Flutter base is a boilerplate project created by Rootstrap for new projects using Flutter. The main objective is helping any new projects jump start into feature development by providing a handful of functionalities.
This template comes with:
- Melos: Manage actions.
- Dependency injection (GetIt).
- HttpClient already configured for Rootstrap BE Projects(Dio).
- Theming setup.
- Navigation Router and DeepLinks config with go_router
- Intl.
- State Management (Blocs/Cubit).
- Env config and flavors.
- Chat with Gemini and Vertex AI (Documentation and setup WIP)
- GitWorkflow config: RS-GPT-Review
- GitWorkflow config: Sonarqube
-
Create a new repo using this template.
-
Clone your new repo.
-
Install Melos globally executing:
dart pub global activate melos. -
test:
melos -v* note: if your terminal don't recognize melos command, you can add the following line to your .zshrc or .bashrc file:*
export PATH="$PATH":"$HOME/.pub-cache/bin"
- Run
melos doctor. - Run
melos pub:get. - Setup Android:
- Add to the build.properties file (and update when needed):
flutter.versionName=1.0.0
flutter.appId=base
flutter.versionCode=1
flutter.compileSdkVersion=33
flutter.minSdkVersion=21
flutter.targetSdkVersion=33
- Android SignIn
- Create your release Key Store:
keytool -genkey -v -keystore ~/keystore_name.jks -keyalg RSA -keysize 2048 -validity 10000 -alias your_alias"
- Create the 'key.properties' file with the keystore information:
storePassword=<YourStorePassword>
keyPassword=<YourKeyPassword>
keyAlias=<YourStoreAlias>>
storeFile=<FilePath>
{
"API_URL": "https://dummyjson.com"
}
- Setup iOs App Name and id:
- Locate the config file for each flavor and configure the FLUTTER_APP_NAME i.e: Debug.xcconfig
FLUTTER_APP_ID=base.debug
FLUTTER_APP_NAME=RS Base Debug
-
Follow the Android Studio instructions to setup the editor
-
Follow the VS Code instructions to setup the editor
- Open a Simulator or Emulator
- Open your project in your editor of preference
Note: Starting with Flutter 2.8 in order for you to launch the app in Android you must
define the flutter.compileSdkVersion inside the local.properties file.
You can read more about this here.
- Add a Run Configuration
- Add new Flutter configuration
- Give it a meaningful name IE: Dev, QA, Staging, Prod
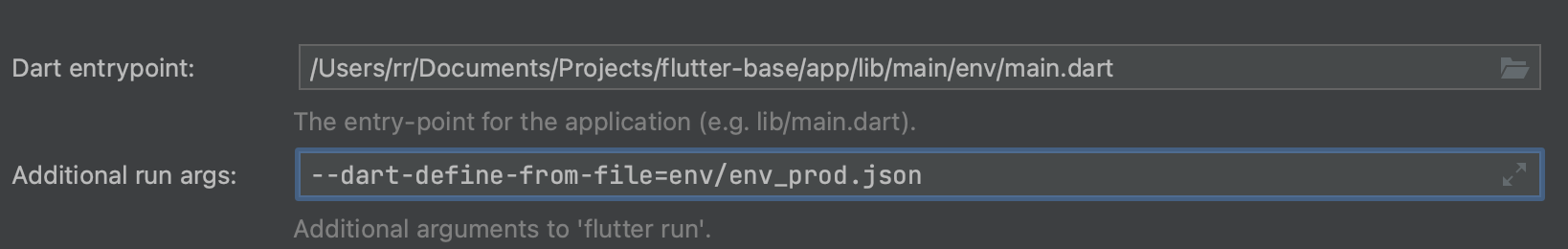
- Pick the entry point, main.dart file location IE:
.../lib/main/env/main_dev.dart
- Include any additional run arguments to launch the app.
- Setup your env vars, i.e the api_url for each env:
{ "API_URL": "https://dummyjson.com" } - Select the device to launch the App
- Run the App
-
Go to Run and Debug section at the Activity Bar
-
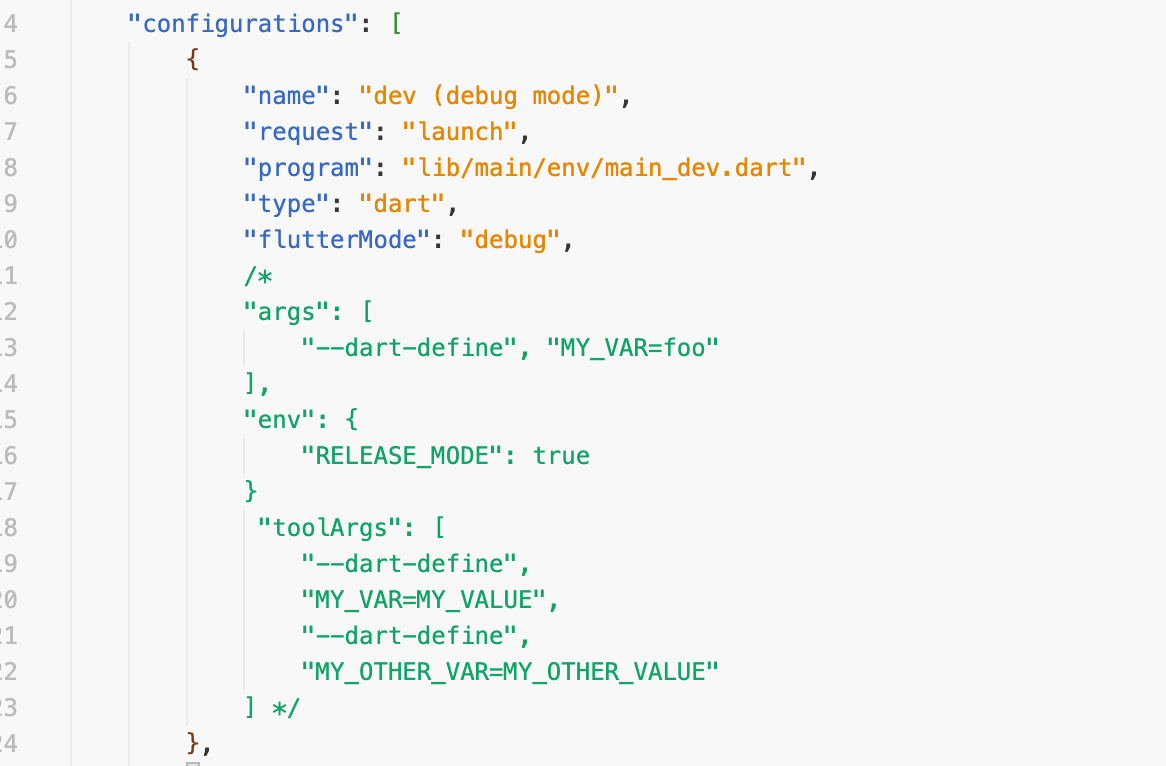
At the top of the section expand the list and Add Configuration
-
Insert Flutter Launch configuration
-
Inside the Run and Debug section select the environment you want to excute
-
Make sure you have the device you want to use already open
-
Run the App
Note 1: Create as much Launch Configurations as you need for any specific environment.
Note 2: You shouldn't commit the .vscode/launch.json file.
-
Build your android appBundle or apk:
- run the following command to build your appBundle
flutter build appBundle -t lib/main/env/main.dart --dart-define-from-file=env_prod.json[TODO: add how to setup Xcode for apple signIn]
-
Configure your iOs app sigIn.
- run the following command to build your ipa
flutter build ipa --release -t lib/main/env/main.dart --dart-define-from-file=env_prod.json
For more information you can check the docs
- intl and intl_utils for localization.
- flutter_svg Svg Image loader.
In order to meet the required code quality standards, this project is following this tech guides considerations . It also runs flutter analyze for each build on your CI/CD tool.
TBD
We are using Bitrise to configure and run the CI/CD pipelines
- Configure GPT secrets vars on your repo settings:
- OPENAI_KEY
- Go to you sonarqube server and configure a new project.
- Configure the sonar-project.properties: example: ''' sonar.projectKey=your-app-key sonar.projectName=your-project-name sonar.host.url=https://your-sonarqube-server.net sonar.projectVersion=1.0 sonar.sourceEncoding=UTF-8 '''
sonar.sources=app/lib,modules/domain,modules/data,modules/common sonar.dart.exclusions=pubspec.yaml sonar.dart.analyzer.report.mode=LEGACY
- Configure Sonarqube secrets vars on your repo settings:
- SONAR_TOKEN (your sonarqube project token)
- SONAR_URL (your sonarqube server url)
Flutter-Base is available under the MIT license. See the LICENSE file for more info.
NOTE: Remove the free LICENSE file for private projects or replace it with the corresponding license.
Flutter Base is maintained by Rootstrap with the help of our contributors.