react-conditional-rendering
Practice task
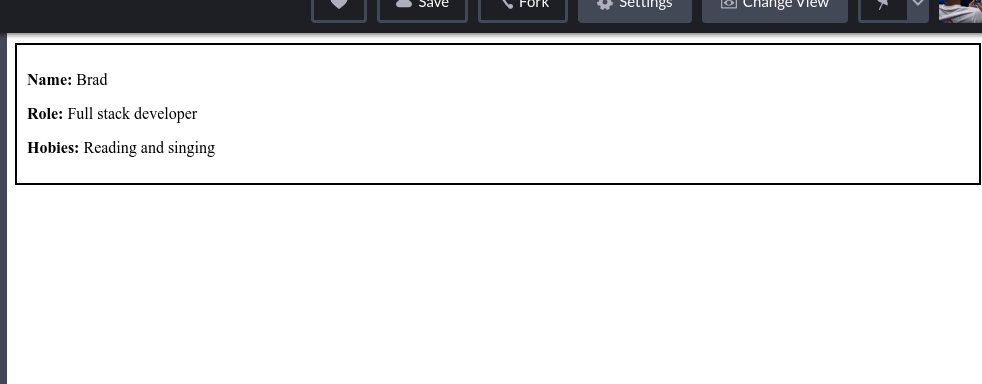
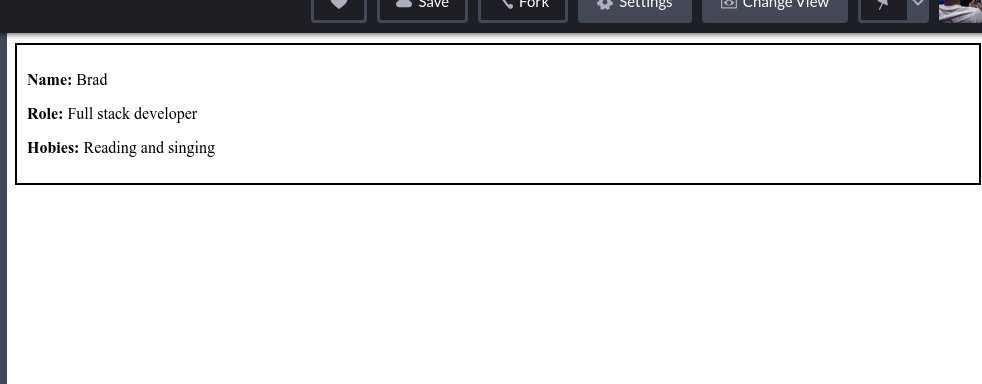
Make a GET request to https://upwork-jobs.glitch.me/profile, while you haven't gotten any response show on the screen <h2>Loading.......</h2>, once the server responds you will get an object like this
{
name: 'Brad',
role: 'Full stack developer',
hobbies: 'Reading and singing',
}Pass this data into the <User /> component and display this data when you get the response from the server
Demo
Практическое задание
Сделайте GET запрос на https://upwork-jobs.glitch.me/profile, пока вы не получили никакого ответа на экране показать<h2>Loading.......</h2>, как только сервер ответит, вы получите такой объект
{
name: 'Brad',
role: 'Full stack developer',
hobbies: 'Reading and singing',
}Передайте эти данные в <User /> компонент и отобразите эти данные, когда вы получите ответ от сервера.