react-native-windows-clang
Sample using react-native-windows inside a plain old win32 window, using the Clang compiler (WIP)
Start
To clone and run this repository you'll need Git, Node.js (which comes with npm) installed on your computer.
From your command line:
# Clone this repository
git clone https://github.com/christophpurrer/react-native-windows-clang.git
# Change to the repository
cd react-native-windows-clang
# Install dependencies - This will patch react-native-windows via `postinstall` step
yarn install
# Start Metro
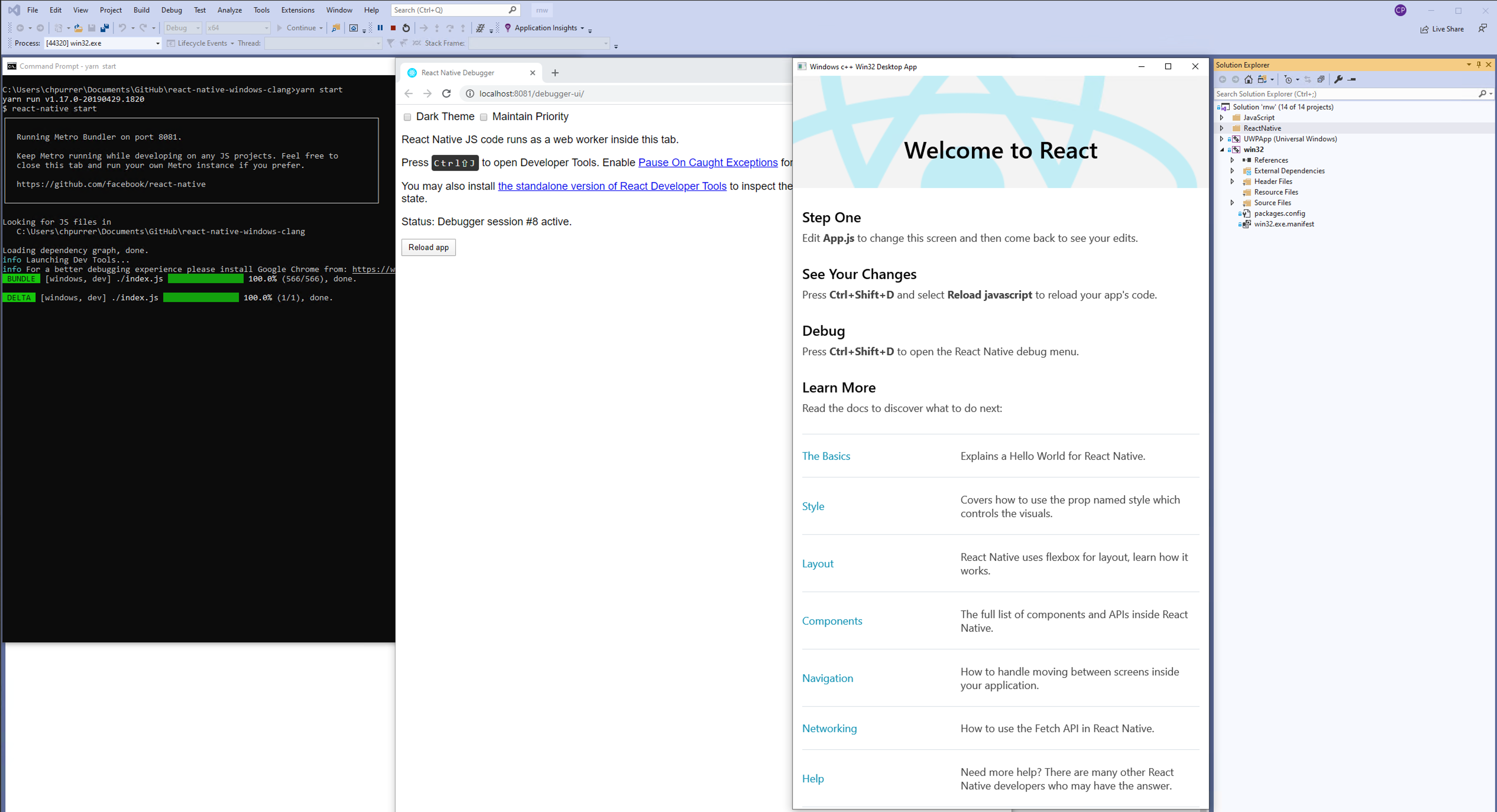
yarn startBuilding using Visual Studio 2019 ...
1.) Open windows\rnw.sln and set the startup project to win32
2.) [Optionally] Choose Build / Build Solution
2.) Run win32 project
Building from command line ...
[Tba]
How this project was setup?
This sneaky example leverages a set of technologies:
1.) Xaml Islands >> Sample
2.a) Embed Manifest via command line with mt.exe
2.b) Reg-Free WinRT for activation >> Sample
3.) Generate most minimal resources.pri via MakePri.exe
4.) VCRT Forwarding DLLs for runtime
See WinRT documentation in case you are unfamiliar with it.
Not needed anymore:
- react-native-windows as a Windows Runtime Component >> C# Sample
- UWP Store App exported as .DLL with dummy.exe trick >> Study the entire README.MD
Some words of caution
- Xaml Islands and therefore this project require Windows 10 1903
- Once WinUI 3.0 is ready, you should be able to support Windows 10 1703, as Xaml Islands gets extracted out of the Windows 10 SDK
- VCRT Forwarding just 'forwards to runtime components of Visual C++ libraries which are required to run Visual C++ applications'. Ensure that. See https://github.com/Microsoft/vcrt-forwarders and Visual C++ Redistributable Packages