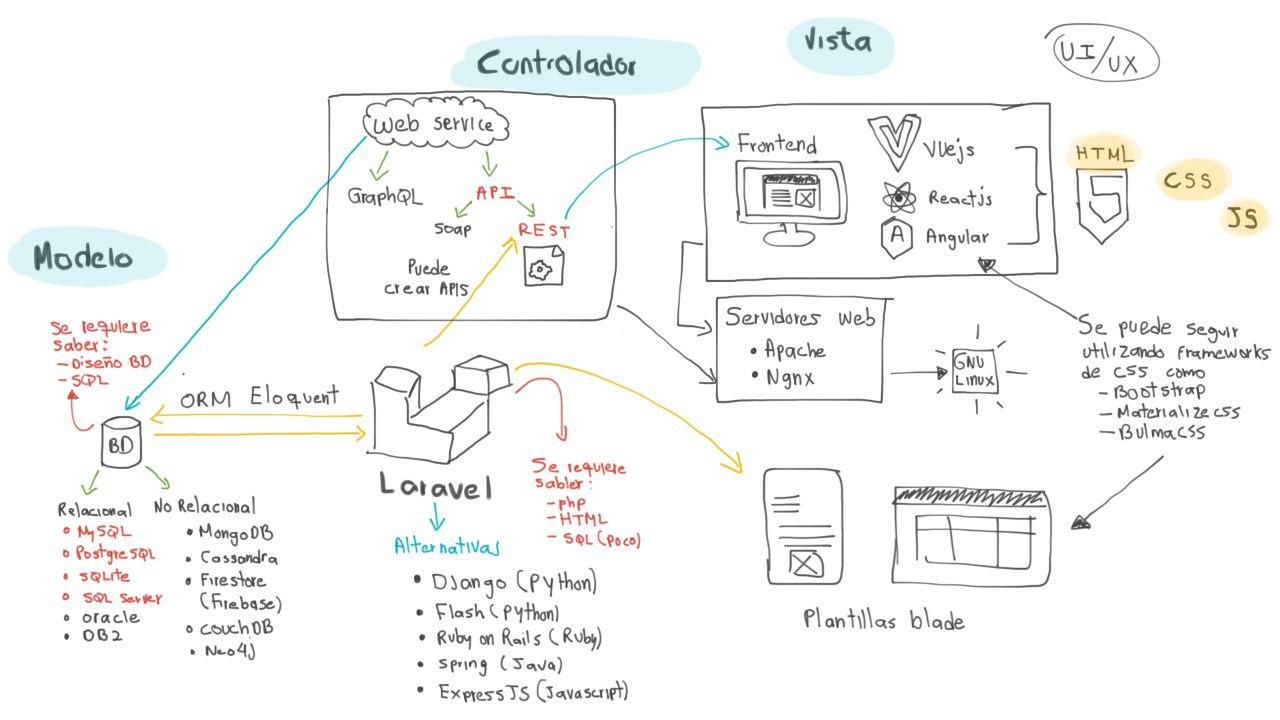
VueJS
Conocimientos requeridos
VueJS en un README.adoc
Ventajas y desventajas
-
Fácil de aprender
-
Ligero
-
PWA (Progressive Web Applications)
-
SPA (Single Page Applications)
-
Conserva la aplicación en orden y modulada
-
La comunidad aún es relativamente pequeña
-
SPA
-
Utilizar el SEO (Search Engine Optimization) se vuelve algo más complicado, nos referimos a la indexado de búsqueda de nuestra página
-
No se habilitan los "bookmarks" del lado del usuario.
-
Problemas con la navegación del usuario.
-
¿Cómo se corrige? Se utiliza el Side Server Render (SSR), por medio de Nuxt.js
-
La idea básica
Vamos a poder utilizar sentencias de control con HTML
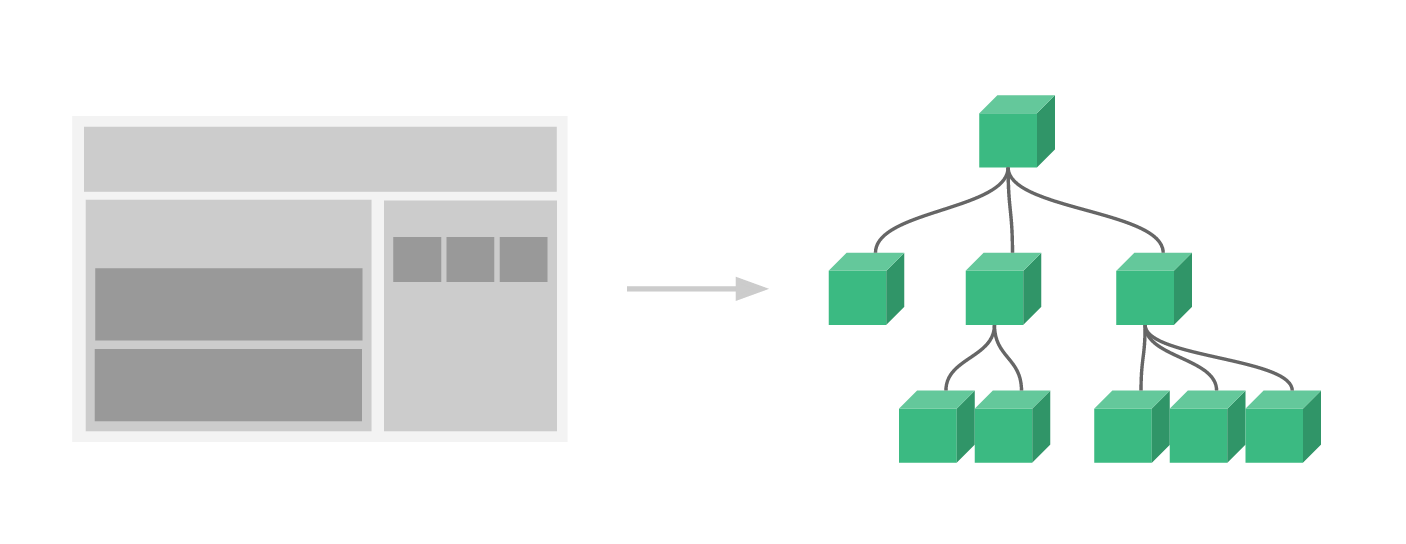
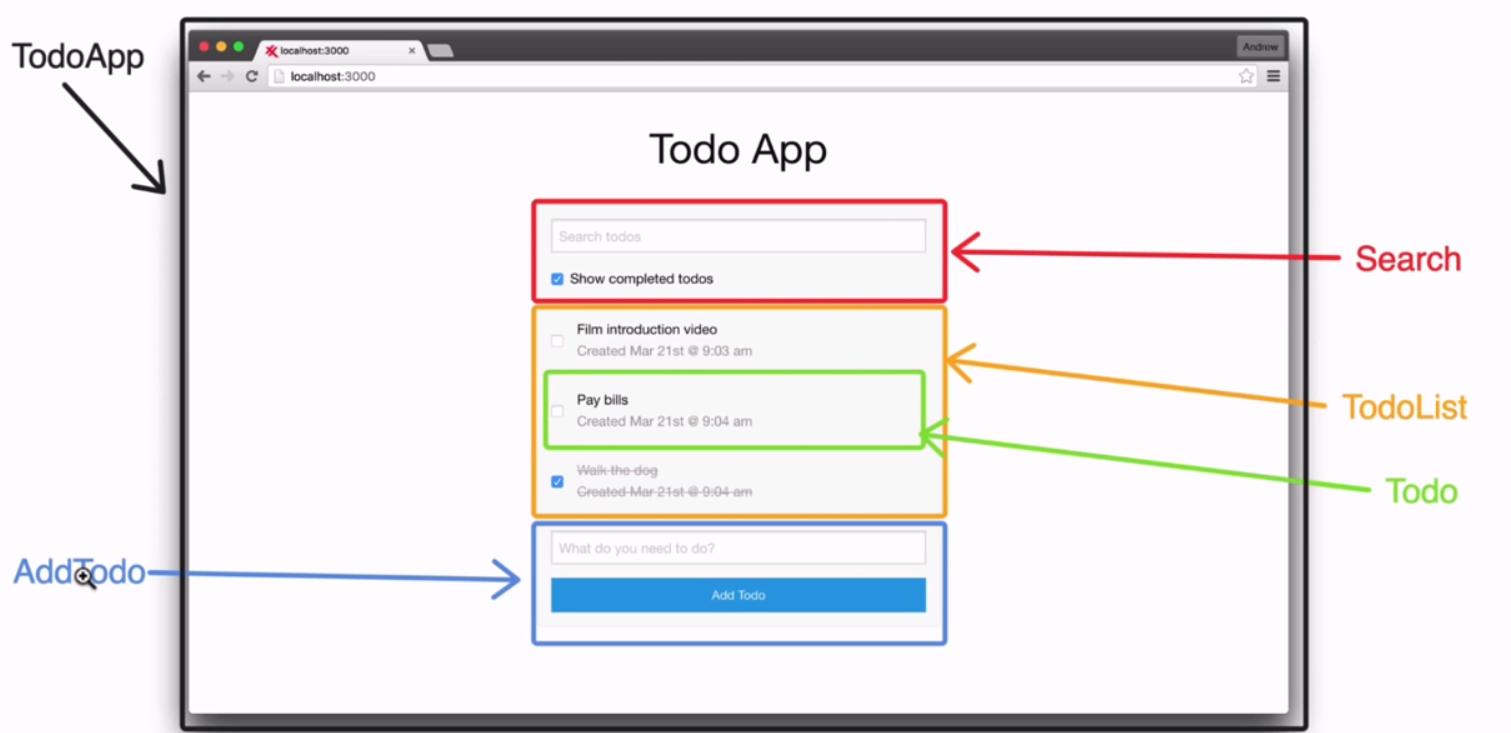
Se busca descomponer el desarrollo en componentes
Conceptos a desarrollar de desarrollo Web
-
DOM (Document Object Model)
-
Virtual DOM
-
Linter
Conceptos de JavaScript
-
varvslet -
==vs=== -
Declaración de funciones en el estándar ES6
-
High order array methods
-
Map
-
Reduce
-
Filter
-
-
De-estructuración de objetos y de arreglos
Conceptos de VueJS
-
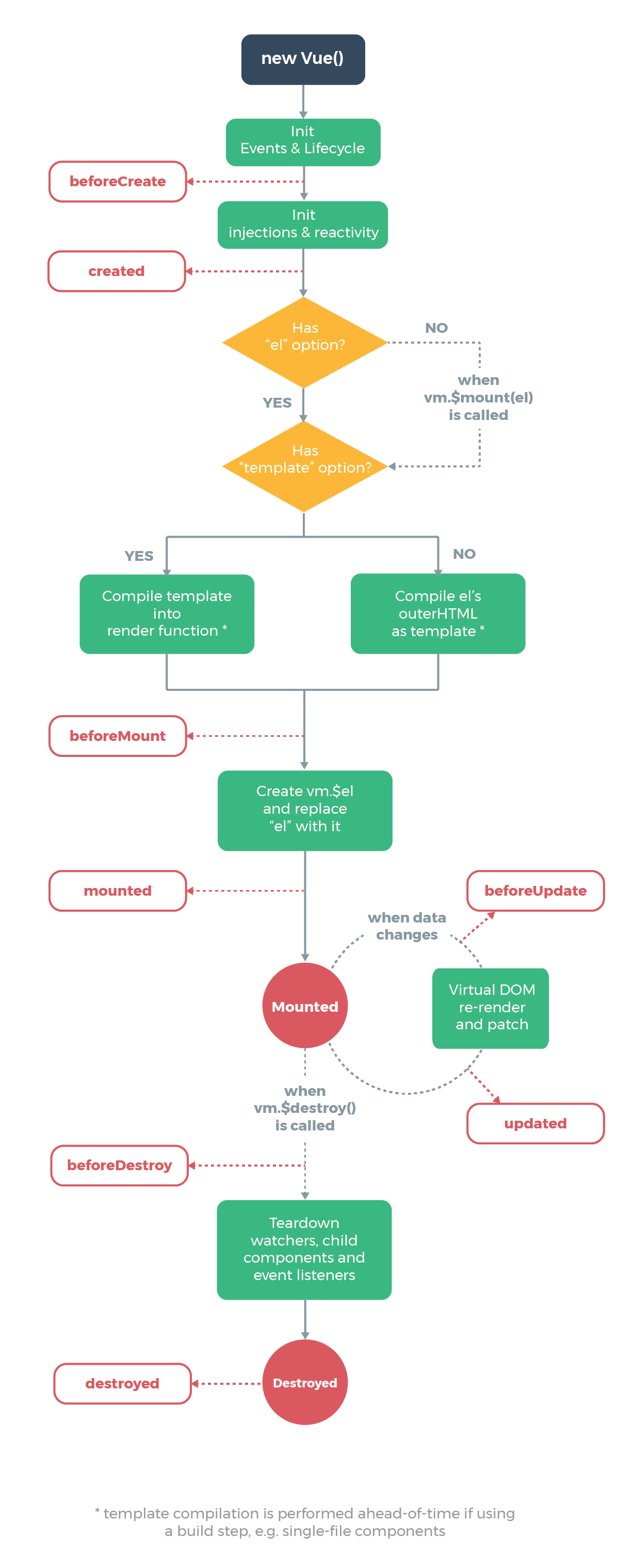
Hook functions
Notas rápidas
-
En cada componente de VueJS tenemos: template, funcionalidad, estilos
-
Interpolation en el template (Mostacho)
-
Solo puede haber un elemento de "HTML" por
<template></template> -
Operaciones en la interpolación
-
Directivas (v-if, v-on) : https://v3.vuejs.org/api/directives.html#v-html
-
Style scoped
-
Class binding