📗 Table of Contents
- 📖 About the Project
- 💻 Getting Started
- 👥 Authors
- 🔭 Future Features
- 🤝 Contributing
- ⭐️ Show your support
- 🙏 Acknowledgements
- ❓ FAQ
- 📝 License
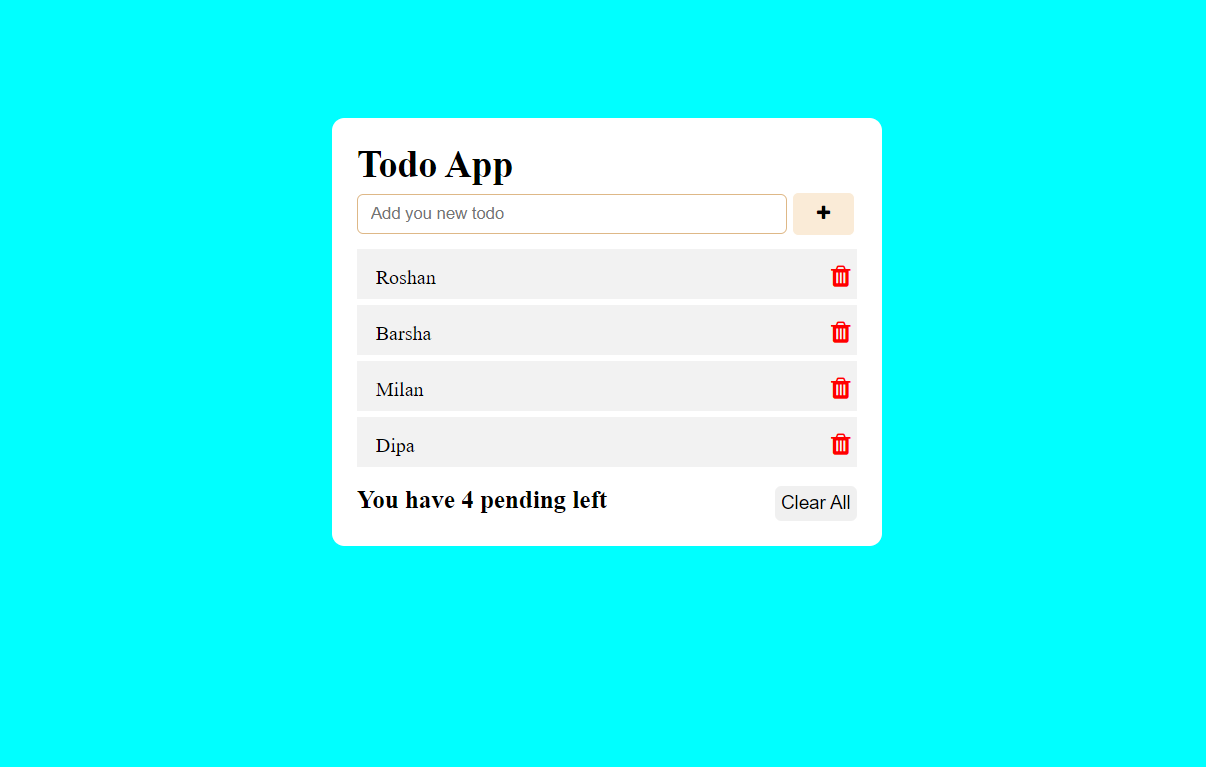
📖 Todo App
🛠 Built With HTML, CSS and Javascript
Key Features
🚀 Live Demo
💻 Getting Started
Describe how a new developer could make use of your project.
To get a local copy up and running, follow these steps.
Prerequisites
In order to run this project you need:
Setup
Clone this repository: git clone git@github.com:roshan-bajgain/Todos_app.git
Install
Install this project with: npm install
Usage
To run the project, execute the following command:
run the live server
Deployment
You can deploy this project using: Netlify
👥 Authors
👤 Author1
- GitHub: @roshan-bajgain
- Twitter: @RoshanBajgain10
- LinkedIn: LinkedIn
🤝 Contributing
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
⭐️ Show your support
If you like this project...please give⭐️ Thank you
🙏 Acknowledgments
Give credit to everyone who inspired your codebase.
I would like to thank...
📝 License
This project is MIT licensed.
NOTE: we recommend using the MIT license - you can set it up quickly by using templates available on GitHub. You can also use any other license if you wish.