Nothing is impossible, the word itself says "I'm possible"!
-- Audrey Hepburn
Impossible.js is an Object Oriented JavaScript library for building cross-platform terminal apps (and games). It lets you compose complex user interfaces from small and isolated components, thus greatly simplifying the creation of terminal apps.
Impossible apps and games are bundles with no dependencies, installed via npm. They are fore and foremost Node.js apps meant to be used in the terminal, but they can also be "built" and run the browser with similar functionality and (mostly) identical UI.
Impossible.js is written from scratch. It has no dependencies (other than stable timsort). It is based on modern JavaScript features and specifically relies on extending classes as the basic building block. It implements a DOM like component tree structure and a theming engine with similarities to CSS.
The API design is original (i.e. not "inspired by" React, ncurses or other). Some of the implementation concepts are novel. Both inheritance and composition are used, and in the case of both patterns, there is something unique.
Apps can run be written to function in either "full screen" mode (TUI) or "inline" mode (CLI).
The project provides two development libraries impossible and impossible-collection, each containing multiple components which are also available as standalone packages for production builds, an app Repo Template, a tutorial and multiple example apps and games.
- Impossible Core (and build time replacement Impossible Web)
- Impossible Collection
The core library provides three classes Stage, Sprite and Look from which all components (and eventual apps) are built.
The simplest Impossible example looks like this:
import { Stage, Sprite, Look } from 'impossible'
new Stage()
new Sprite({
look: new Look(`Hello World`)
}).toCenter()It displays Hello World at the center of the terminal screen.
Creating a reusable Hello component and then using it to achieve same result is done in the following manner:
import { Stage, Sprite, Look } from 'impossible'
class Hello extends Sprite {
constructor (props = {}) {
super(props)
this.look = new Look('Hello World')
this.toCenter()
}
}
new Stage()
new Hello()Collection components are composite components that extend Sprite (and/or each other). They provide functionality similar to that provided by native controls in the browser and can be used as building blocks for user defined components to speed up development.
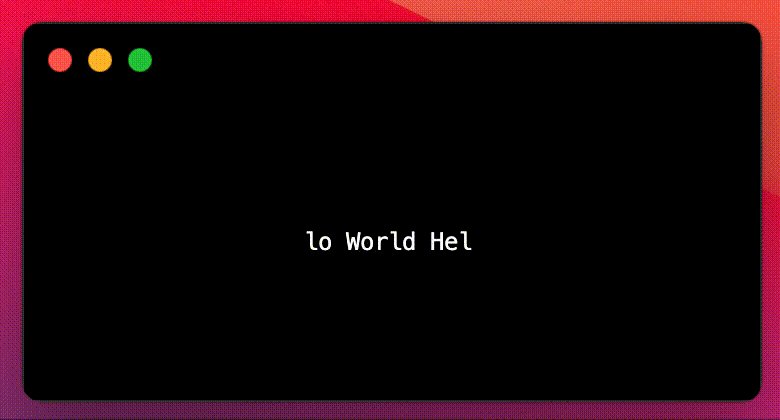
Example using the Marquee component:
import { Stage } from 'impossible'
import { Marquee } from 'impossible-collection'
new Stage()
new Marquee({
text: `Hello World`
}).toCenter()It displays an old school endlessly scrolling Hello World at the center of the terminal screen.
Using the TextInput component:
import { Stage } from 'impossible'
import { TextInput } from 'impossible-collection'
new Stage()
new TextInput({
text: `Hello World`,
border: true
}).toCenter()Will display text input box.
Using the ColorPicker component:
import { Stage } from 'impossible'
import { ColorPicker } from 'impossible-collection'
new Stage()
new ColorPicker().toCenter()Will display a color picker component.
- Alert
- Animated
- Blink
- Box
- BoxedText
- Boxable
- Button
- CancelButton
- Checkbox
- ColorPicker
- Combobox
- Confirm
- Container
- Dropdown
- DynamicBody
- Editable
- Entity
- Form
- HorizontalLine
- HorizontalList
- Input
- Logo
- Marquee
- NumberInput
- PasswordInput
- Pixel
- Prompt
- Radio
- Rectangle
- Screen
- Select
- Selectable
- Sensor
- StaticBody
- SubmitButton
- TabbedItem
- TabbedWindow
- Text
- TextArea
- TextInput
- Typewriter
- VerticalLine
- VerticalList
- Window
The Impossible App Repo Template is designed to ease the way into creating Impossible apps. It contains the required directory structure and webpack Babel configurations used to build apps that run in both the terminal and the browser.
The Impossible Tutorial repo uses Impossible to build several versions of an interactive Tic-Tac-Toe game. As the tutorial iterates through various ways in which such a game can be built it will also explores basic Impossible concepts and patterns as well as discusses how things work under the hood.
Impossible Solitaire is a terminal (and web) based version of the classic card game (and Windows 3.x app). Play is mouse driven. Drag-and-Drop, Click and Double Click all work where appropriate. Game board is always centered and is also responsive. Game has multiple options and 5 color themes.
See also: https://github.com/ronilan/impossible-solitaire-demo
Impossible Snaky is a terminal (and web) based version of the classic Nokia Phone game Snake, with some added features. There are 5 different games to play which introduce obstacles and other snakes.
Impossible Flappy is a terminal (and web) based version of the classic iOS app with some new twists. There are 3 different games to play. Some are fun and some are just a little strange.
Impossible Todo is a terminal based task tracking app a-la the web based TodoMVC apps.
A terminal based Hacker News (news.ycombinator.com) reader.
IMPO, the Impossible Editor, is a simple, multi file, resizable, node based, code editor, with mouse support.
(c) Ron Ilan