- express backend
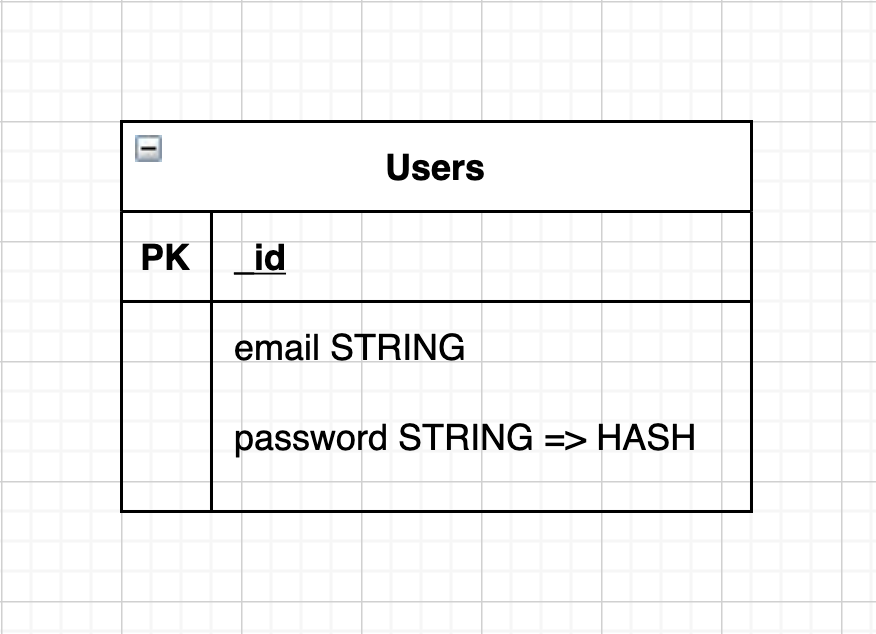
- mogoose + mongodb ( users collection )
- react ( create react app )
- user onbaording and authentication flow.
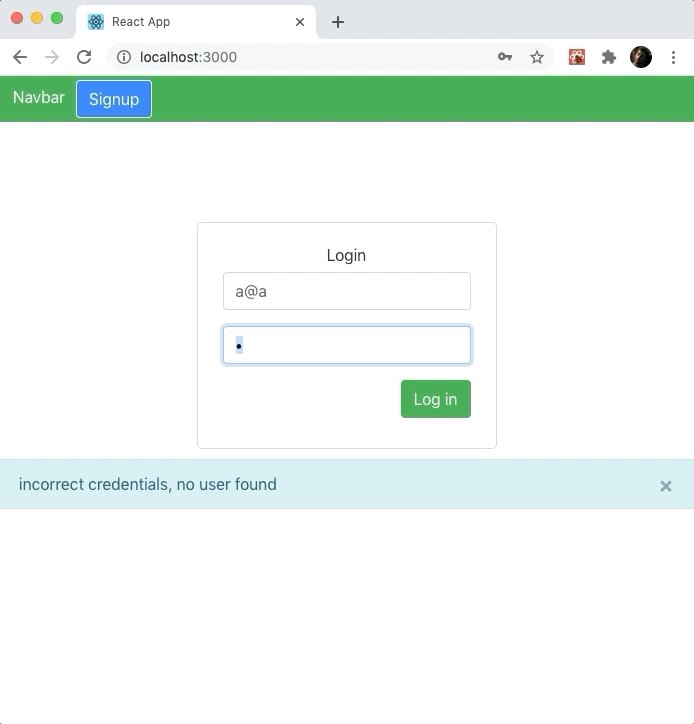
- server and client error handling.
- Travis CI + tests flow
- express test flow with Jest + coveralls
- react tests + coveralls
Run Locally
- clone/fork the repo or copy from the Gitlab folder.
- create a git repo and add the project to it.
cdinto the root folder.- create a
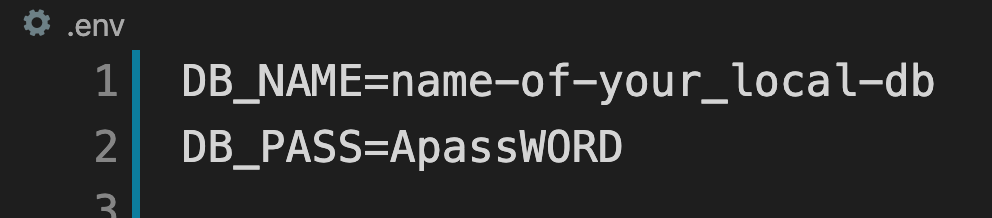
.envfile with a DB_NAME and DB_PASS variables:
Deploy to heroku
- run from the root folder
heroku create your-app-name - Add JAWS_DB addon (from the heroku app dashboard).
- add env vars on heroku app dashboard: SESSION_PASS (with any string).
- Add repo to travis-ci.com
- Add repo to coveralls.io
- Commit and push (directly to heroku or using a pipeline from github) 🚀
- Debug issues:
heroku logs --tailread more: https://www.oreilly.com/library/view/heroku-up-and/9781449341381/ch07.html
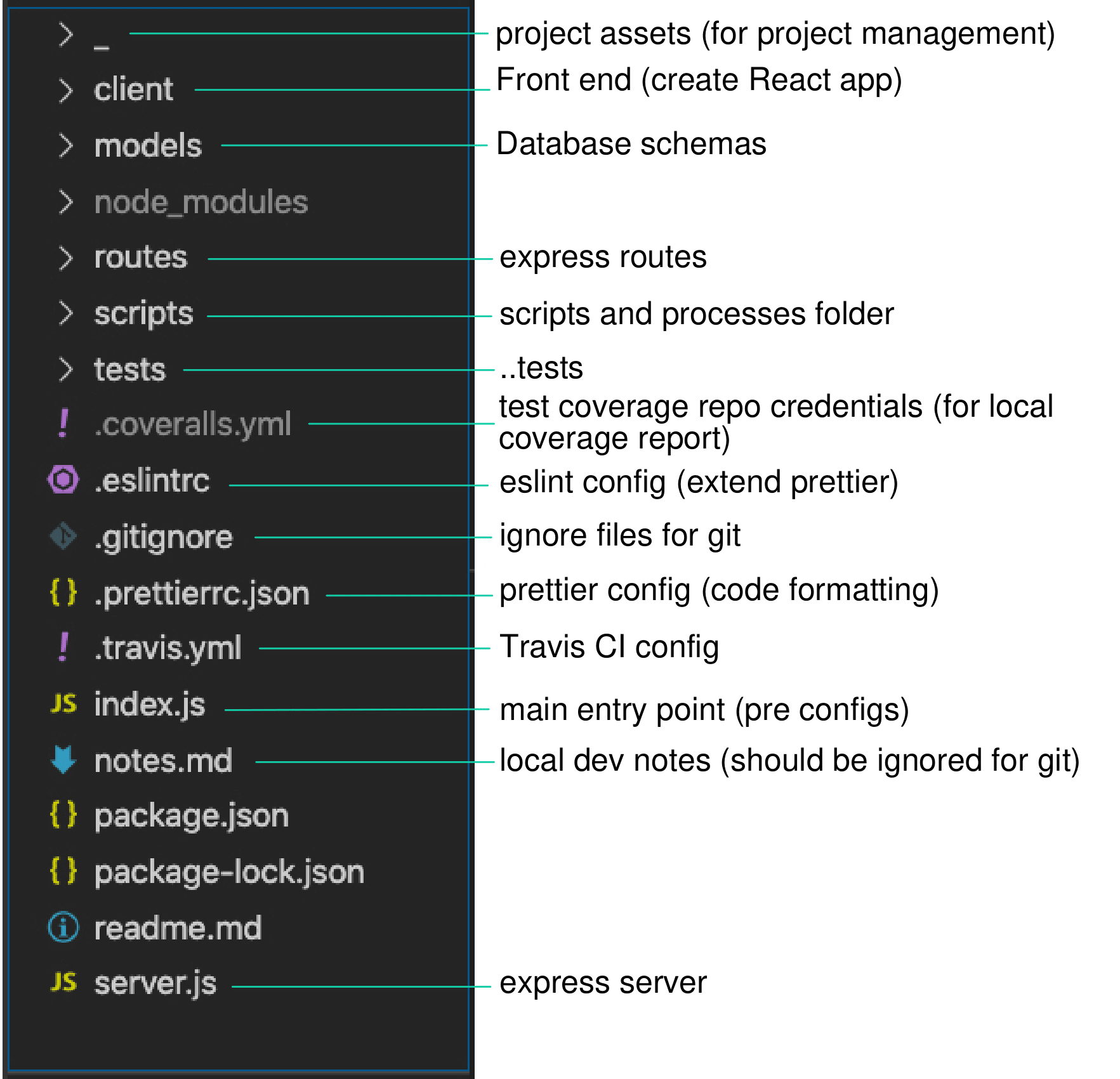
- DB schemas should be added to
models/CollectionName.js
- ❗️ Add
.envfile to to root project folder in order to add env vars locally (being read at index.js)
-
🚀 index.js : entry point, set up dev env vars and other config before starting server, run server.
-
💻 server.js parts by order (mainly):
- express
- mongoose
- session storage (for user authentication) + hanler in scripts.
- request body parsing middlewere (json, urlencoded)
- serving static files
- routes
- serve react app (last result to pick up request)
- error handling middleware (handler in scripts)
- connection to db
- listen to port (server starts)
-
🗄 Models folder: collections
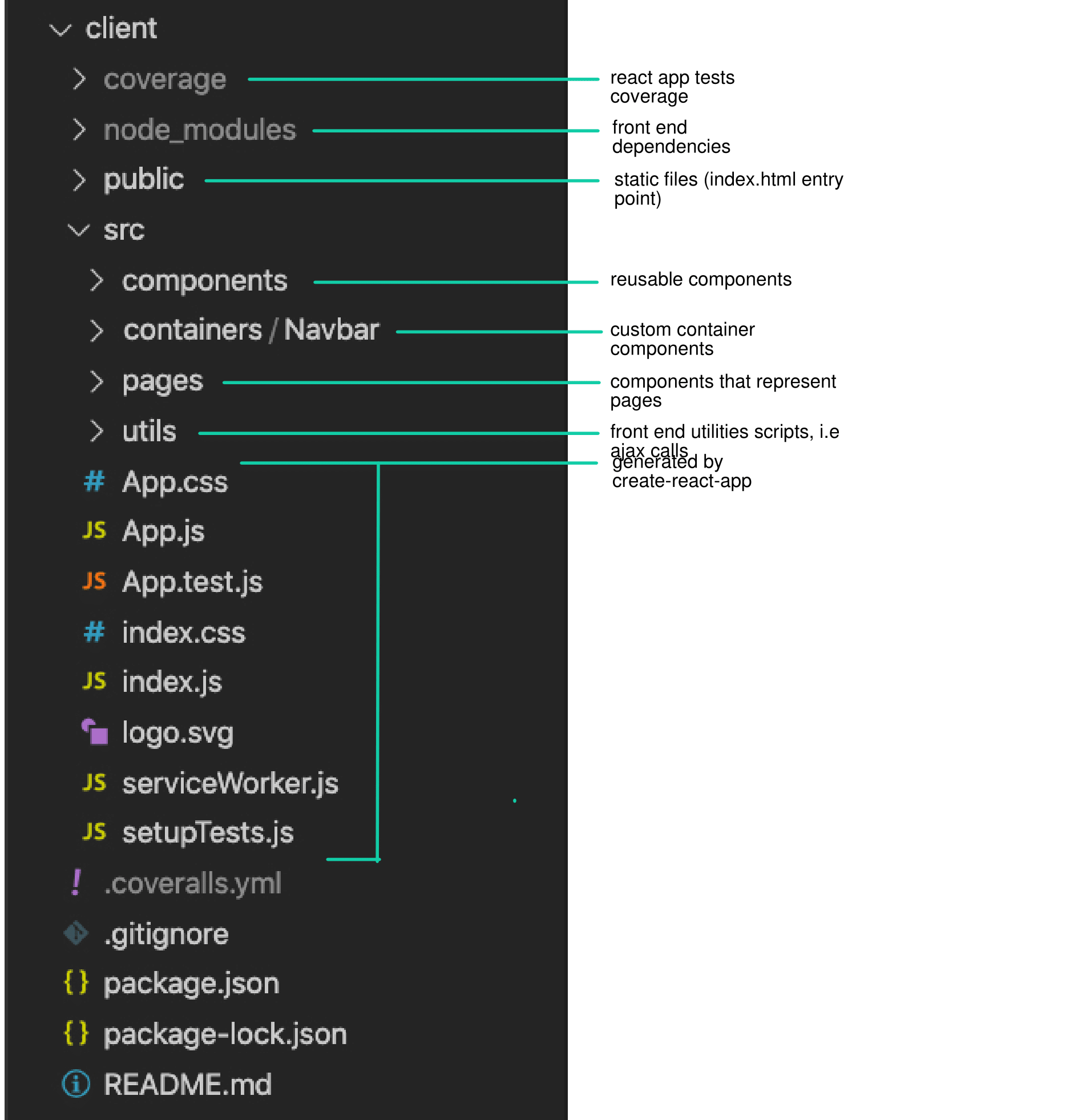
- App: entry point, user state, passes to relevant components.
- Navbar container: logs every render, user onboarding bottons.
- components/protectedRoute: renders the protected page only if there is a user in the sate.
- login: class components, ..logs in users
- heroku
- Jest (client and express tests)
- travis
- coveralls
- will show coverage report of both client tests and server tests (they run seperatly).
-
Jest is used for both client and express.
-
Run tests from root folder: * on express server
npm run test- with run with cover report:
npm run coveralls* client tests locally: cd client && npm run test
-
todo: api routes with Supertest.
-
todo: components test with enzyme.
-
coverage reports with coveralls.
- tests are run by travis from the
.travis.ymlfile.