React component to wrap content in Collapsible element with trigger to open and close.
It's like an accordion, but where any number of sections can be open at the same time.
Supported by Browserstack.
Version 2 is 100% API complete to version 1. However, there is a breaking change in the onOpen and onClose callbacks. These methods now fire at the end of the collapsing animation. There is also the addition of onOpening and onClosing callbacks which fire at the beginning of the animation.
To migrate to v2 from v1 simply change the onOpen prop to onOpening and onClose to onClosing.
Install via npm or yarn
npm install react-collapsible --save
yarn add react-collapsible
Alternatively just download the Collapsible.js file form the src folder and include it in your project in your chosen way.
Collapsible can receive any HTML elements or React component as it's children. Collapsible will wrap the contents, as well as generate a trigger element which will control showing and hiding.
import React from 'react';
import Collapsible from 'react-collapsible';
var App = React.createClass({
render: function() {
return(
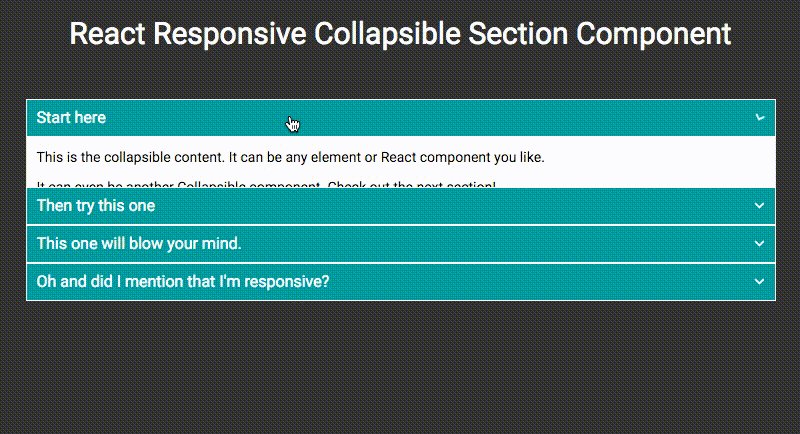
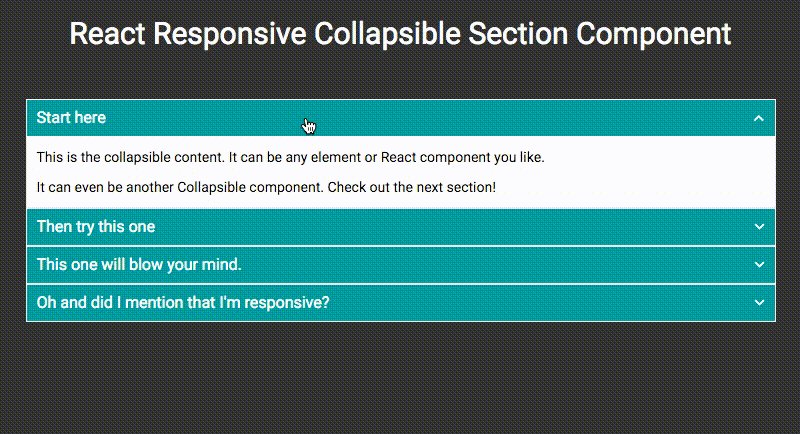
<Collapsible trigger="Start here">
<p>This is the collapsible content. It can be any element or React component you like.</p>
<p>It can even be another Collapsible component. Check out the next section!</p>
</Collapsible>
);
}
});
export default App;With a little CSS becomes
The text or element to appear in the trigger link.
The tag name of the element wrapping the trigger text or element.
Adds a style attribute to the trigger.
Optional trigger text or element to change to when the Collapsible is open.
Disables the trigger handler if true. Note: this has no effect other than applying the .is-disabled CSS class if you've provided a handleTriggerClick prop.
The number of milliseconds for the open/close transition to take.
The number of milliseconds for the close transition to take.
The CSS easing method you wish to apply to the open/close transition. This string can be any valid value of CSS transition-timing-function. For reference view the MDN documentation.
Set to true if you want the Collapsible to begin in the open state. You can also use this prop to manage the state from a parent component.
Unique key used to identify the Collapse instance when used in an accordion.
Define this to override the click handler for the trigger link. Takes one parameter, which is props.accordionPosition.
Is called when the Collapsible has opened.
Is called when the Collapsible has closed.
Is called when the Collapsible is opening.
Is called when the Collapsible is closing.
Set this to true to postpone rendering of all of the content of the Collapsible until before it's opened for the first time
overflowWhenOpen | enum | default: 'hidden'
The CSS overflow property once the Collapsible is open. This can be any one of the valid CSS values of 'hidden', 'visible', 'auto', 'scroll', 'inherit', 'initial', or 'unset'
Escape hatch to add arbitrary content on the trigger without triggering expand/collapse. It's up to you to style it as needed. This is inserted in component tree and DOM directly
after .Collapsible__trigger
A tabIndex prop adds the tabIndex attribute to the trigger element which in turn allows the Collapsible trigger to gain focus.
Use this to overwrite the parent CSS class for the Collapsible component parts. Read more in the CSS section below.
.Collapsible element (root) when closed
.Collapsible element (root) when open
.Collapsible__trigger element (root) when closed
.Collapsible__trigger element (root) when open
.Collapsible__contentOuter element
.Collapsible__contentInner element
In theory you don't need any CSS to get this to work, but let's face it, it'd be pretty rubbish without it.
By default the parent CSS class name is .Collapsible but this can be changed by setting the classParentString property on the component.
The CSS class names follow a type of BEM pattern of CSS naming. Below is a list of the CSS classes available on the component.
The parent element for the components.
The trigger link that controls the opening and closing of the component. The state of the component is also reflected on this element with the modifier classes;
is-closed| Closed stateis-open| Open setStateis-disabled| Trigger is disabled
The outer container that hides the content. This is set to overflow: hidden within the javascript but everything else about it is for you to change.
This is a container for the content passed into the component. This keeps everything nice and neat and allows the component to do all it's whizzy calculations.
If you're using a CSS framework such as Foundation or Bootstrap, you probably want to use their classes instead of styling .Collapsible. See Properties above.
An example of the component in action is available in the example folder. To see it in action you can run
$ npm i
$ npm run exampleThis will run the webpack build and open the example.
Please create an issue for any bug or feature requests.
Here is a plain JSFiddle to use for replicating bugs.
React Responsive Collapsible Section Component is MIT licensed