This NodeJS + TypeScript starter kit is a zero-config codebase that lets you start writing code immediately. Includes:
- TypeScript or just regular ol' JavaScript
- Jest for testing
- Prettier for formatting
- ESLint for linting
- Basic config and build scripts
Create the project by using npx:
npx comes with npm 5.2+ and higher
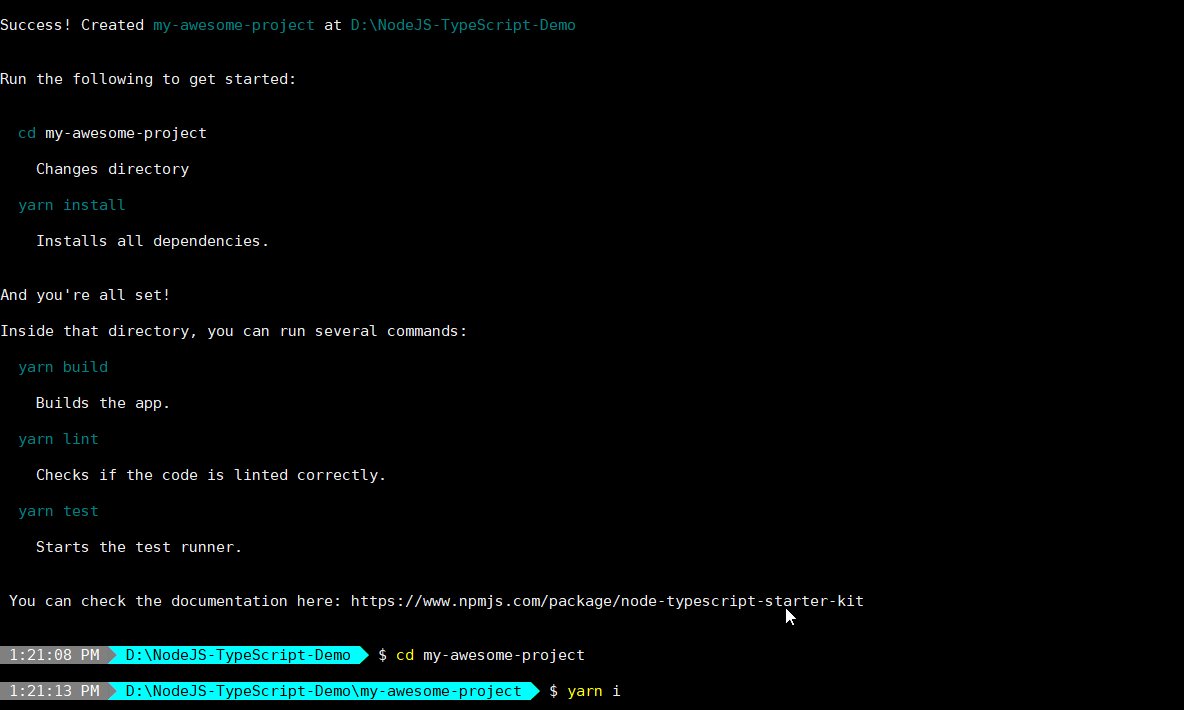
npx @postlight/node-typescript-starter-kit my-awesome-project
cd my-awesome-projectInstall dependencies using either yarn or npm
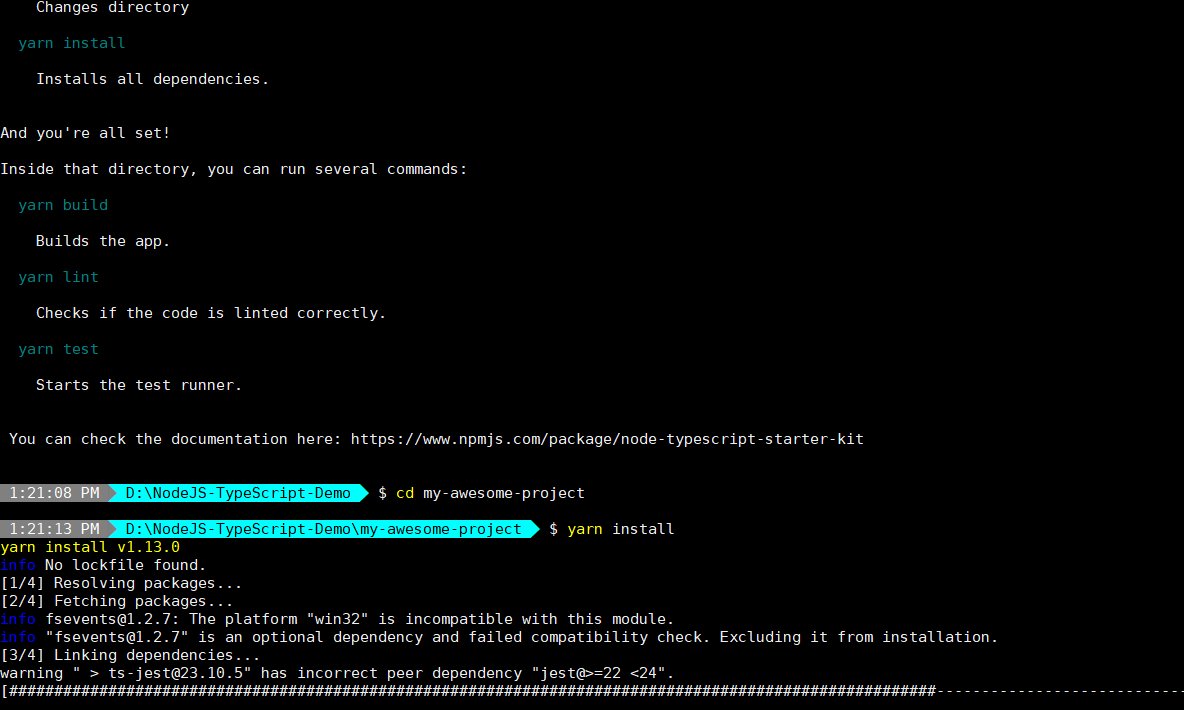
yarn install
# or
npm installAnd you can directly start coding!
For development, we'll assume you're using yarn, but if you're using npm instead, adjust the commands appropriately (namely, replace yarn with npm run).
For running an individual .ts file:
yarn ts-node <file.ts>For development mode:
yarn nodemonnodemon will automatically restart the application when file changes are detected. This is useful if the tool you're building executes code when run.
yarn lintVSCode Users should add this to their workspace settings to integrate JS/TS Linting in general:
"eslint.validate": [
"javascript",
"typescript",
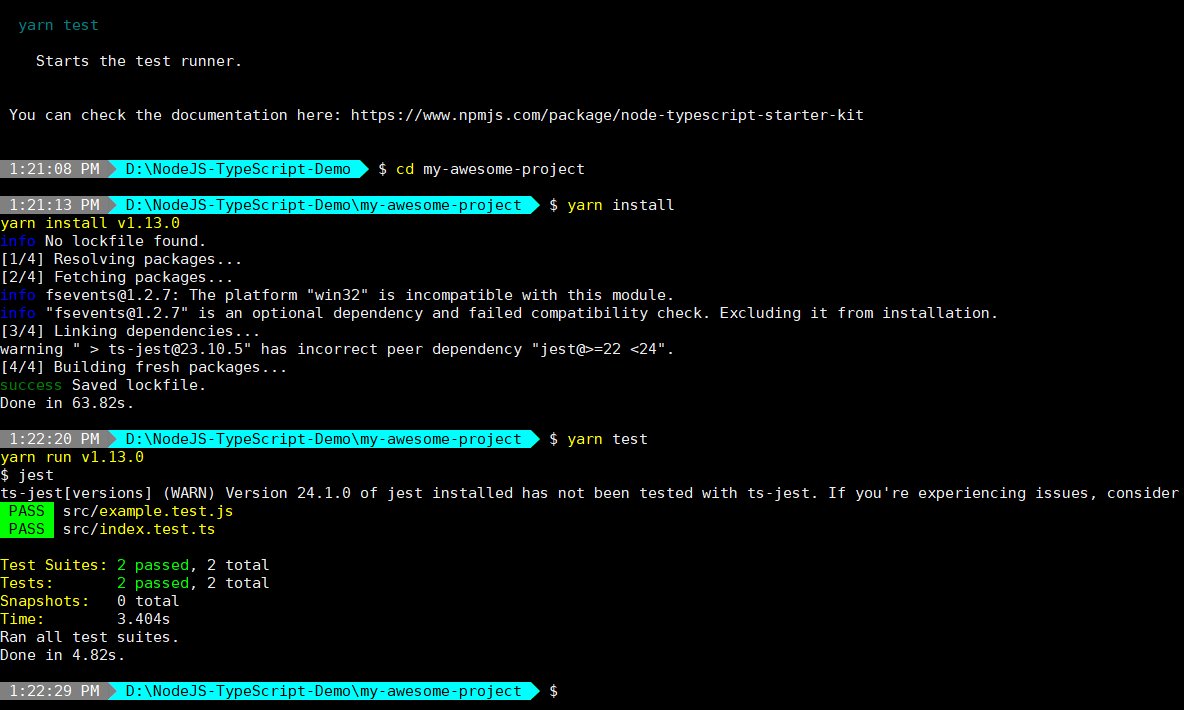
]Run all tests:
yarn testRun and watch all tests:
yarn test:watchyarn buildHaving already pushed your project to your favorite git-repository hosting service, you're one click away from integrating your app with CircleCI.
- Login to CircleCI
- On the left side menu, press
Add Projects. - Pinpoint your project and press
Set Up Project. - Choose
Linuxas the OS andNodeas the language. - Press
Start Building, and you're all set! 🎉
CircleCI ensures that every commit is checked for errors before merging.
This basic setup runs yarn lint, yarn test, and yarn build.
Your environment will have everything you need to build a modern NodeJS - Typescript application
-
Typescript Support
-
Jest unit testing
-
ESLint and Prettier configs
-
CircleCI configs
-
Pre-commit hooks
A micro project from your friends at Postlight Labs