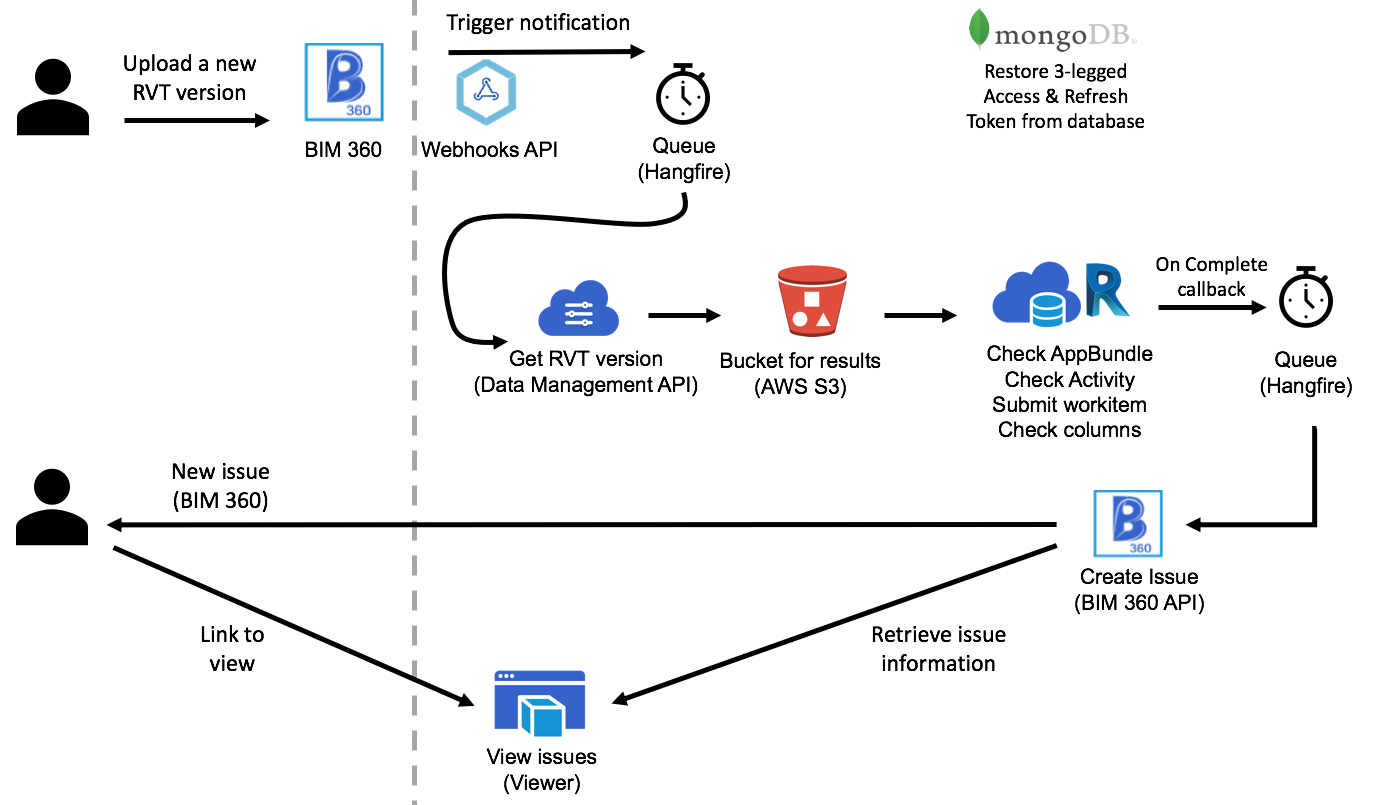
This sample monitors a BIM 360 Folder for version.added event, when a new RVT file (or version) is uploaded, it triggers Design Automation for Revit to perform a basic design check, which generates a list of externalId of elements that did not pass the check. This information is used to create a BIM 360 Issue, which appears on BIM 360 UI with a link to a customer Viewer to display the elements with issues.
This sample is based on this Webhook sample. Learn more about Webhooks and 3-legged Refresh & Access Token at this blog post. Also based on the Learn Forge Tutorial.
Whatch the recording at Youtube.
Try it at revitdesigncheck.herokuapp.com, use the FindColumns-Basic.rvt sample file.
- Forge Account: Learn how to create a Forge Account, activate subscription and create an app at this tutorial.
- Visual Studio: Either Community (Windows) or Code (Windows, MacOS).
- .NET Core basic knowledge with C#
- ngrok: Routing tool, download here
- MongoDB: noSQL database, learn more. Or use a online version via Mongo Altas (this is used on this sample)
- AWS Account: S3 buckets are used to store result files
- Revit 2019: required to compile changes into the plugin
Clone this project or download it. It's recommended to install GitHub desktop. To clone it via command line, use the following (Terminal on MacOSX/Linux, Git Shell on Windows):
git clone https://github.com/autodesk-forge/design.automation-csharp-revit.check.issues
Visual Studio (Windows):
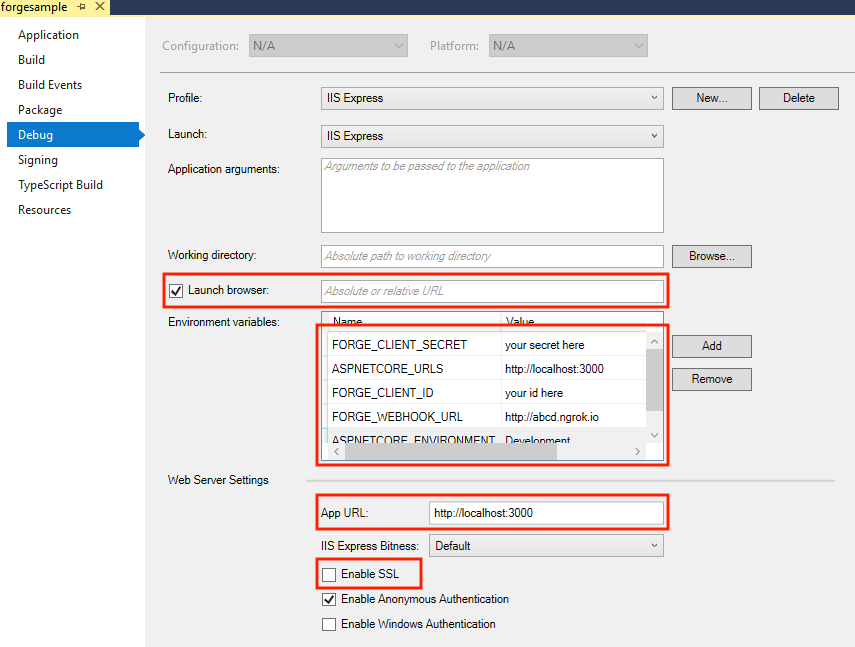
Right-click on the project, then go to Debug. Adjust the settings as shown below.
Visual Studio Code (Windows, MacOS):
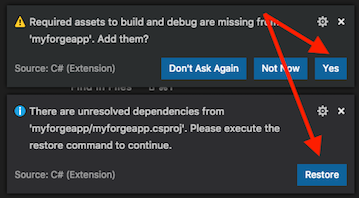
Open the folder, at the bottom-right, select Yes and Restore. This restores the packages (e.g. Autodesk.Forge) and creates the launch.json file. See Tips & Tricks for .NET Core on MacOS.
MongoDB
MongoDB is a no-SQL database based on "documents", which stores JSON-like data. For testing purpouses, you can either use local or live. For cloud environment, try MongoDB Atlas (offers a free tier). With MongoDB Atlas you can set up an account for free and create clustered instances, intructions:
- Create a account on MongoDB Atlas.
- Under "Collections", create a new database (e.g. named
designcheck) with a collection (e.g. namedusers). - Under "Command Line Tools", whitelist the IP address to access the database, see this tutorial. If the sample is running on Heroku, you'll need to open to all (IP
0.0.0.0/0). Create a new user to access the database.
At this point the connection string should be in the form of mongodb+srv://<username>:<password>@clusterX-a1b2c4.mongodb.net/designcheck?retryWrites=true. Learn more here
There are several tools to view your database, Robo 3T (formerly Robomongo) is a free lightweight GUI that can be used. When it opens, follow instructions here to connect to MongoDB Atlas.
AWS Account
Create an AWS Account, allow API Access, the access key and secret key will be used on this sample.
ngrok
Run ngrok http 3000 -host-header="localhost:3000" to create a tunnel to your local machine, then copy the address into the FORGE_WEBHOOK_URL environment variable.
Environment variables
At the .vscode\launch.json, find the env vars and add your Forge Client ID, Secret and callback URL. Also define the ASPNETCORE_URLS variable. The end result should be as shown below:
"env": {
"ASPNETCORE_ENVIRONMENT": "Development",
"ASPNETCORE_URLS" : "http://localhost:3000",
"FORGE_CLIENT_ID": "your id here",
"FORGE_CLIENT_SECRET": "your secret here",
"FORGE_CALLBACK_URL": "http://localhost:3000/api/forge/callback/oauth",
"OAUTH_DATABASE": "mongodb+srv://<username>:<password>@clusterX-a1b2c4.mongodb.net/designcheck?retryWrites=true",
"FORGE_WEBHOOK_URL": "your ngrok address here: e.g. http://abcd1234.ngrok.io",
"AWS_ACCESS_KEY": "your AWS access key here",
"AWS_SECRET_KEY": "your AWS secret key here"
},Revit plugin
A compiled version of the Revit plugin (.bundles) is included on the web module, under wwwroot/bundles folder. Any changes on these plugins will require to create a new .bundle, the Post-build event should create it. Please review the readme.
Start the app.
Open http://localhost:3000 to start the app, select a folder to start monitoring. Upload a new version of the Revit file (see /samples folder) and the process should start.You can monitor the Jobs via Hangfire dashboard: http://localhost:3000/hangfire.
To deploy this application to Heroku, the Callback URL for Forge must use your .herokuapp.com address. After clicking on the button below, at the Heroku Create New App page, set your Client ID, Secret and Callback URL for Forge.
Documentation:
Desktop APIs:
Other APIs:
- Hangfire queueing library for .NET
- MongoDB for C# driver
- Mongo Altas Database-as-a-Service for MongoDB
- Webhook triggers twice for new files, currently under investigation.
This sample uses .NET Core and works fine on both Windows and MacOS, see this tutorial for MacOS.
-
Cannot see my BIM 360 projects: Make sure to provision the Forge App Client ID within the BIM 360 Account, learn more here. This requires the Account Admin permission.
-
error setting certificate verify locations error: may happen on Windows, use the following:
git config --global http.sslverify "false"
This sample is licensed under the terms of the MIT License. Please see the LICENSE file for full details.
Augusto Goncalves @augustomaia, Forge Partner Development