如果这个项目对你有帮助,欢迎点个Star支持作者!

优势是可修改源码,比如在源码中添加注释。 使用步骤:
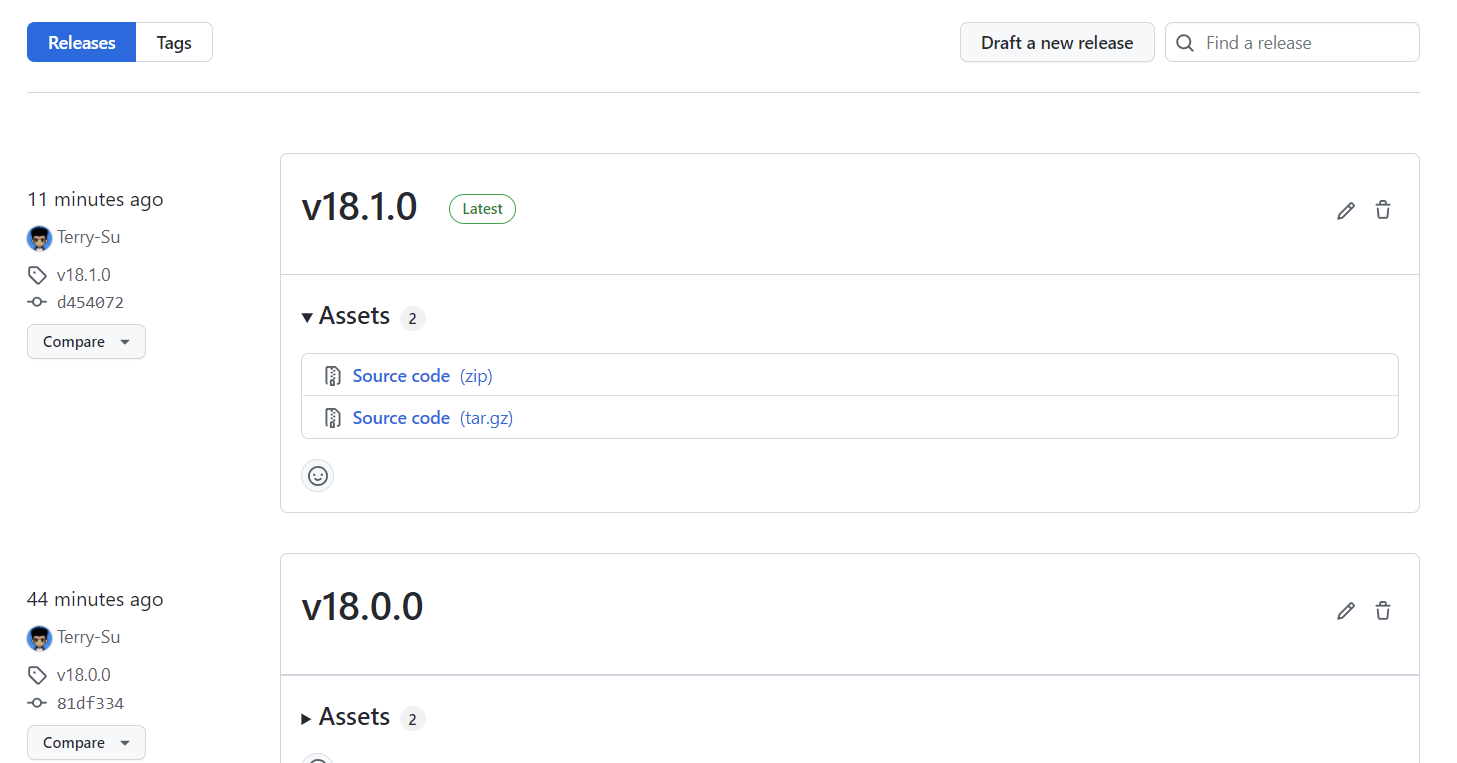
1 . 在Releases中选择要下载的版本。
版本列表(持续更新):
- debug-react-source-code-17.0.2
- debug-react-source-code-17.0.1
- debug-react-source-code-17.0.0
- debug-react-source-code-16.14.0
- debug-react-source-code-16.13.1
- debug-react-source-code-16.6.0
2 . 将压缩包解压后,用vscode打开该文件夹。vscode需安装Debugger for Chrome插件,用于在vscode对源码添加断点
3 . 安装依赖后,开启服务
npm install
npm start
目录结构为:
/react.development/
/react-dom.development/
/babel.js
/dependency-main.html
/dependency-react.html
/dependency-react-dom.html
/index.html
/index.js
其中,index.js即为调试入口文件。