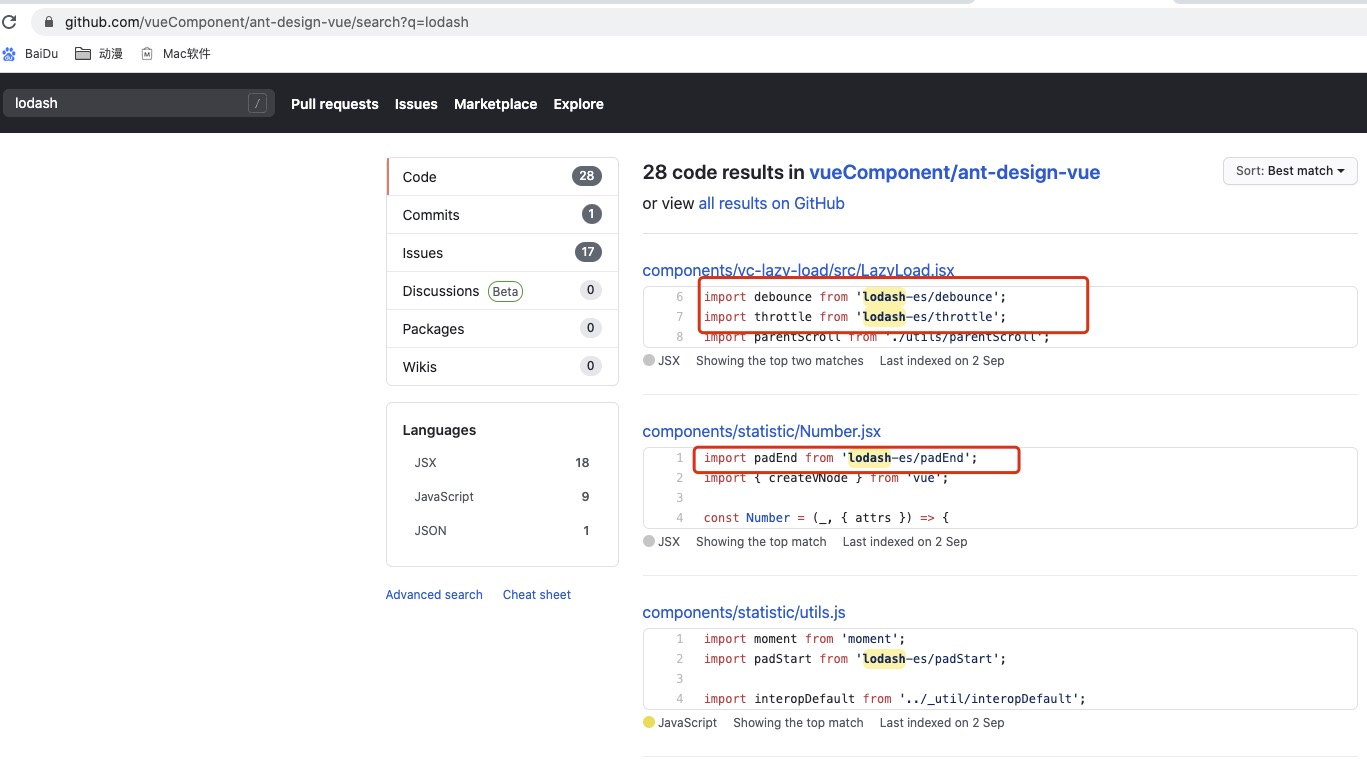
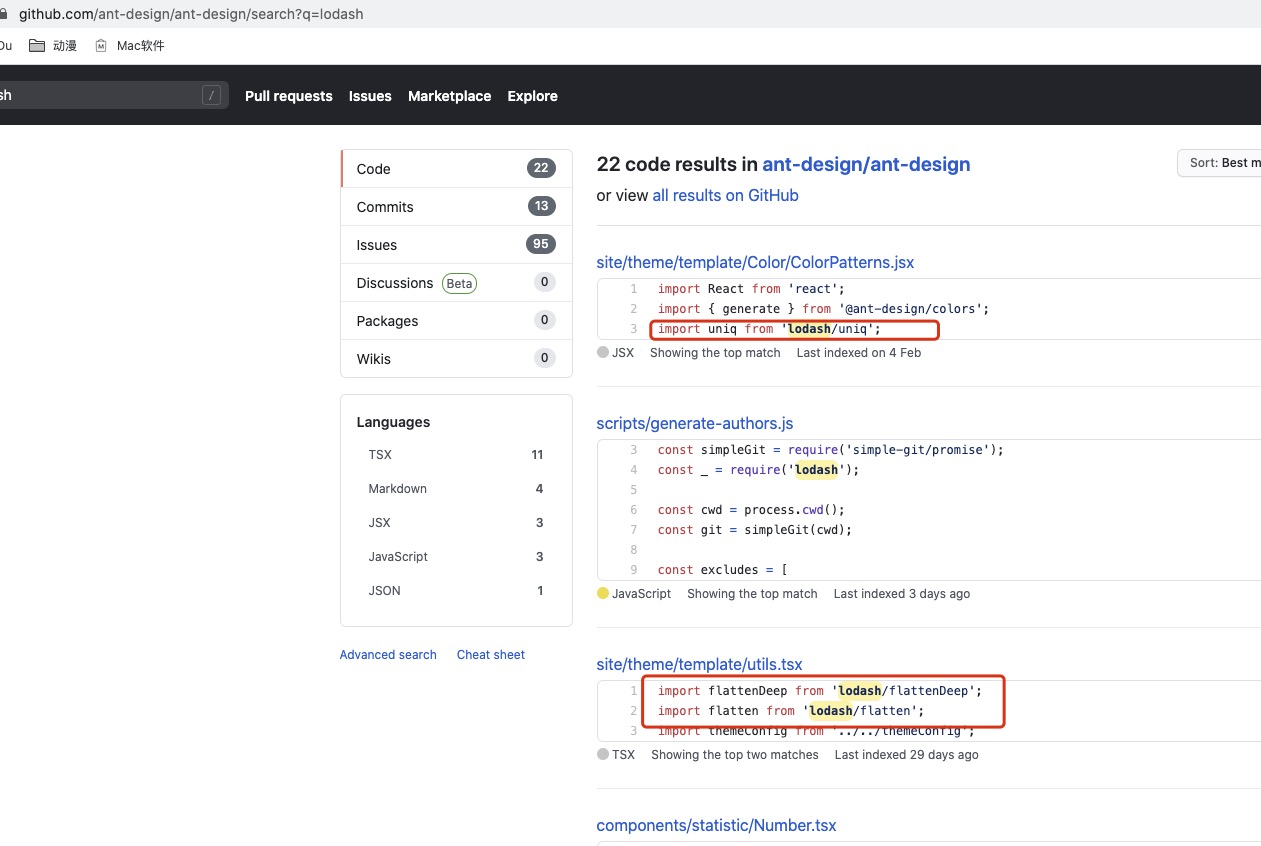
lodash(npm) 和 lodash-es是一个很好的实验对象。
代码:./test_lodash.js
import { debounce } from 'lodash'
// import debounce from 'lodash/debounce'
// import { debounce } from 'lodash-es'
// import debounce from 'lodash-es/debounce'
export const test_debounce = () => {
console.log(debounce, 'test_debounce', '123')
}
export const test001 = () => console.log('test001')
export const test002 = () => console.log('test002')
export const test003 = () => console.log('test003')- 分析webpack4打包文件代码,查看cmd、esm打包区别。
- lodash和lodash-es正好作为实验对象;lodash最佳使用推荐,以及推荐理由(通过bundle代码角度)
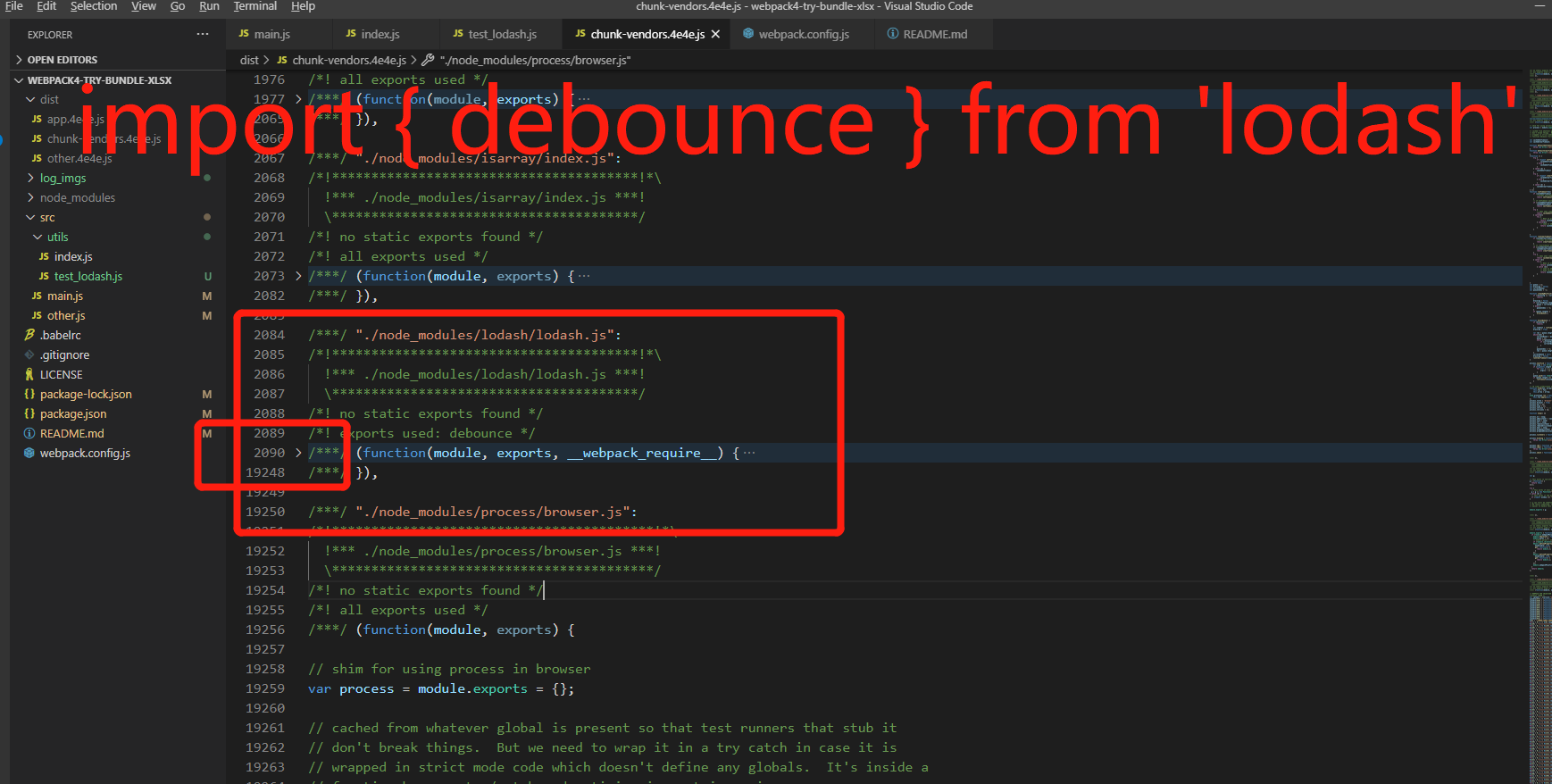
- app.js 中会引入的是
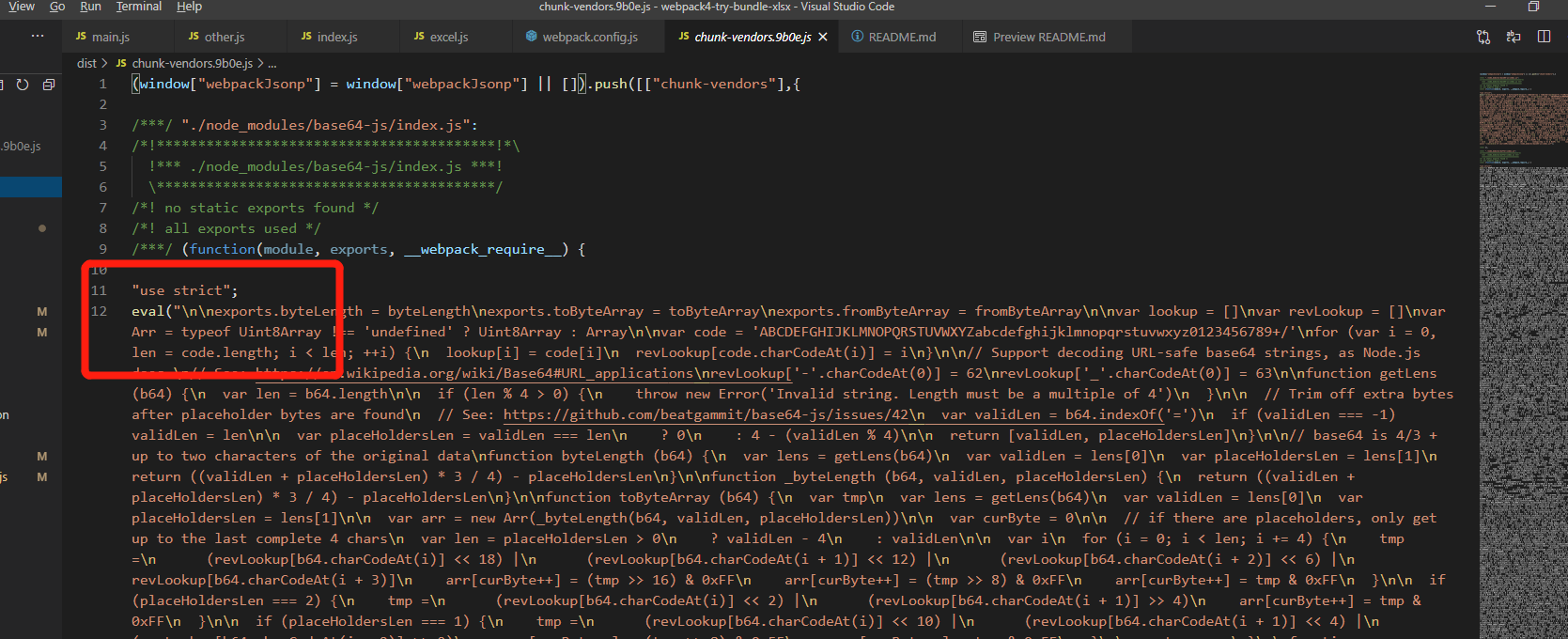
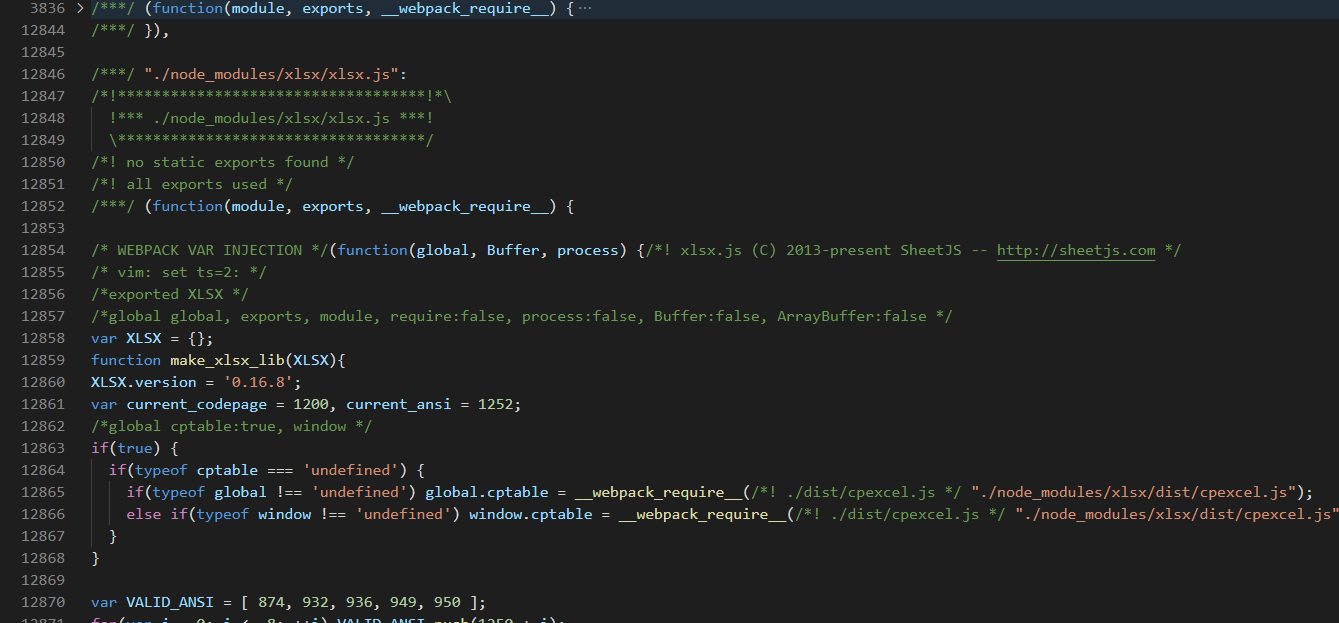
整个lodash文件 - chunk.js 中近
2w行的lodash代码,且没有ununsed harmony标识,意味着不会被shaking掉
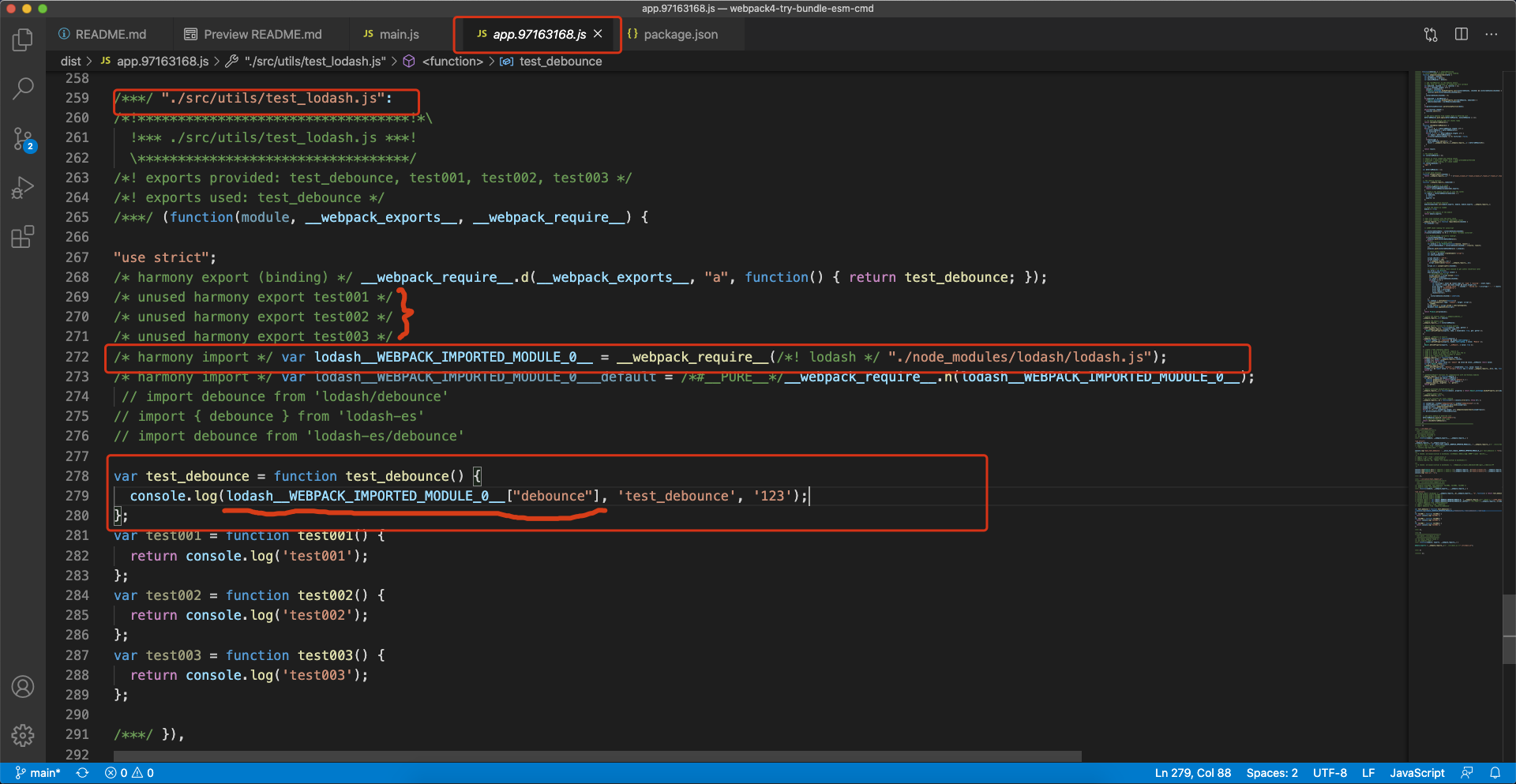
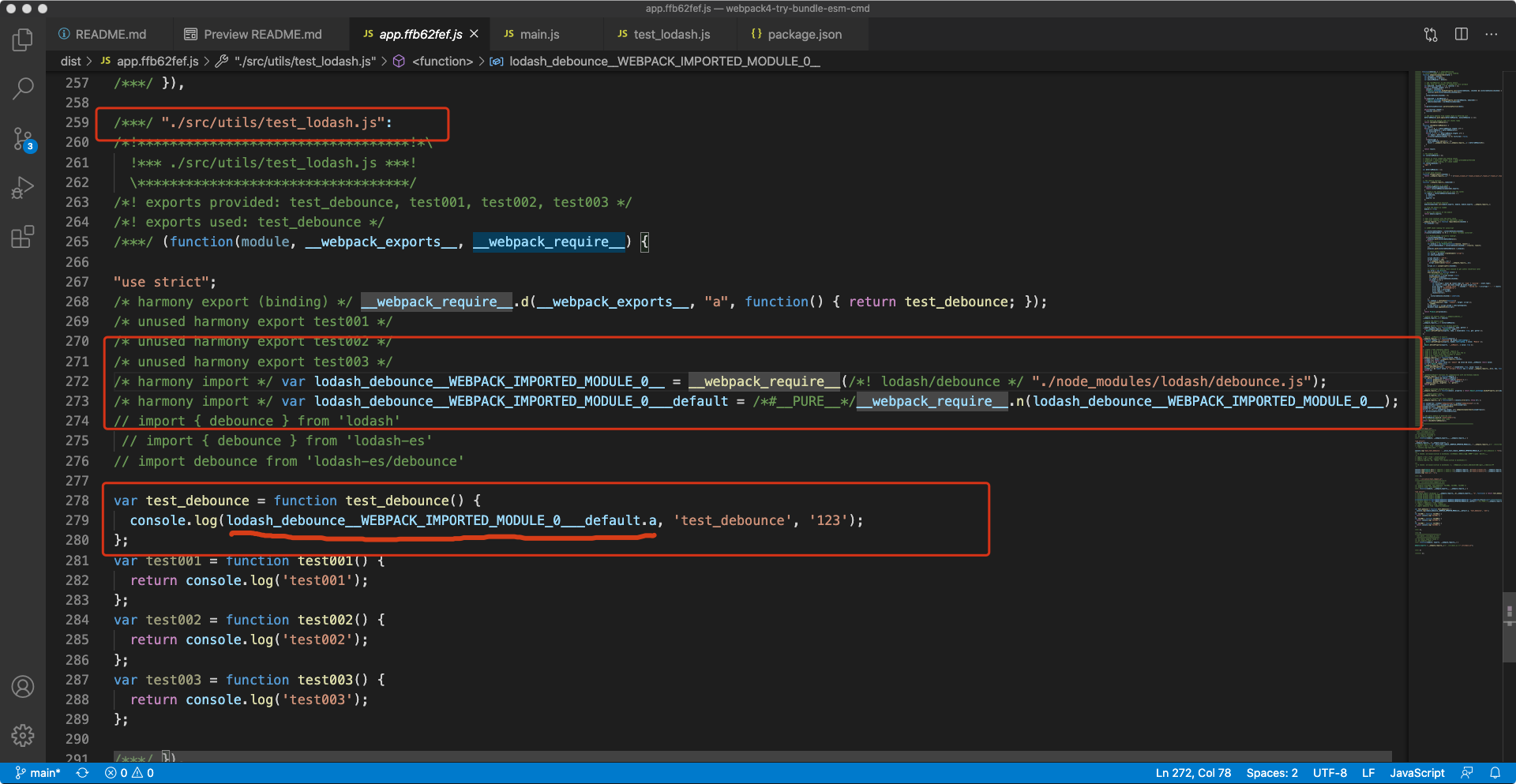
- app.js 中会引入的是
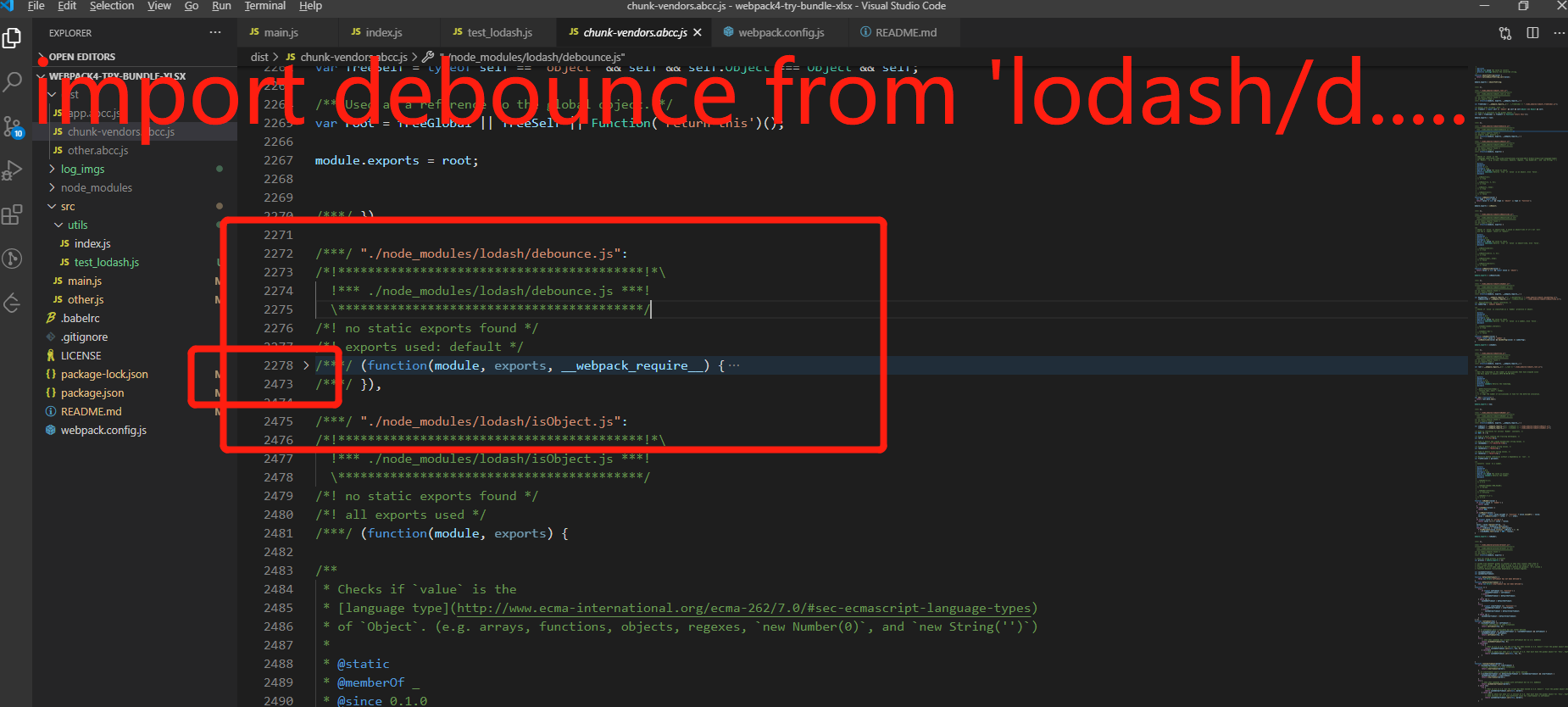
lodash/debounce文件。对比Try000,仅引入了相关代码 - chunk.js 中近
400行的lodash代码,且没有ununsed harmony标识,意味着不会被shaking掉 - lodash的打包代码量明显减小:
2w->400🤙🏻 🤙🏻 🤙🏻
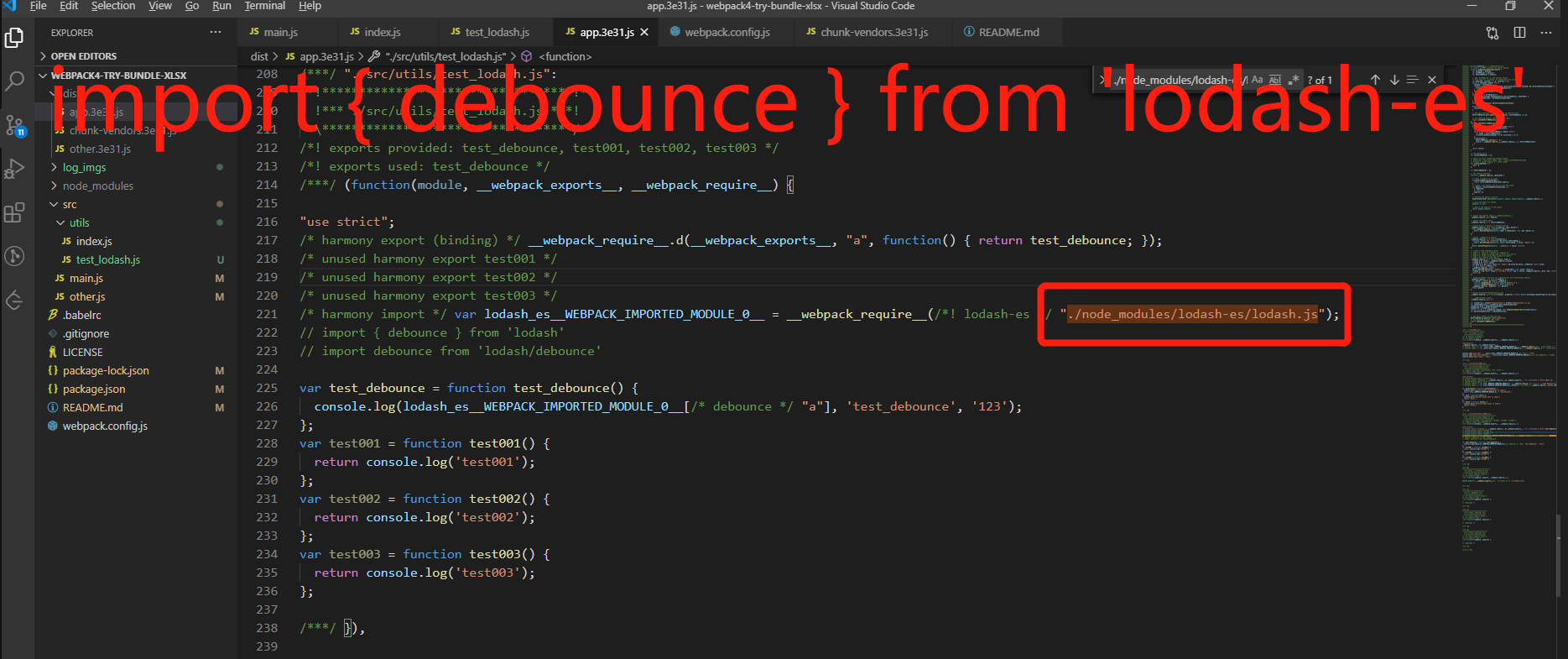
- app.js 中会引入的是
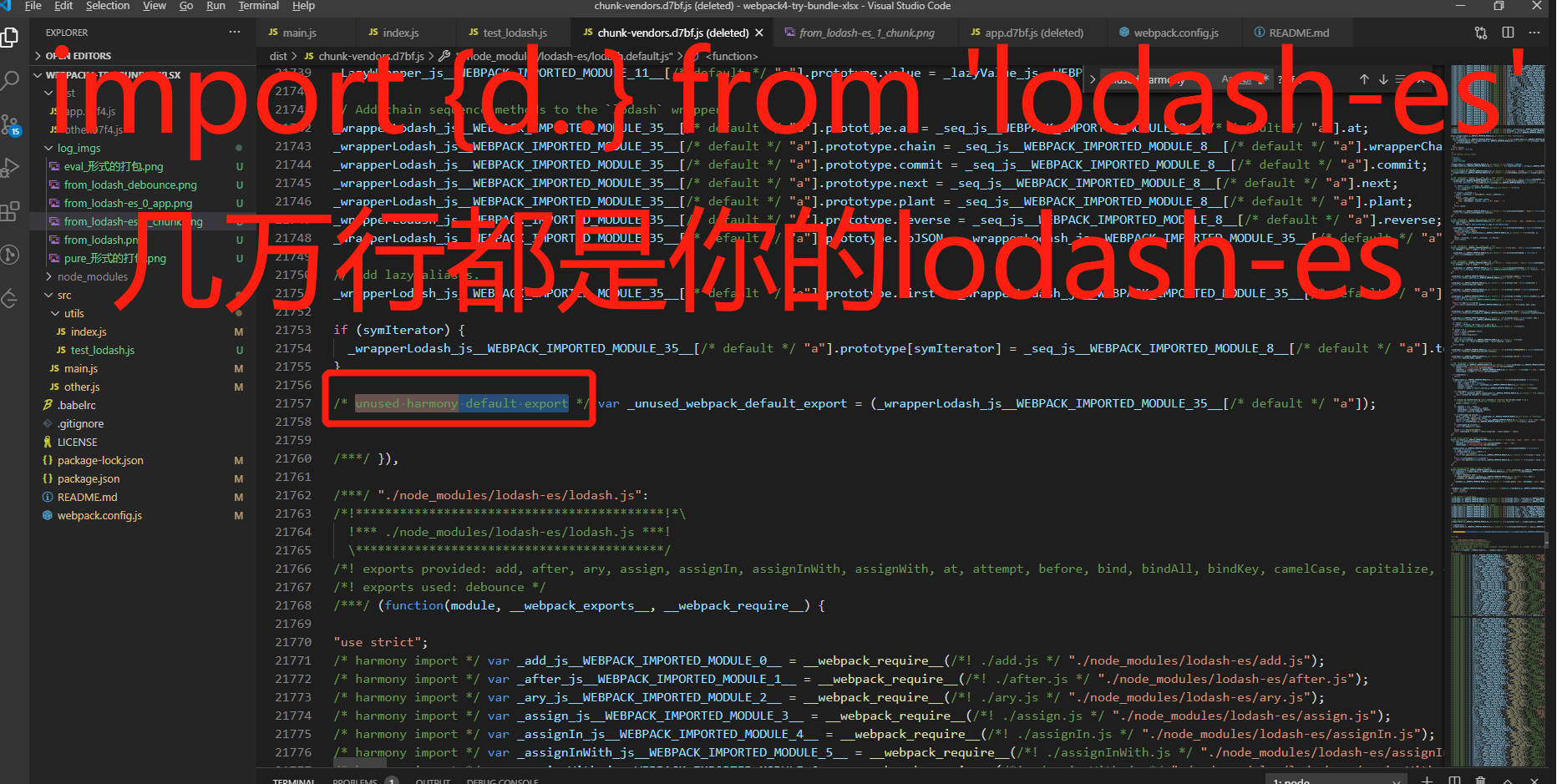
整个lodash-es文件 - chunk.js 中近
2w行的lodash代码,且有ununsed harmony标识,意味着shaking
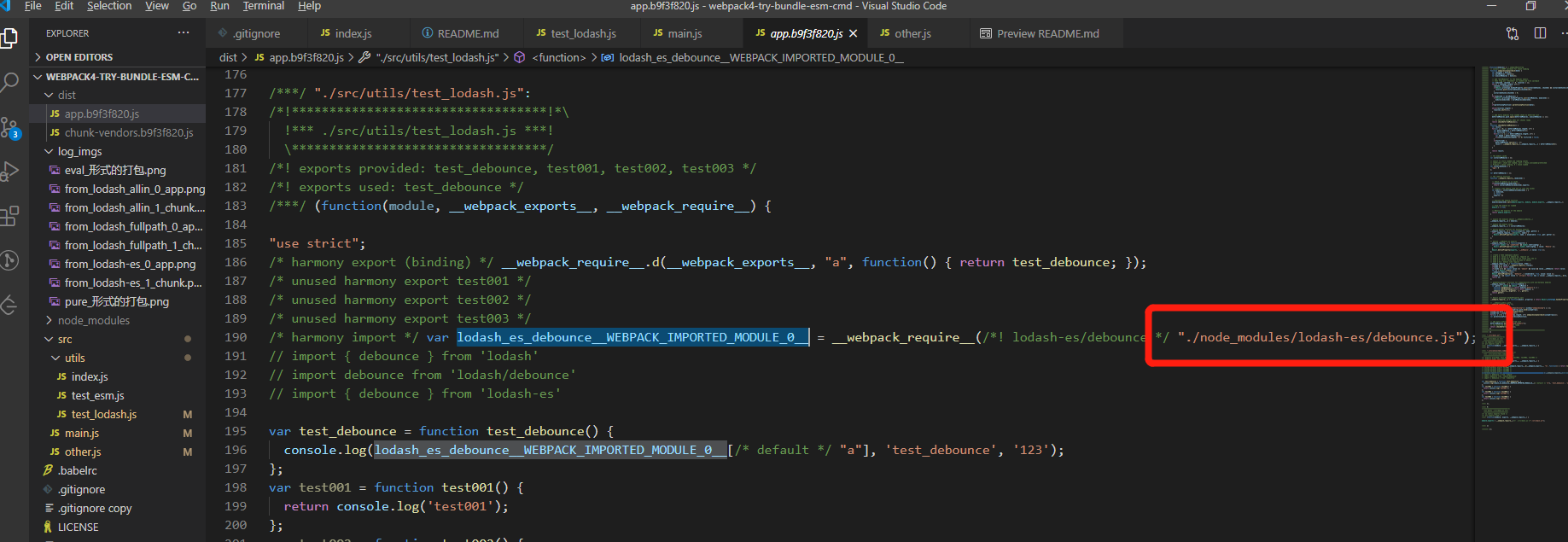
- app.js 中会引入的是
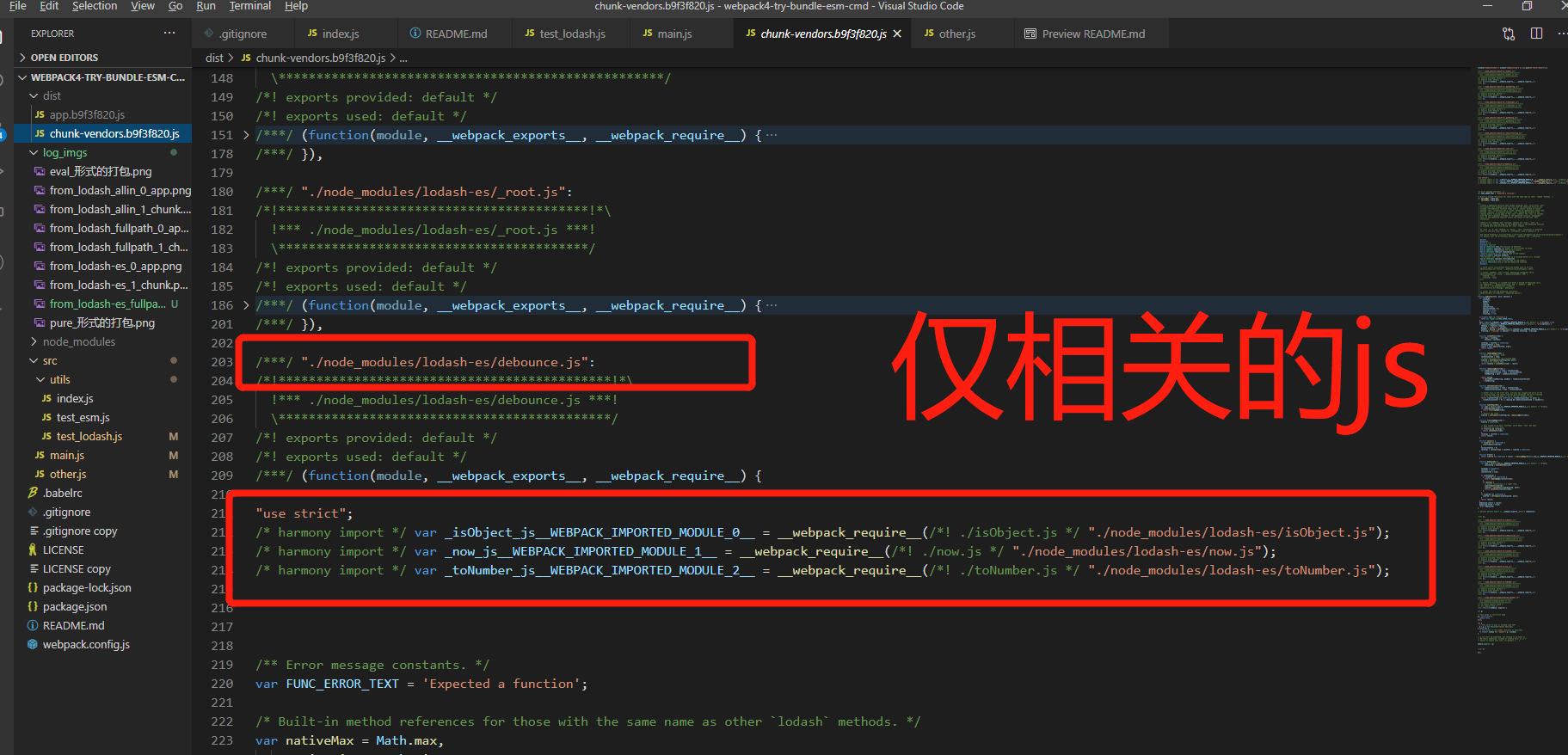
lodash-es/debounce文件。对比Try010,仅引入了相关代码 - chunk.js 中近
500行的lodash代码,且没有ununsed harmony标识,意味着不会被shaking掉,且 没有垃圾冗余代码 - lodash的打包代码量明显减小:
2w->500🤙🏻🤙🏻🤙🏻
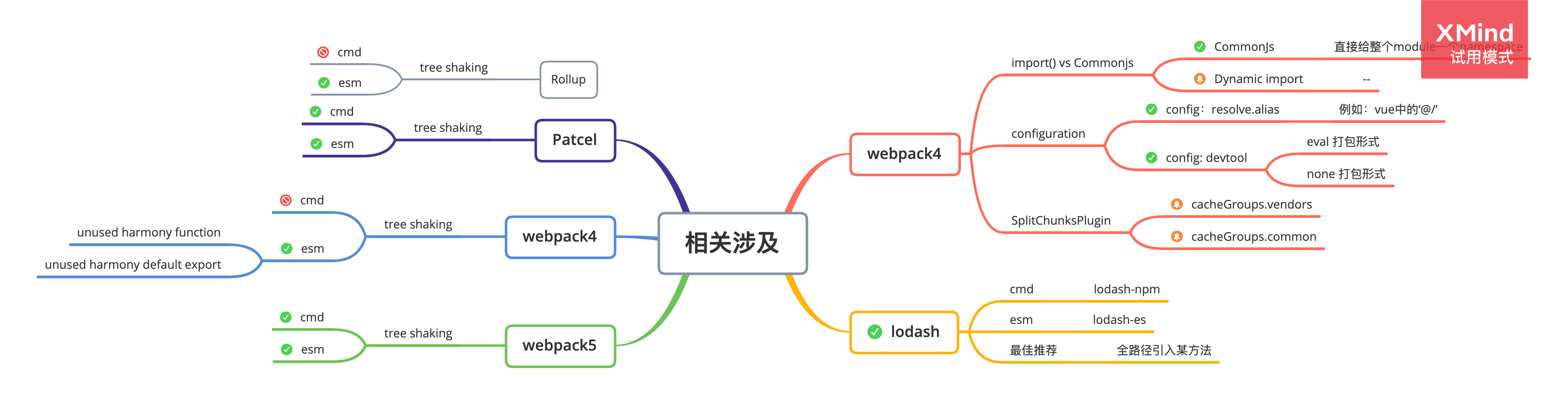
- cmd:webpack4对cmd库 直接提供一个命名空间,不对内部代码进行分析 (v4官方说明)。
- esm: webapck4对esm库 进行ES6静态结构分析,后期可tree shaking。
-
如果使用
全引入方式,推荐lodash-es > lodash,虽然lodash、lodash-es两者都会把全部文件进行bundle,但是lodash-es可以进行shaking -
如果使用
全路径引入方式,推荐lodash vs lodash-es,区别不大。因为lodash-npm源码层面已经将函数拆分的很细,并且通过全路径引入组装完成 -
虽然lodash-es
全引入和全路径引入最终结果相同,但是全路径引入能够提升打包时效:节约打包+shaking
🤙🏻 🤙🏻 🤙🏻 最终推荐 全路径引入某Fun(lodash vs lodash-es) --> 全引入(lodash-es > lodash + lodash-webpack-plugin)
Thk for 传送门 够全的webpack4配置
调整一下配置,整个世界都变的美好:
module.exports = {
devtool: 'none',
}🤔 🤔 既然已经使用了lodash-es,为啥还在全路径的引入呢?于是有了这次实验。
🌹 🌺 🌻 🌷 🌱 🌲 🌳 🌴 🌵 🌾 🌿 🍀 🍁 🍂 🍃