https://github.com/jasonLaw1015/GfEasy
或者
https://gitee.com/jasonlaw1015/GfEasy
https://github.com/jasonLaw1015/GfEasyAdmin
或者
https://gitee.com/jasonlaw1015/GfEasyAdmin
https://goframe.org/pages/viewpage.action?pageId=1114397
请使用GoLand编辑器
#克隆仓库
git clone https://gitee.com/jasonlaw1015/GfEasy.git
#或者
git clone https://github.com/jasonLaw1015/GfEasy.git打开mysql=》创建gf-easy库=》 运行db/gf-easy.sql;创建表结构和初始化数据
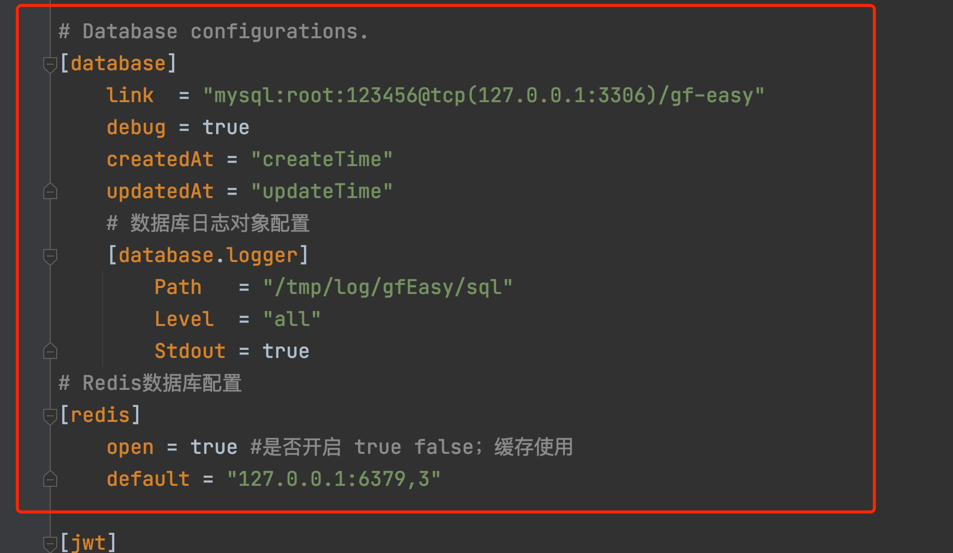
配置mysql、Redis
打开文件 /config/config.toml
#格式化代码
gofmt ./#安装更新相关依赖
go mod tidy# 运行或者你点击GoLang IDE编辑器;
# 运行安装过程完成后,运行以下命令启动服务。您可以在浏览器中预览网站 [http://localhost:8000](http://localhost:8000)
go run main.gohttps://goframe.org/pages/viewpage.action?pageId=1115782
gf swagger --pack运行已下命令,生成linux环境可执行文件
gf build main.go -n my-app -v 1.0 -a amd64 -s linux -p ./会得到个my-app可执行文件
在cofig.toml上配置
[gfcli]
[gfcli.build]
name = "GenCode-GfEasy"
arch = "all"
system = "all"
mod = "none"
cgo = 0
pack = "template"
version = "v1.0.0"
output = "./bin"
extra = ""再运行
gf build会生成所有平台的可执行文件,到./bin
注: 一般选择amd64。你可以运行go env 查看到你本机是哪个,自己选择那个
darwin=>mac
linux=>linux
windows=>windows
必须安装:
操作系统上安装了 Node.js(> = 12.1.0)、@vue/cli。
我用的是node 是14.17.6
npm install -g @vue/cli
npm install -g yarn解决 node-sass 网络慢的方法:
yarn config set sass-binary-site http://npm.taobao.org/mirrors/node-sass然后下载仓库
#克隆仓库
git clone https://gitee.com/jasonlaw1015/GfEasyAdmin.git
#或者
git clone https://github.com/jasonLaw1015/GfEasyAdmin.git安装依赖
#GfEasyAdmin目录下,运行下面命令安装依赖
yarn
#或者
npm i安装过程完成后,运行以下命令启动服务。您可以在浏览器中预览网站 http://localhost:8000
yarn devyarn dev
#或者
npm run dev格式化代码 请在vscode安装eslint、vetur插件
yarn lint:eslint打包构建
#会在dist目录生成,此目录就是生产环境所运行的
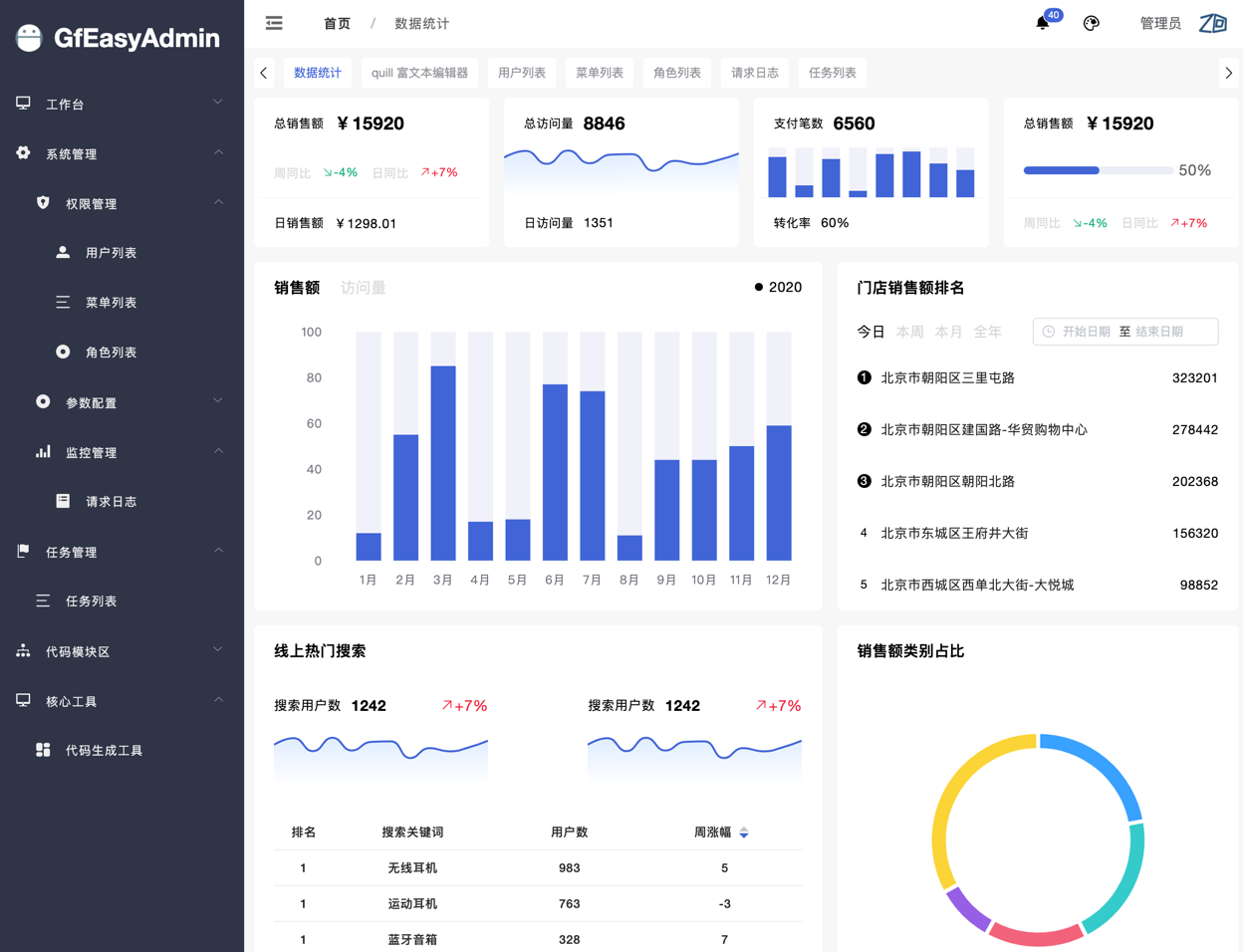
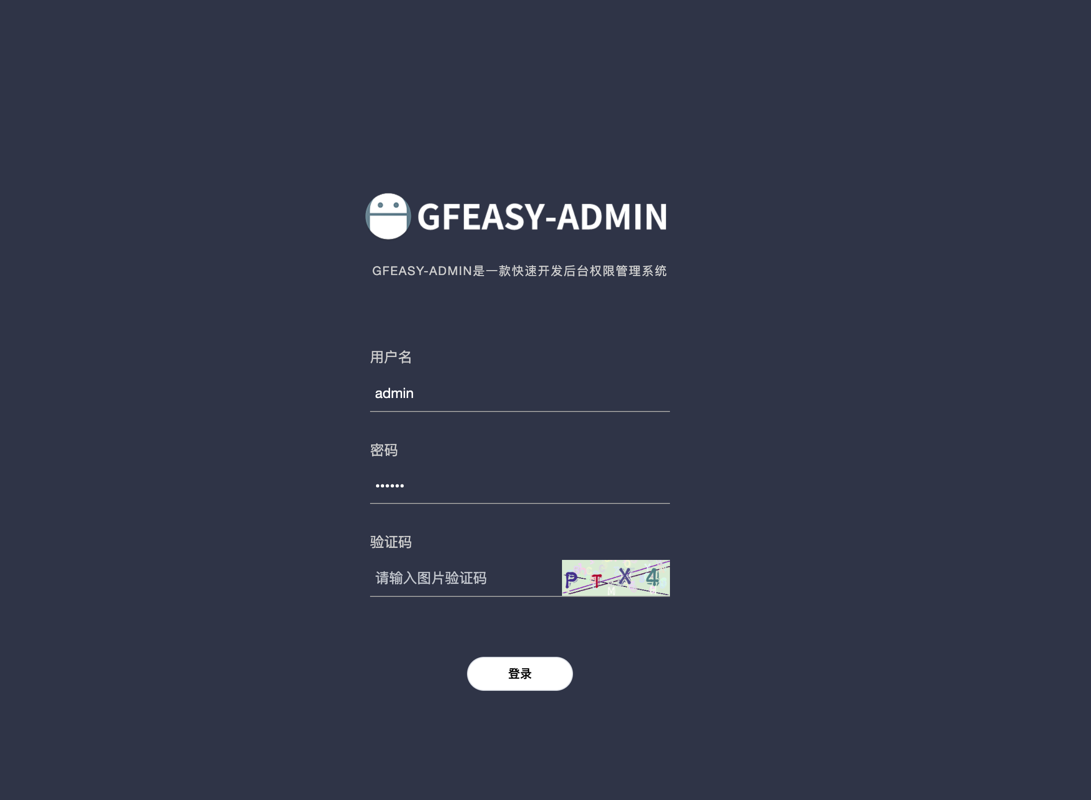
yarn build访问
账号密码:admin/123456
拥有基于角色的权限控制模型RBAC
地址:
https://www.yuque.com/docs/share/3e714752-0de1-43e2-96e4-461f4e74fc93?# 《代码生成模块》
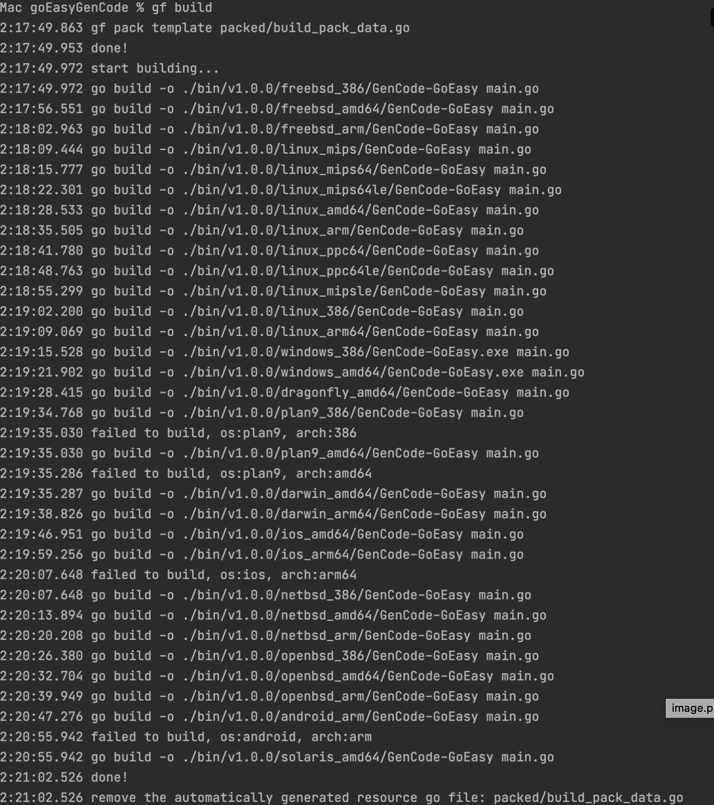
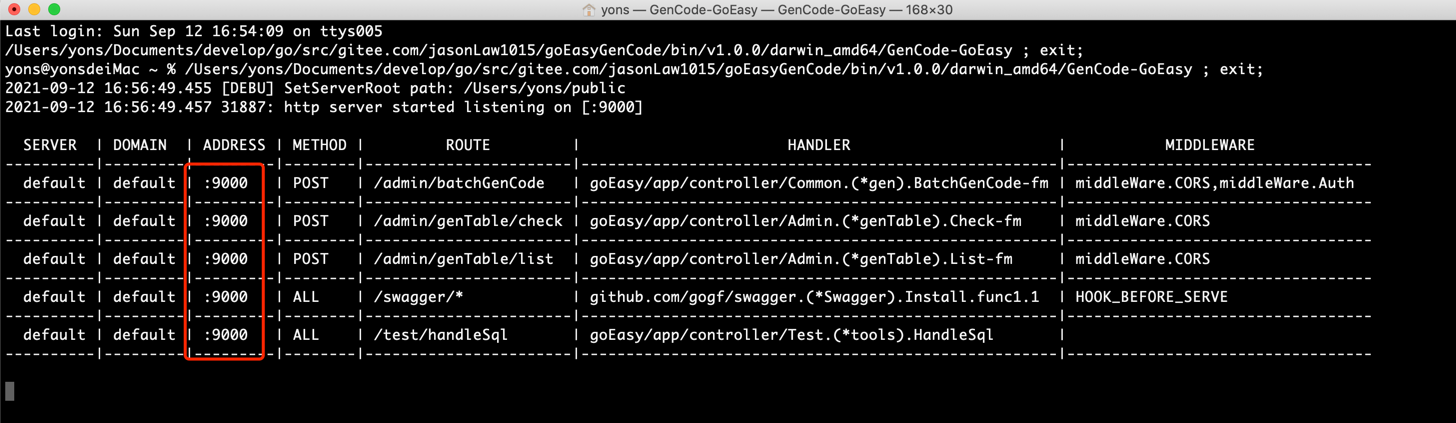
下载适合自己系统的版本,然后点击运行即可【这步是生成代码的前提条件,必须运行】
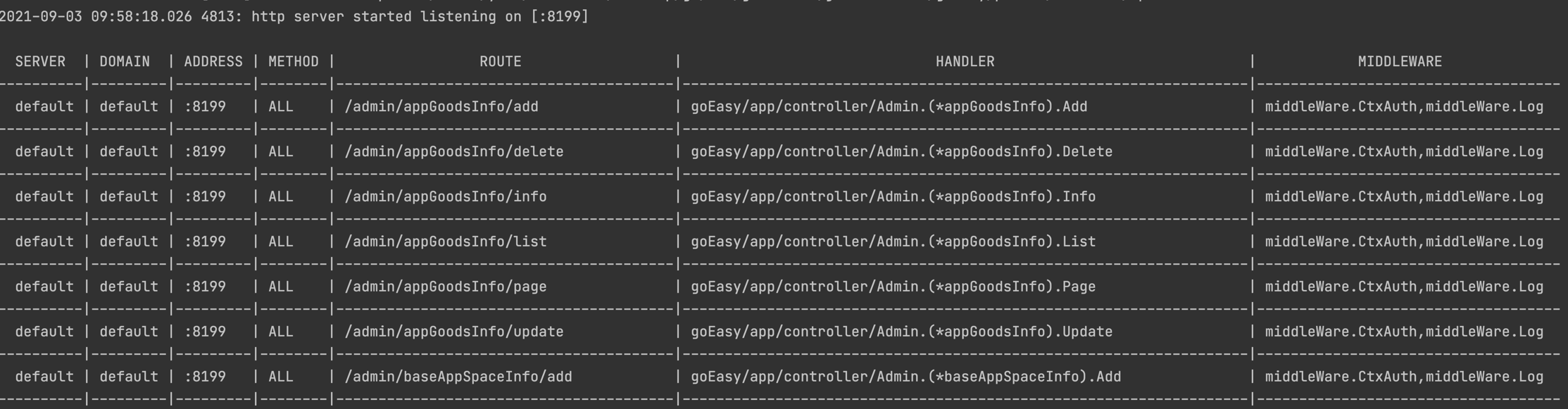
运行结果: 出现以下截图即正确
mac 对应 darwin linux 对应 linux windows 对应 windows
386 也称 x86 对应 32位操作系统 amd64 也称 x64 对应 64位操作系统 arm 这种架构一般用于嵌入式开发。 比如 Android , IOS , Win mobile , TIZEN 等
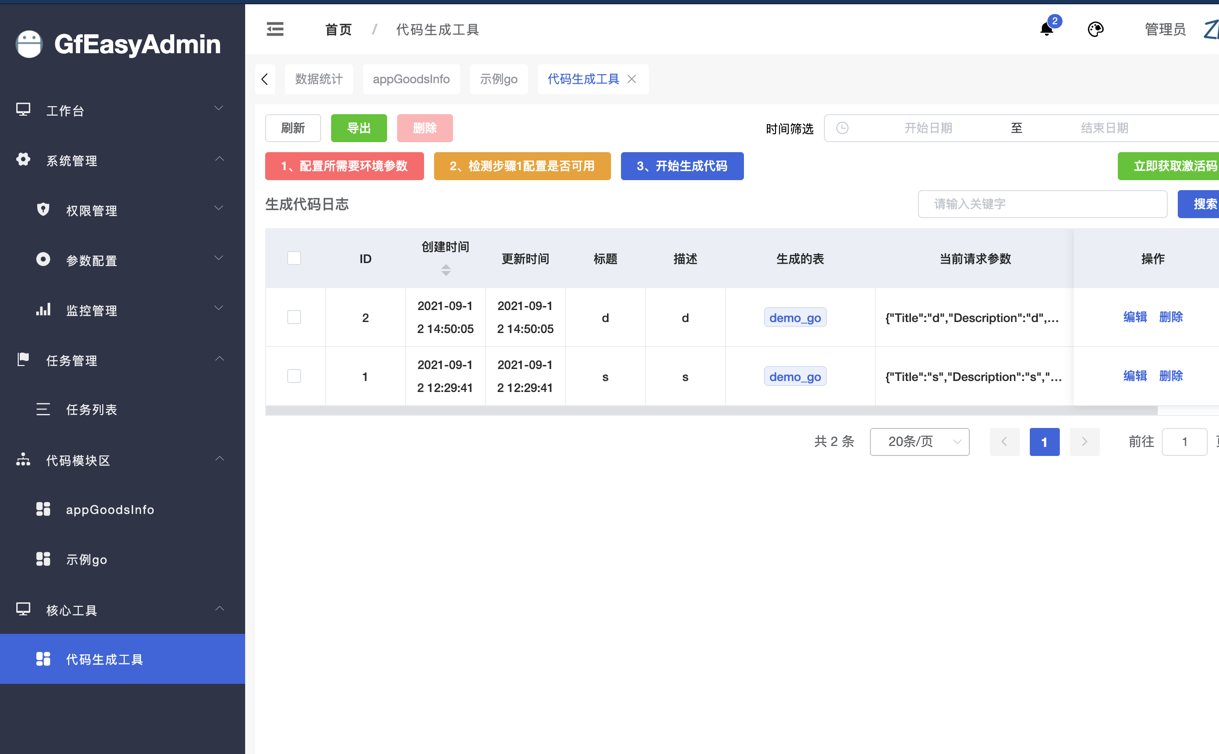
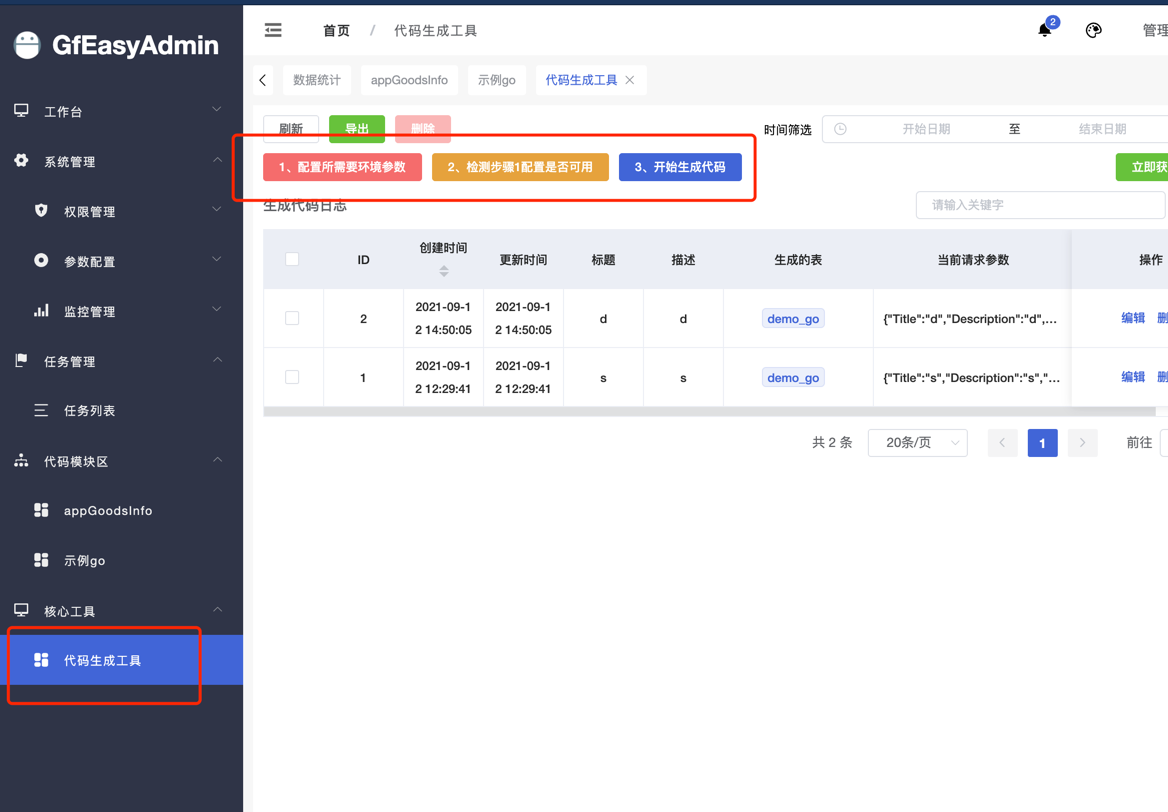
进入系统-》/核心工具/代码生成工具
注意:
必须在有网地方使用
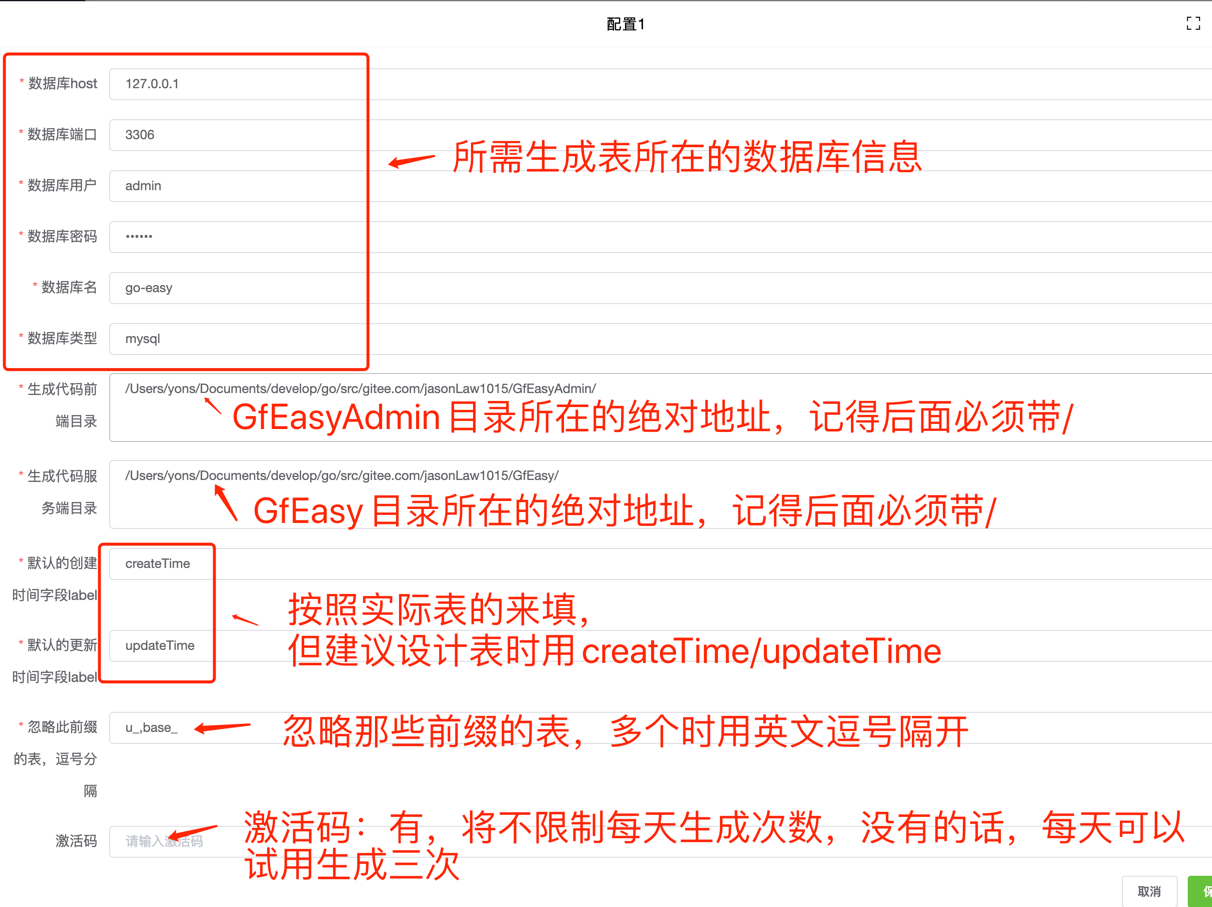
下图的生成代码目录的是mac端的, windows端要写成\,反斜杠。
如:D:\develop\go\src\gitee.com\jasonLaw1015\GfEasyAdmin\
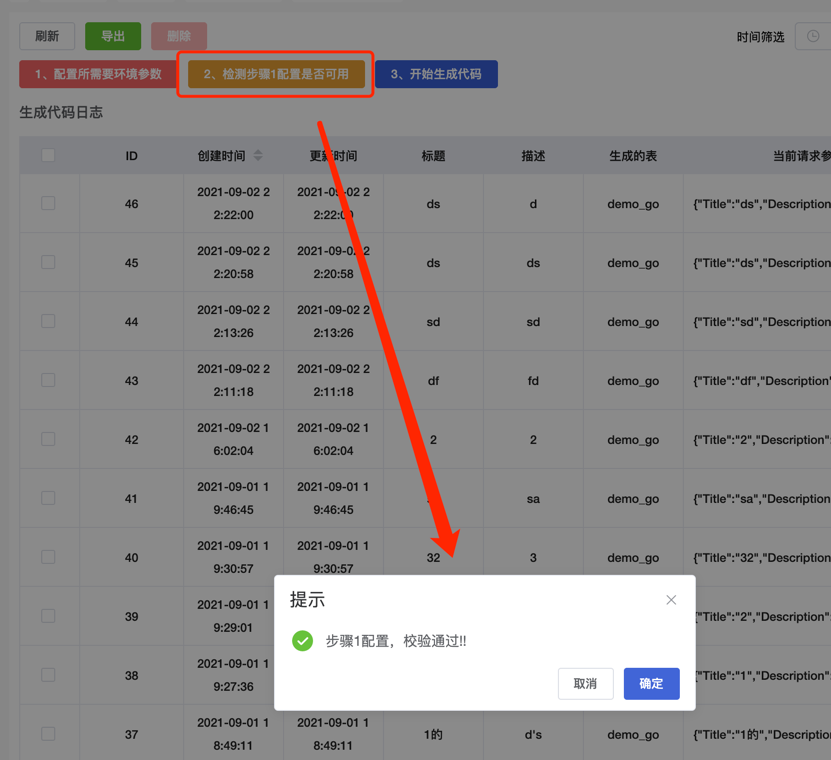
步骤2:检测下步骤1的数据是否可行
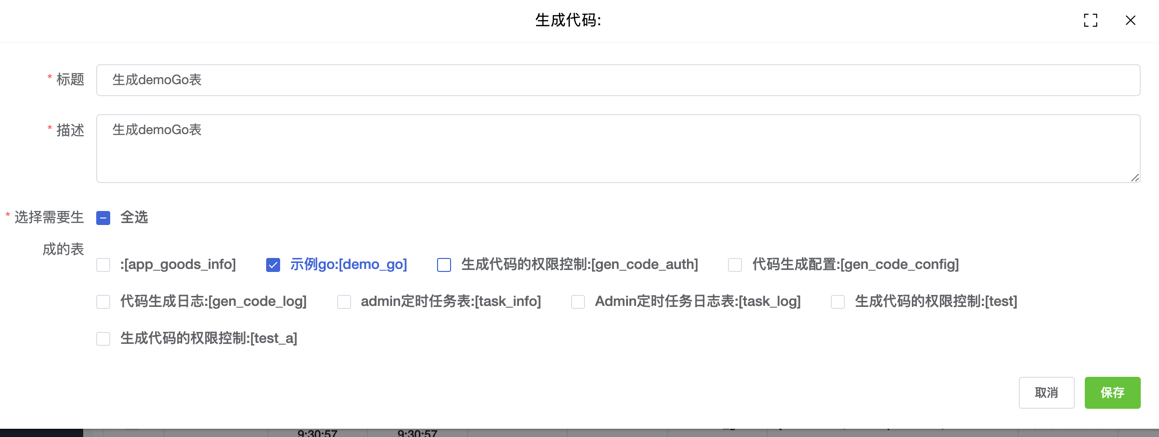
步骤3:开始生成代码
确认后:
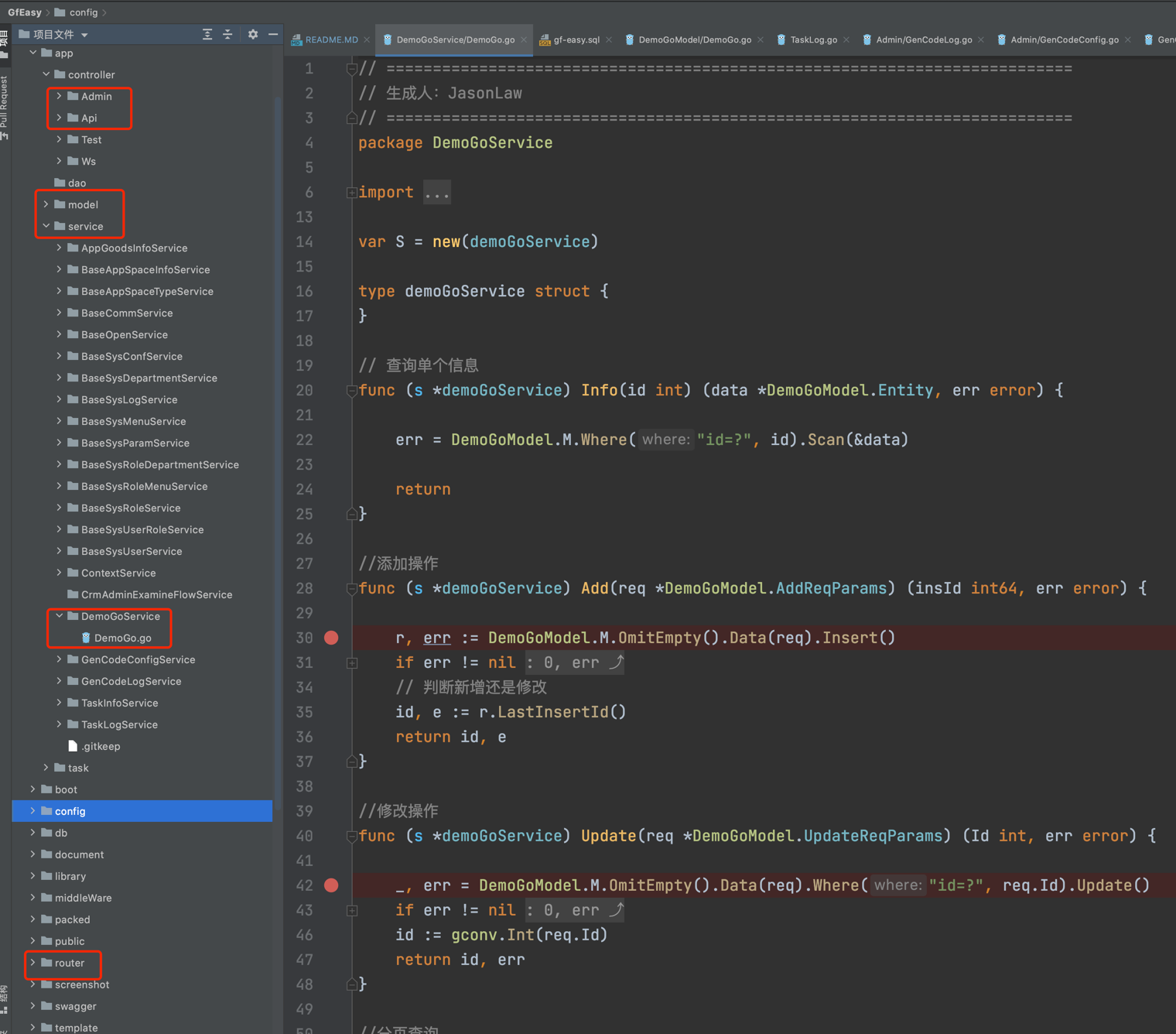
将在GfEasy生成以下文件
app/controller/Admin/DemoGo.go
app/controller/Api/DemoGo.go
app/model/DemoGoModel/DemoGo.go
app/service/DemoGoService/DemoGo.go
router/adminRouter.go
router/apiRouter.go将在GfEasyAdmin生成,(前端生成代码都会在GfEasyAdmin/src/cool/modules/genCode下)
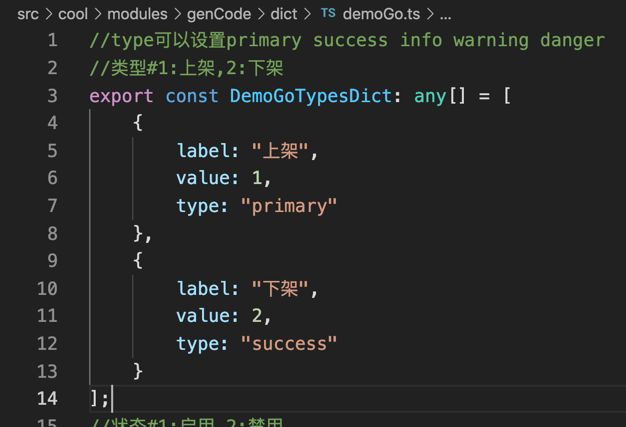
GfEasyAdmin/src/cool/modules/genCode/dict/demoGo.ts
GfEasyAdmin/src/cool/modules/genCode/service/demoGo.ts
GfEasyAdmin/src/cool/modules/genCode/views/demoGo.vue注意:
生成的代码会在自动格式化代码。如果不行,那自己yarn lint:eslint、 gofmt; go不会热更新,请自己手动run一下
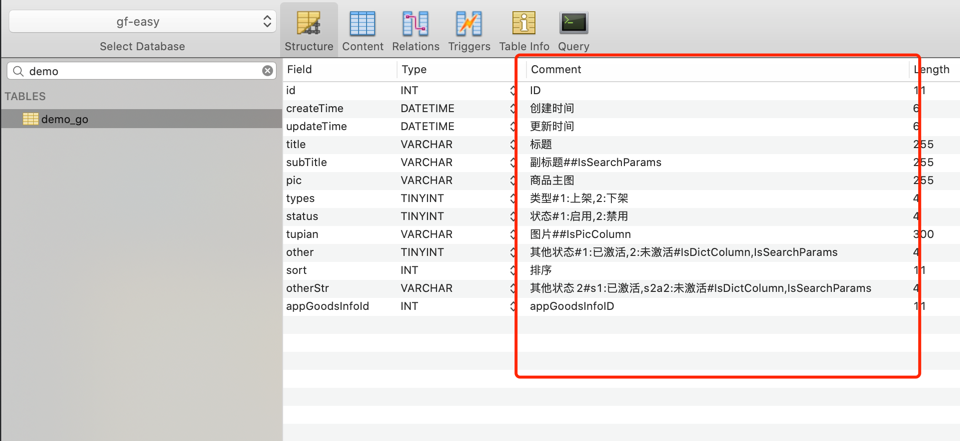
比如,建一个demo_go表;
CREATE TABLE `demo_go` (
`id` int(11) NOT NULL AUTO_INCREMENT COMMENT 'ID',
`createTime` datetime(6) NOT NULL DEFAULT CURRENT_TIMESTAMP(6) COMMENT '创建时间',
`updateTime` datetime(6) NOT NULL DEFAULT CURRENT_TIMESTAMP(6) ON UPDATE CURRENT_TIMESTAMP(6) COMMENT '更新时间',
`title` varchar(255) NOT NULL COMMENT '标题',
`subTitle` varchar(255) DEFAULT NULL COMMENT '副标题##IsSearchParams',
`pic` varchar(255) NOT NULL COMMENT '商品主图',
`types` tinyint(4) NOT NULL COMMENT '类型#1:上架,2:下架',
`status` tinyint(4) NOT NULL DEFAULT '1' COMMENT '状态#1:启用,2:禁用',
`tupian` varchar(300) DEFAULT NULL COMMENT '图片##IsPicColumn',
`other` tinyint(4) DEFAULT NULL COMMENT '其他状态#1:已激活,2:未激活#IsDictColumn,IsSearchParams',
`sort` int(11) NOT NULL DEFAULT '0' COMMENT '排序',
PRIMARY KEY (`id`),
KEY `IDX_d8d0d86a0adf1001ce12aaac41` (`createTime`),
KEY `IDX_9fe44721d1e517fa24383db56b` (`updateTime`),
FULLTEXT KEY `IDX_91f50fa9907d5ac2c864f175bb` (`title`,`subTitle`) /*!50100 WITH PARSER `ngram` */
) ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=utf8mb4 COMMENT='示例go';
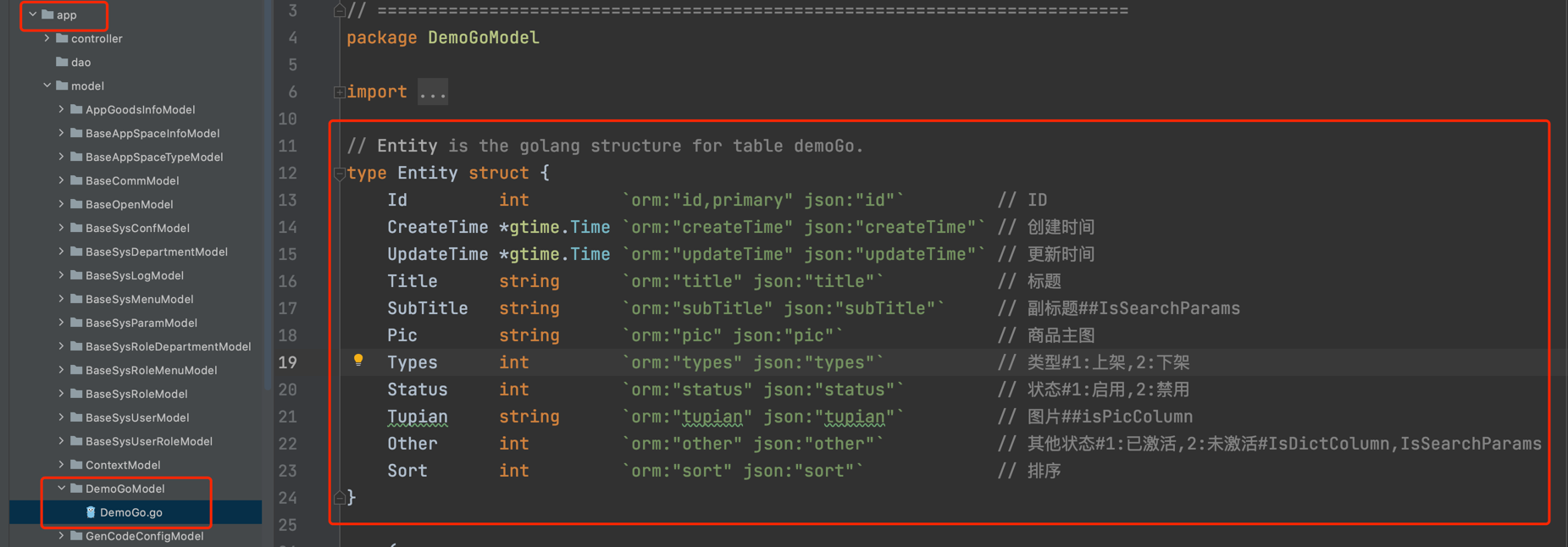
代码生成器会自动判断字段类型,生成对应的go类型,生成对应的结构体,如下

| mysql 字段类型 | go类型 |
|---|---|
| varchar | string |
| int | int |
| DATETIME | *gtime.Time |
| ... | ... |
会判断字段,然后确认其使用哪个前端组件来处理该字段。
如:el-input、el-input-number、el-radio-group、cl-upload-space-preview
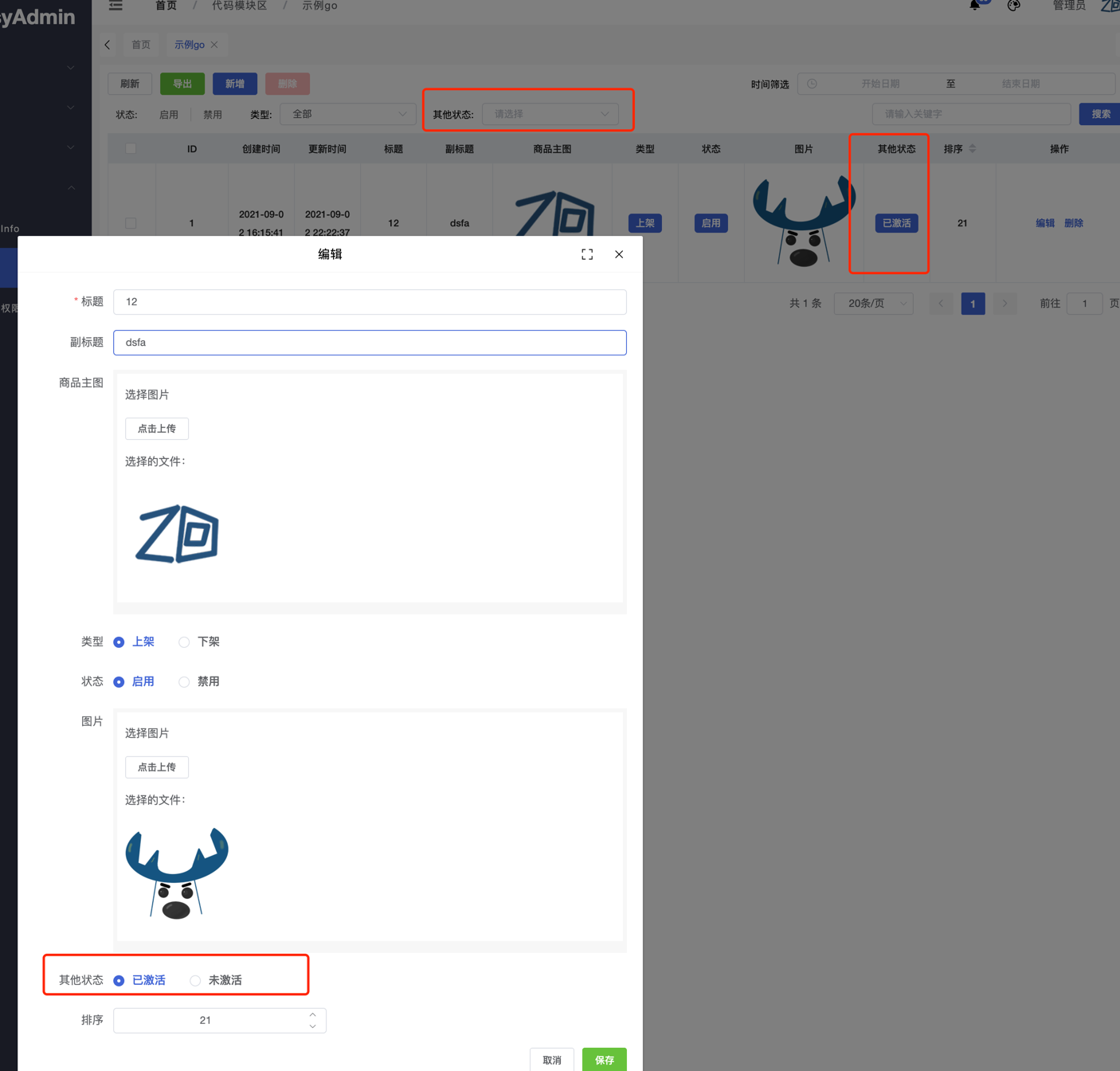
1.设计数据字段,主键字段名必须是id;
2.创建时间和更新时间的字段名,可以自定义。但最好使用createTime.updateTime;
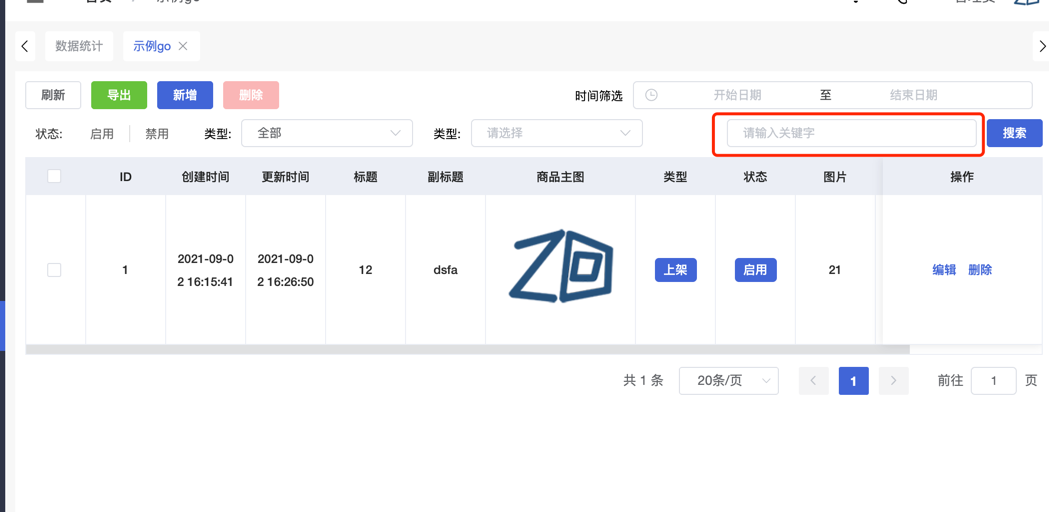
3.默认查询条件字段是: types status name title state
其中name title 用关键字模糊查询
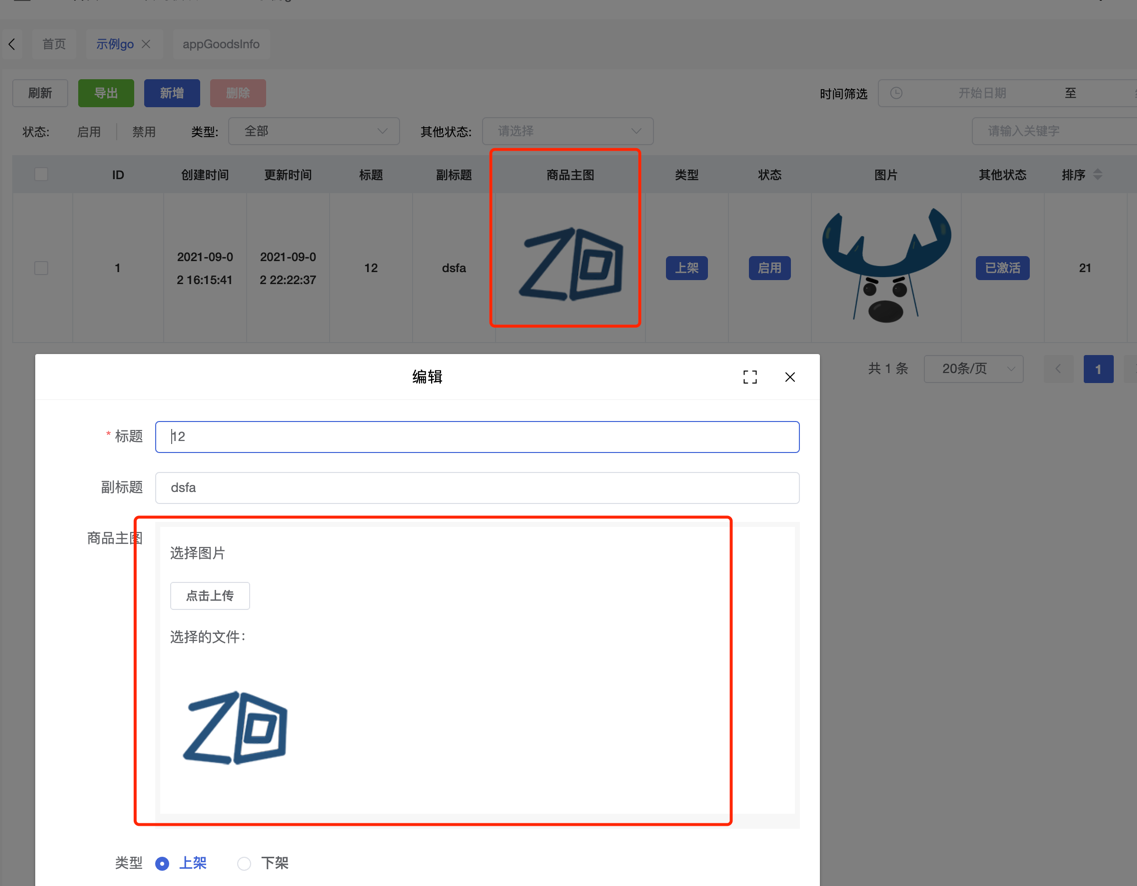
4.图片字段是: pic pics picture img image images
5.字典字段是: types status
注意: 字典字段,必须在comment处写上对应字典键值对,而且必须在第一个#号后面。字段comment处理通过#处理的
如:types tinyint(4) NOT NULL COMMENT '类型#1:上架,2:下架',
1:上架,2:下架 会转化成 下图
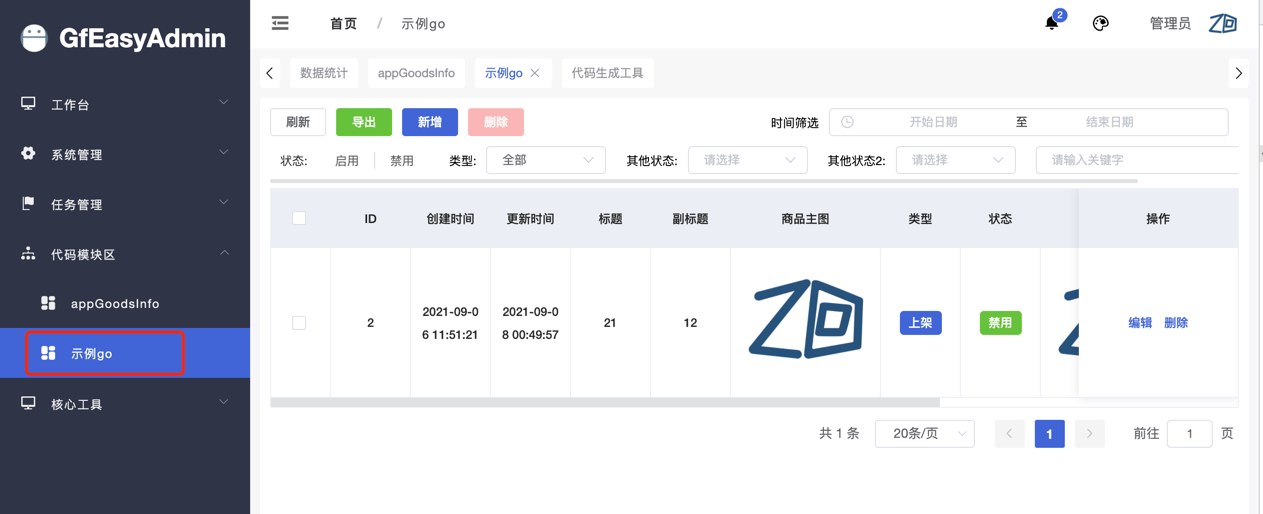
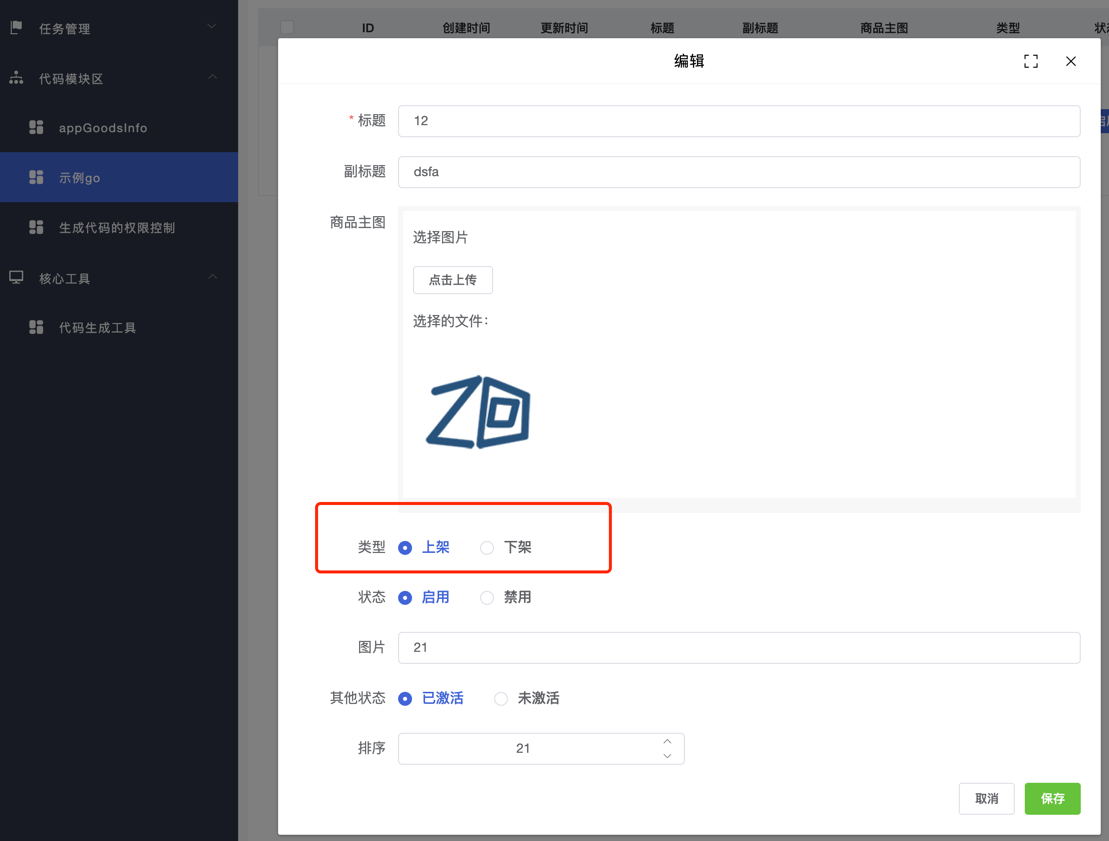
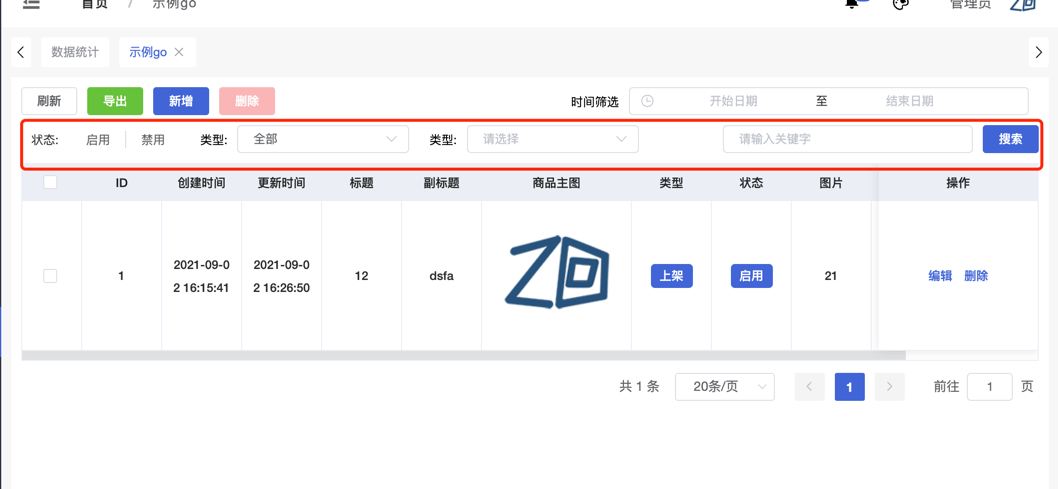
在后台UI显示如下图:
6.排序字段: sort orderNum
7.外键名要写全且是小驼峰。如base_a、base_b,a表和b表关联的话。b表中外键字段名必须为baseAId。否则前端ui的select组件不生效
有些数据库设计,有时我不想使用上述提供的字段名。为提高灵活性,特意提供了指定标识, 只要在comment里加入对应标识,系统就会自动帮你处理成你想要的字段。
这些标识要写在第二个#号后面。如:其他状态#1:已激活,2:未激活#IsDictColumn,IsSearchParams
特别提醒:尽量不要用type来做字段名,否则生成的go代码有可能会出问题。因为type是go语法的关键字。目前我是用types代替。其他go关键字也是如此
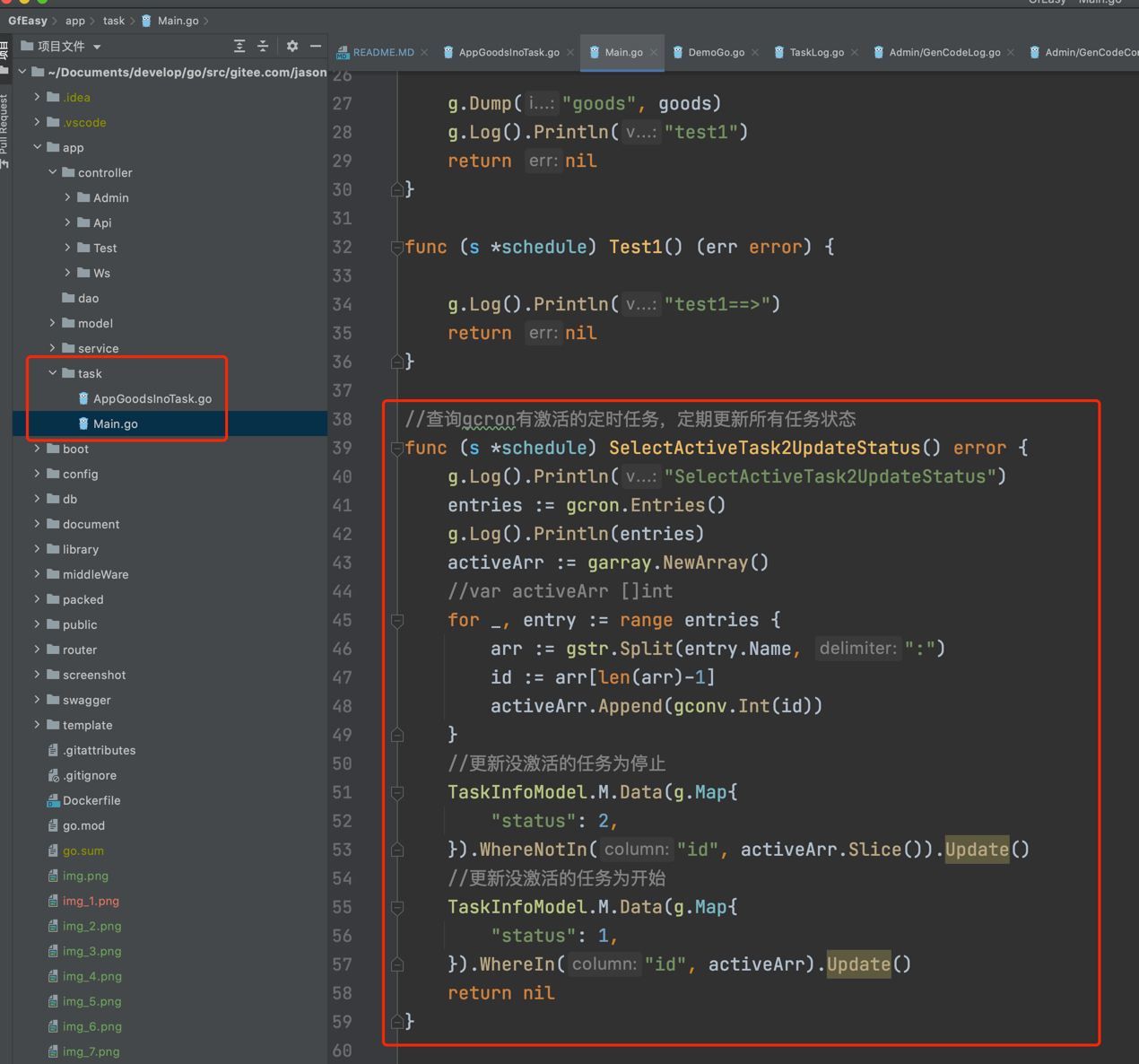
新增定时任务逻辑 在app/task文件夹下,新增方法即可
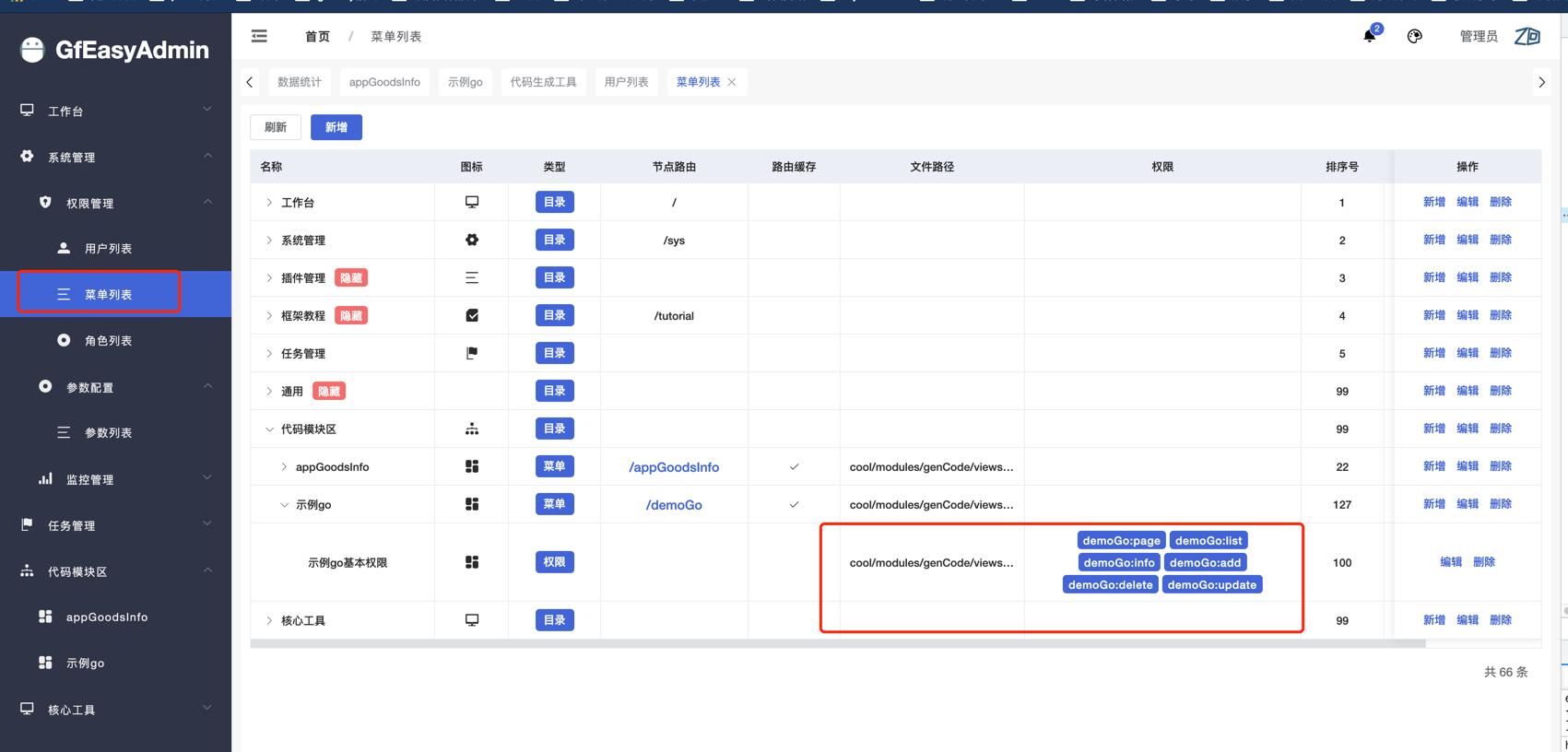
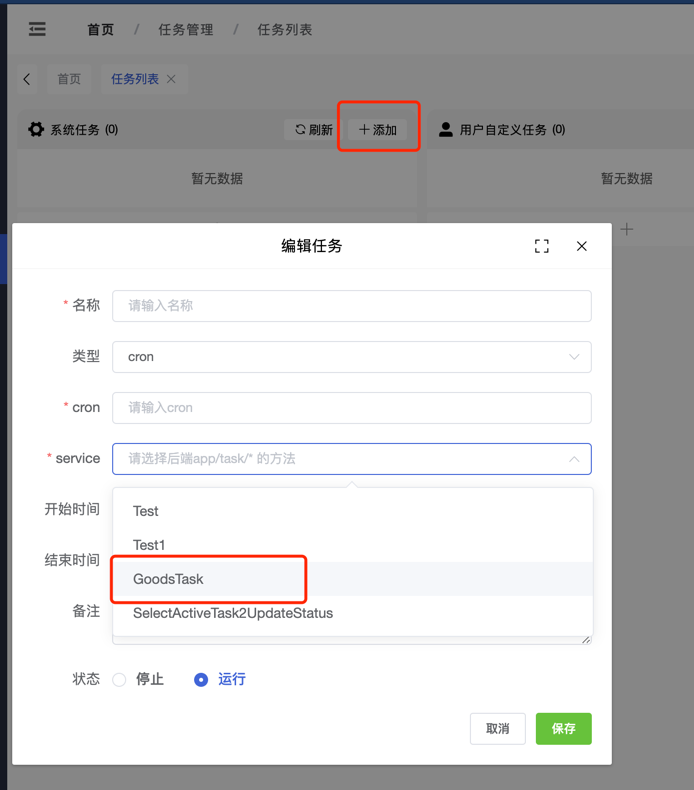
然后在后台=》任务管理/任务列表
在service就可以看到刚刚写的GoodsTask。
只要在package Task下写方法都可以在这里选择使用
GoFrame: https://goframe.org/pages/viewpage.action?pageId=1114203
cool-admin-vue: https://www.cool-js.com/front/vue3-vite.html
ElementPlus: https://element-plus.org/#/zh-CN/component/radio