Click Here to view the Live Project.
Click here to view the Repository.
Bring interest into the habits of being more sustainable to protect our oceans, Provide people with quick and easy facts and information to strengthen their opinions and every day actions.
Seastainability doesn't just have a target demographic, It in turn is aimed at anyone and everyone. The aim of the site is to bring interest to those who don't know a lot about the ocean and what effect we are having on it. For those who already have a good understanding of how we are affecting our oceans they should still be able to learn a little and understand what we are aiming to achieve with spreading knowledge.
-
-
- To be captivated with the content.
To sign up for the monthly news letter.- To have a better understanding on how to protect our oceans.
- To be able to navigate the site with ease.
-
- To instantly know/remember how to navigate.
- Find the information they require within as few actions as possible.
-
- Fact checked information to provide trustworthy content.
- Ease of navigation.
- Fast loading pages to make the site available to everyone.
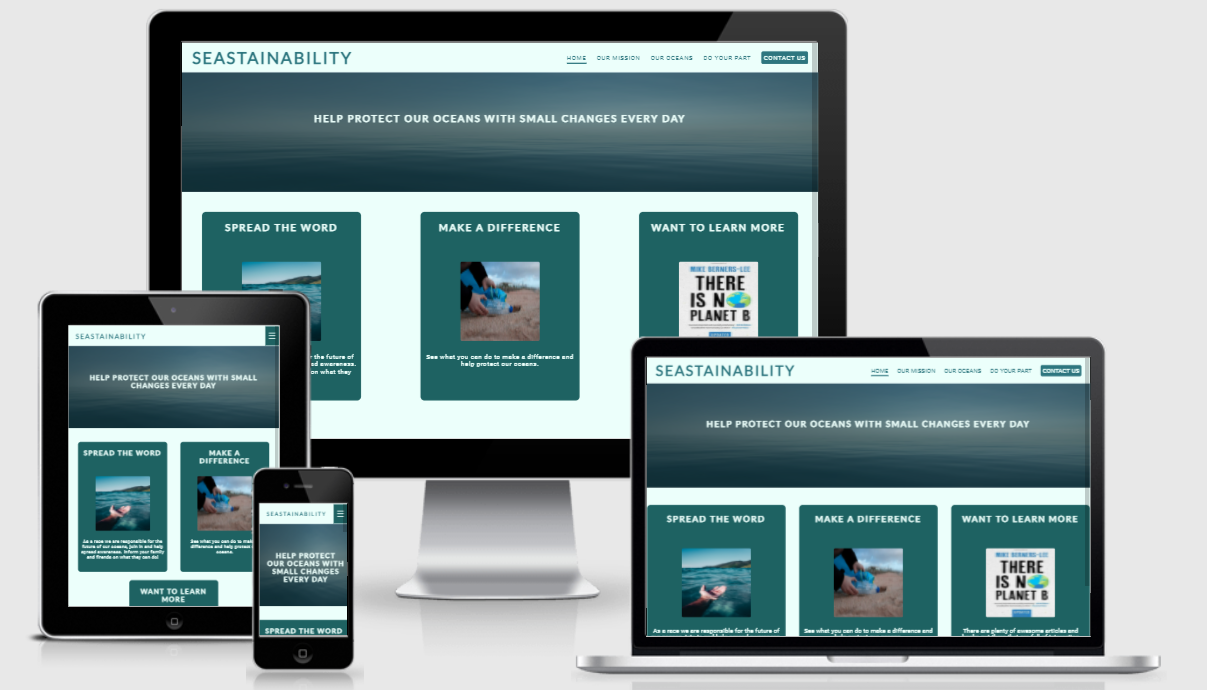
- Responsive design so the site can be viewed on all devices.
-
- Implement a newsletter signup widget that is stuck to the bottom of all pages.
- sticky header so the navbar is accessible from all points of the page.
- Add a Blog/RSS feed to keep people up to date on relative articles and news.
For SEASTAINABILITY the whole idea is to provide simple and easy to read information on how to become more sustainable to help protect and save our oceans. The overall design principle for the site is to be simple and follow a style that has an essence of sustainability about it, using relative colours and typography. The site's demographic is so vast that the site has to appeal to everyone that views it from young to old and all beliefs. The site will remain neutral but have a simplistic modern feel to it.
Following along with the design brief I want the user to have a very friendly and eco sensible experience for this I have picked Two fonts Both from the Google Fonts library. Fonts used are Lato for headings and Roboto for all written content.
To keep the colours inline with the design brief and with the help of Colorinspo I have decided to go with the neutral colours listed below.
- #1e6262 - Darkblue
- #2d767f - primary
- #b4f1f1 - skyblue
- #ecfffb - light
All Images used within this site have been provided with Pexels a royalty free website. all images have been compressed with the use of Squoosh - images with an opaque overlay have been compressed heavier as the quality of the image isn't as important. The Favicon used for the site was taken from Favicon.cc
- Page content is static and won't change, when designing the layout of pages this was taken into consideration. Page content can be found HERE
- As stated above all the images were taken from Pexels. These images are royalty free and do not incur any copyright issues.
The basic structure of SEASTAINABILITY was sketched out on paper and then with the use of the software BALSAMIQ. I was able to take the sketches and turn them into a more professional and realistic looking guide.
- Home
- Our Mission
- Our Oceans New
Our OceansHas been updated.
- Do Your Part New
Do Your PartHas been updated.
- Contact Us
For testing I will use multiple resources:
- Chrome Dev Tools - Lighthouse
- W3 Markup Validation Service
- W3 CSS Validation Service
- Seastainability testing sheet
Using the above resources I will test all individual pages and note all bugs found in Bugs & Fixes. I will also use peer code review within the slack community and my colleagues for a "fresh set of eyes" to help pick out any issues I may miss.
With the vigorous testing and fresh eyes I hope to cover all issues that may arise and implement fast fixes.
In depth testing has been carried out, all results are shown HERE in my test results sheet.
- index.html
- ourmission.html
- ouroceans.html
- doyourpart.html
- contactus.html
- On mobile View the Border top for nav items doesn't fit 100% of screen width. fixed
- Adjusted width of the li within the mobile menu to 100vw, this moved the border-top to fill 100% of the screen.
- Screen sizes smaller than 250px ourmission.html images are off center. fixed
- Adjusted div width, to allow for snugger fit on page centering up all content.
- upon validating ourmission.html the following errors where found.
- index.html content is squeezed when viewing on small laptop(1280 x 720). Evidence fixed
- fixed by adding additional columns to CSS grid as a buffer.
- In mobile view on Apple Devices the contact form submit and clear buttons load in an ios default style. fixed
- fixed with -webkit- call in CSS.
- In mobile view ourmission.html images within .content div's will not center without !important tag.
- Direct descendant targeting, still has issues without !important tag.
- Visit Github.
- Navigate to the roomacarthur/seastainability Repository.
- Click settings along the top options bar.
- Click pages found at the bottom of the left hand navigation bar.
- In the 'Source' section, click the dropdown menu that is labeled 'none' and select "Main".
- Click Save.
- Page will auto refresh and provide you with a link to the Live GitHub Page for this repository.
The Page can sometimes take a little time to load and go live and this is expected.
- Open GitBash and create a directory where you want to save the code.
$ mkdir "directoryname"
- Navigate into the new directory.
$ cd "directoryname"
- Navigate to the repository roomacarthur/seastainability.
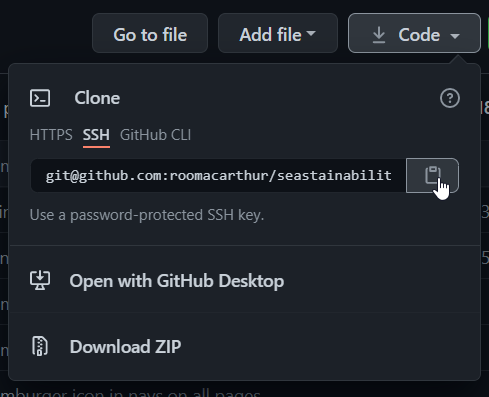
- Click on "Code" and then copy the SSH address.
- Navigate back to GitBash and clone the repository.
$ git clone git@github.com:roomacarthur/seastainability.git
The code will now be available within the directory you created. You can open the code up with the command.
$ code .
If you wish to experiment with the code freely, you can achieve this by forking the repository. Forking a repository allows you to experiment without the original project being effected. To achieve this you need to:
- Navigate to the repository roomacarthur/seastainability.
- In the top right of the page, below your profile you should see a "Fork" button. Simply click on this.
- A copy of the repository will then be added to your own Repositories Page.
- National Geographic - Content for doyourpart.html
- Teach Stacker - Making the Embedded youtube Videos responsive for smaller screen sizes
- IOS form button fix - Override default button styling on ios devices.